vscode是微软开发的一个轻量级、跨平台、支持多种开发语言的易用的代码编辑工具,是作为入门学习与开发的神器。下面给大家介绍一下vscode如何设置自动保存。

vscode设置自动保存的方法
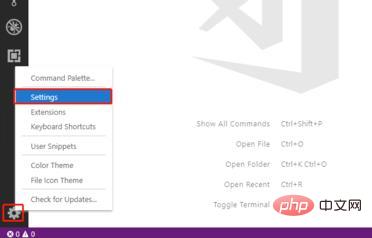
1、打开vscode后,点击左下角的设置(齿轮状)图标

2、在设置按钮弹出的菜单中,选择【Settings】选项,此处是整个vscode的设置入口

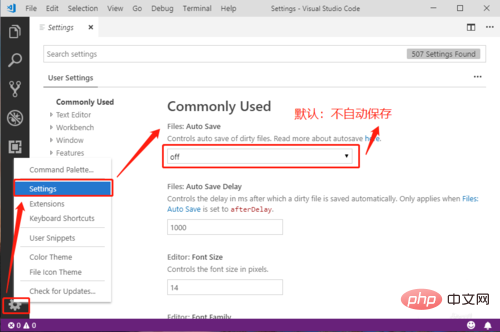
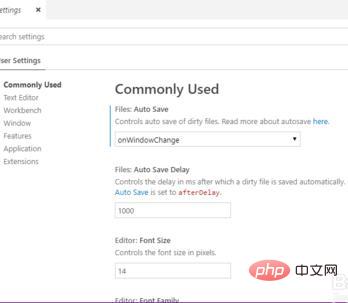
3、打开【settings】界面后,默认的【Auto Save】=【off】,意思是不自动保存,每次都需要用户自己手动保存

参数值:
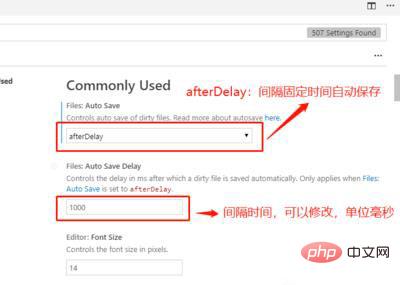
● afterDelay
1)这个是固定间隔时间,自动保存
2)这个【Auto Save】选项,需要配合下一个【Auto Save Delay】配置项,用于指定间隔时间,单位是毫秒

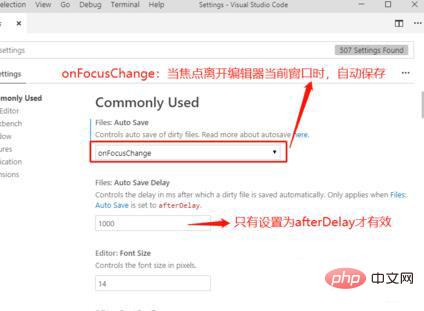
● onFocusChange
1)当焦点离开编辑器的当前窗口时,自动保存
2)即:在编辑器内部切换页签也会触发自动保存
3)此项不需要【Auto Save Delay】设置值,而且这个值也会被忽略掉

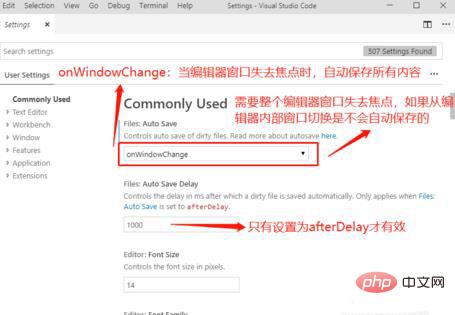
● onWindowChange
1)当编辑器窗口失去焦点时,自动保存
2)只有焦点离开整个编辑器,才会触发保存,在编辑器内部切换页签是不会自动保存的
3)此项不需要【Auto Save Delay】设置值,而且这个值也会被忽略掉

【Settings】界面修改值之后,不需要额外点击保存按钮,自动就将设置的内容保存好了

相关推荐:vscode使用教程
以上是vscode怎么设置自动保存?的详细内容。更多信息请关注PHP中文网其他相关文章!




