
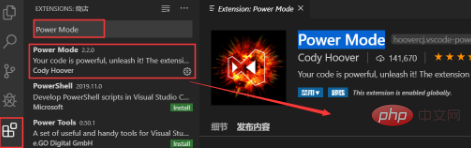
1、在VSCode里搜索这个插件名字:Power Mode,可以看到第一个就是了,然后install即可。

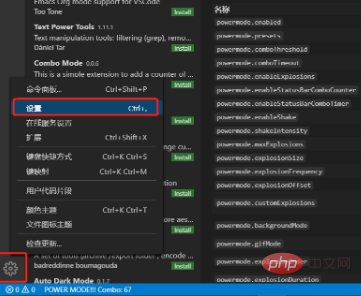
2、然后在左下角的设置图标里选择设置。

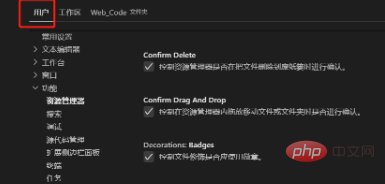
3、然后在选择“用户”,接着打开页面右上角的“打开设置”图标。

4、然后在页面上输入一下代码即可:
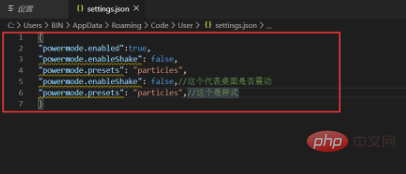
1 "powermode.enabled":true, 2 "powermode.enableShake": false, 3 "powermode.presets": "particles", 4 "powermode.enableShake": false,//这个代表桌面是否震动 5 "powermode.presets": "particles",//这个是样式
如图:

相关文章教程推荐:vscode教程
以上是vscode设置代码特效的详细内容。更多信息请关注PHP中文网其他相关文章!




