
因为chrome安装时不像其他软件的安装程序一样选择安装路径,等等,而是直接将 Chrome 安装在当前的用户目录。如果你移动了Chrome的安装位置,就会出现这个windows找不到Chrome的问题。
可以通过配置tasks.json文件来解决这个问题。
具体方法如下:
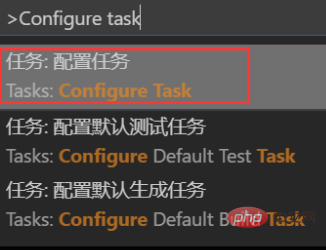
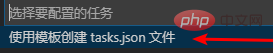
1、按ctrl+shift+p打开命令面板,输入Configure Task然后依次操作


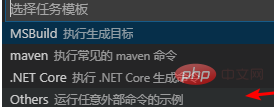
2、然后点击最后一个打开这个文件,进入到了tasks.json。我们可以看到默认配置如下:

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}我们需要对这个代码进行修改,如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Run HTML file with Chrome",
"type": "process",
"command": "chrome",
"args": ["${file}"],
"windows": {
//这里写你电脑的Chrome浏览器的安装位置
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"group": {
"kind": "build",
"isDefault": true
}
}
]
}保存后打开文件,按下Ctrl+Shift+B就能打开浏览器了。
相关文章教程推荐:vscode教程
以上是vscode提示找不到chrome浏览器的解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!




