vscode怎么调出外部浏览器

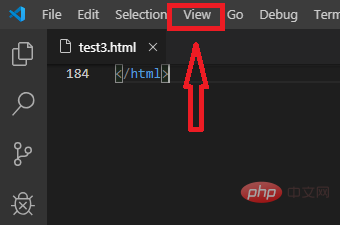
1、在编辑界面找到最上方的导航栏,选择点击导航栏中的View(视图)选项

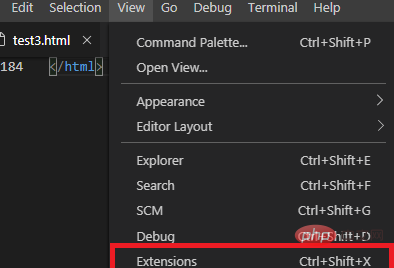
2、点击后,选择点击进入Extension(扩展应用),这里是调用外部应用的入口

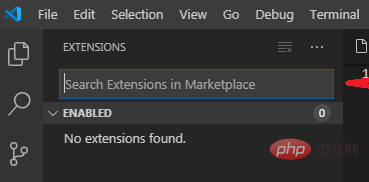
3、点击后,在搜索框中直接输入“browser”

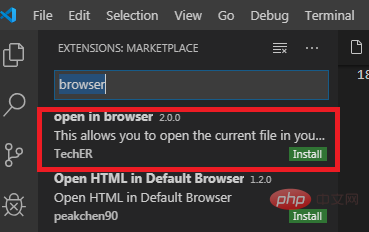
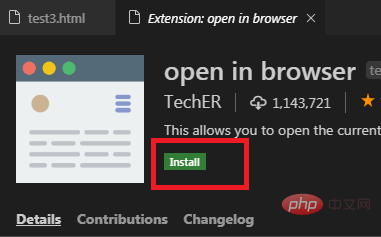
4、输入完后,会自动出现关于浏览器的所有的搜索结果。在搜索结果列表中,直接选择第一条记录open in browser(在浏览器中打开)选项

5、进入后,找到点击绿色按钮install(安装)

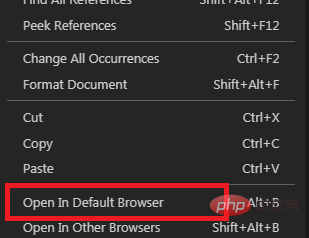
6、返回编辑界面,查看安装效果,鼠标右键,可以看到已经安装成功

相关文章教程推荐:vscode教程
以上是vscode怎么调出外部浏览器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...
 H5和小程序的开发工具有哪些
Apr 06, 2025 am 09:54 AM
H5和小程序的开发工具有哪些
Apr 06, 2025 am 09:54 AM
H5开发工具推荐:VSCode、WebStorm、Atom、Brackets、Sublime Text;小程序开发工具:微信开发者工具、支付宝小程序开发者工具、百度智能小程序IDE、头条小程序开发者工具、Taro。
 Day - 配置 NixOS 以在 VSCode 中使用 C 调试器
Apr 04, 2025 am 10:06 AM
Day - 配置 NixOS 以在 VSCode 中使用 C 调试器
Apr 04, 2025 am 10:06 AM
我将所有软件包安装在/etc/nixos/configuration.nix中的environment.systempackages中。因此,除了gcc之外,要使用调试器,您还需要:environment.systempackages=withpkgs;[...vscode-fhsgdb]使用vscode-fhs使工作变得更加轻松,安装vscode包(不带fhs)会带来一些不便。更多信息请点击这里。在vscode中,安装此扩展:为了提高可靠性,我“强制”创建路径:environment.vari
 可以在 vscode 中使用 mysql 吗
Apr 08, 2025 pm 03:18 PM
可以在 vscode 中使用 mysql 吗
Apr 08, 2025 pm 03:18 PM
在 VS Code 中操作 MySQL 不仅限于连接数据库,还涉及理解 MySQL 机制和优化 SQL 语句。借助扩展插件,用户可以:连接 MySQL 数据库。理解索引原理、事务特性和优化技巧。利用代码自动补全、语法高亮、错误提示和调试功能。排查连接失败和执行超时等问题。掌握数据库底层原理和 SQL 优化技巧,从而编写高效的数据库代码。
 使用 pnpm 创建的 math 包在 example 包中引入时,如何解决 TypeScript 模块解析和声明文件合并问题?
Apr 04, 2025 pm 04:39 PM
使用 pnpm 创建的 math 包在 example 包中引入时,如何解决 TypeScript 模块解析和声明文件合并问题?
Apr 04, 2025 pm 04:39 PM
TypeScript模块解析与声明文件合并问题在使用pnpm创建一个名为math的包,并在example...
 vscode设置中文 vscode如何设置中文
Apr 15, 2025 pm 06:51 PM
vscode设置中文 vscode如何设置中文
Apr 15, 2025 pm 06:51 PM
通过在 VS Code 扩展商店中安装和启用“简体中文语言包”或“繁体中文语言包”,可以将 VS Code 的用户界面翻译为中文,从而提升编码体验。此外,还可以调整主题、快捷键和代码片段以进一步个性化设置。
 vscode 无法运行 python怎么回事
Apr 15, 2025 pm 06:00 PM
vscode 无法运行 python怎么回事
Apr 15, 2025 pm 06:00 PM
最常见的“无法运行 Python”问题源于 Python 解释器路径的错误配置,解决方法包括:确认 Python 安装、配置 VS Code、使用虚拟环境。除此之外,还有断点调试、变量监视、日志输出、代码格式化等高效的调试技巧和最佳实践,如使用虚拟环境隔离依赖,使用断点追踪代码执行,使用监视表达式实时跟踪变量变化等,这些能大幅提高开发效率。
 vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启VS Code或计算机,可以逐步排查和解决问题。






