
下面我们以vscode中HTML模板为例来看一下如何修改vscode模板。
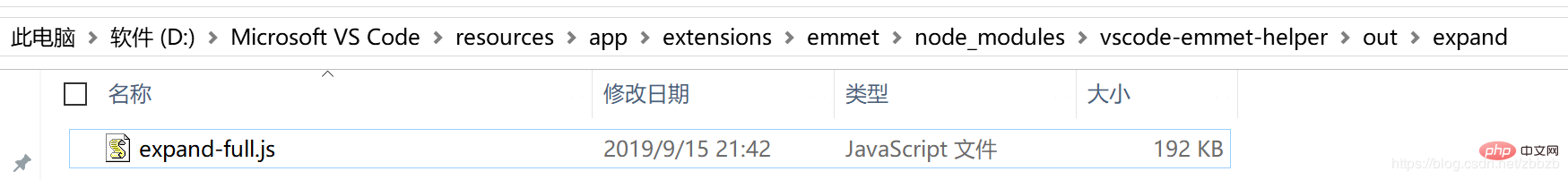
1、打开vscode安装目录,找到expand-full.js文件。
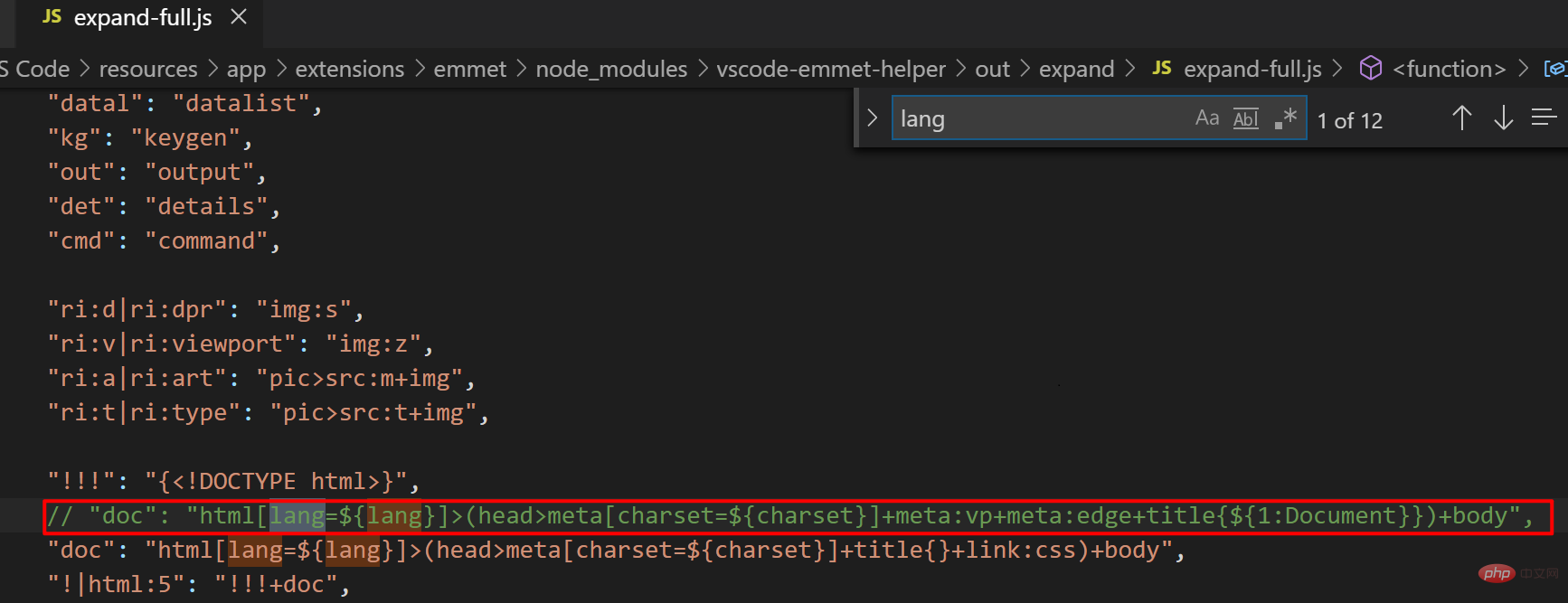
 2、打开expand-full.js文件,在此文件中搜索lang
2、打开expand-full.js文件,在此文件中搜索lang
 注释并且替换:
注释并且替换:
"doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+title{}+link:css)+body",相关文章教程推荐:vscode教程
以上是如何修改vscode模板的详细内容。更多信息请关注PHP中文网其他相关文章!

