
VS Code提供了两个功能强大的命令,可以通过易于使用的键绑定在文件中导航和跨文件导航。
按住Ctrl键并按Tab键查看编辑器组中打开的所有文件的列表。要打开其中一个文件,请再次使用Tab选择要导航到的文件,然后释放Ctrl以将其打开。

或者,您可以使用Alt + Left和Alt + Right在文件和编辑位置之间导航。如果您在同一文件的不同行之间跳转,这些快捷方式允许您轻松地在这些位置之间导航。
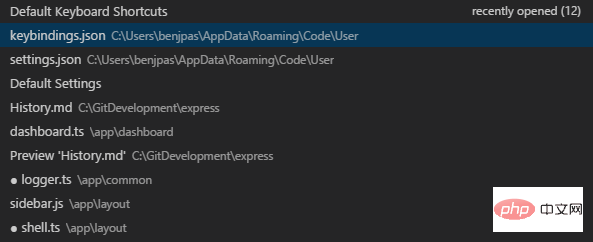
提示:键入Ctrl + P(快速打开)时,可以按名称打开任何文件。
相关文章教程推荐:vscode教程
以上是vscode如何定位文件位置的详细内容。更多信息请关注PHP中文网其他相关文章!


