workerman中后端消息实时推送至前端的方法

在开发过程中,我们经常会遇到如下这种情况。前端列表展示后台数据库中的数据,但是在后台的某一个接口中向数据库插入一条数据,此时数据库已更新,但是前端展示数据并没有更新,需要手动刷新才可以。但是每次都自己手动更新,太麻烦了,这时候就可以用到workerman来解决问题了。
Workerman框架是一款纯PHP开发的开源高性能的PHP socket 服务器框架。被广泛的用于手机app、移动通讯,微信小程序,手游服务端、网络游戏、PHP聊天室、硬件通讯、智能家居、车联网、物联网等领域的开发。 支持TCP长连接,支持Websocket、HTTP等协议,支持自定义协议。拥有异步Mysql、异步Redis、异步Http、异步消息队列等众多高性能组件。
那我们应该如何能使用才能解决上述问题呢?
1.前后端建立websocket的长连接,用于互相的消息推送
2.后端内部在建立一个监听进程(协议不限)
3.在接口往数据库中插入数据成功后,想内部监听端口推送数据
4.在收到内部监听端口的推送消息之后,后端在向前端通过websocket推送消息,实现刷新
在下载好workerman框架源码后,我们来实现上述过程。
实现代码:
server.php
<?php
use Workerman\Worker;
require_once __DIR__ . '/../../vendor/autoload.php';
// 初始化一个worker容器,监听1234端口
$worker = new Worker('websocket://0.0.0.0:1234');//
/*
* 注意这里进程数必须设置为1,否则会报端口占用错误
* (php 7可以设置进程数大于1,前提是$inner_text_worker->reusePort=true)
*/
$worker->count = 1;
// worker进程启动后创建一个text Worker以便打开一个内部通讯端口
$worker->onWorkerStart = function($worker)
{
// 开启一个内部端口,方便内部系统推送数据,Text协议格式 文本+换行符
$inner_text_worker = new Worker('text://0.0.0.0:5678');
$inner_text_worker->onMessage = function($connection, $buffer)
{
// $data数组格式,里面有uid,表示向那个uid的页面推送数据
$data = json_decode($buffer, true);
$uid = $data['uid'];
// 通过workerman,向uid的页面推送数据
$ret = sendMessageByUid($uid, $buffer);
// 返回推送结果
$connection->send($ret ? 'ok' : 'fail');
};
// ## 执行监听 ##
$inner_text_worker->listen();
};
// 新增加一个属性,用来保存uid到connection的映射
$worker->uidConnections = array();
// 当有客户端发来消息时执行的回调函数
$worker->onMessage = function($connection, $data)
{
global $worker;
// 判断当前客户端是否已经验证,既是否设置了uid
if(!isset($connection->uid))
{
// 没验证的话把第一个包当做uid(这里为了方便演示,没做真正的验证)
$connection->uid = $data;
/* 保存uid到connection的映射,这样可以方便的通过uid查找connection,
* 实现针对特定uid推送数据
*/
$worker->uidConnections[$connection->uid] = $connection;
return;
}
};
// 当有客户端连接断开时
$worker->onClose = function($connection)
{
global $worker;
if(isset($connection->uid))
{
// 连接断开时删除映射
unset($worker->uidConnections[$connection->uid]);
}
};
// 向所有验证的用户推送数据
function broadcast($message)
{
global $worker;
foreach($worker->uidConnections as $connection)
{
$connection->send($message);
}
}
// 针对uid推送数据
function sendMessageByUid($uid, $message)
{
global $worker;
if(isset($worker->uidConnections[$uid]))
{
$connection = $worker->uidConnections[$uid];
$connection->send($message);
return true;
}
return false;
}
// 运行所有的worker
Worker::runAll();push.php
<?php //插入数据库操作 // 建立socket连接到内部推送端口 $client = stream_socket_client('tcp://127.0.0.1:5678', $errno, $errmsg, 1); // 推送的数据,包含uid字段,表示是给这个uid推送 $data = array('uid'=>'uid1', 'percent'=>'88%'); // 发送数据,注意5678端口是Text协议的端口,Text协议需要在数据末尾加上换行符 fwrite($client, json_encode($data)."\n"); // 读取推送结果 echo fread($client, 8192); ?>
clien.html
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script>
var ws = new WebSocket('ws://127.0.0.1:1234');
ws.onopen = function(){
var uid = 'uid1';
ws.send(uid);
};
ws.onmessage = function(e){
//alert(e.data);
console.log(e.data);
//window.location.reload();
};
</script>
</body>
</html>运行流程:
打开cmd,运行server.php
 打开前端页面和console
打开前端页面和console
 在打开一个cmd,运行push.php
在打开一个cmd,运行push.php
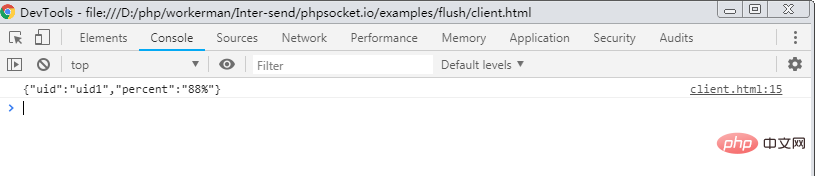
 此时在看前端页面,console就收收到消息。
此时在看前端页面,console就收收到消息。

更多workerman知识请关注PHP中文网workerman教程栏目。
以上是workerman中后端消息实时推送至前端的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 实现Workerman文档中的文件上传与下载
Nov 08, 2023 pm 06:02 PM
实现Workerman文档中的文件上传与下载
Nov 08, 2023 pm 06:02 PM
实现Workerman文档中的文件上传与下载,需要具体代码示例引言:Workerman是一款高性能的PHP异步网络通讯框架,具备简洁、高效、易用等特点。在实际开发中,文件上传和下载是常见的功能需求,本文将介绍如何使用Workerman框架实现文件的上传和下载,并给出具体的代码示例。一、文件上传:文件上传是指将本地计算机上的文件传输至服务器端的操作。下面是使用
 swoole和workerman哪个好
Apr 09, 2024 pm 07:00 PM
swoole和workerman哪个好
Apr 09, 2024 pm 07:00 PM
Swoole 和 Workerman 都是高性能 PHP 服务器框架。Swoole 以其异步处理、出色的性能和可扩展性而闻名,适用于需要处理大量并发请求和高吞吐量的项目。Workerman 提供了异步和同步模式的灵活性,具有直观的 API,更适合易用性和处理较低并发量的项目。
 如何实现Workerman文档的基本使用方法
Nov 08, 2023 am 11:46 AM
如何实现Workerman文档的基本使用方法
Nov 08, 2023 am 11:46 AM
如何实现Workerman文档的基本使用方法简介:Workerman是一个高性能的PHP开发框架,它可以帮助开发者轻松构建高并发的网络应用程序。本文将介绍Workerman的基本使用方法,包括安装和配置、创建服务和监听端口、处理客户端请求等。并给出相应的代码示例。一、安装和配置Workerman在命令行中输入以下命令来安装Workerman:c
 Workerman开发:如何实现基于UDP协议的实时视频通话
Nov 08, 2023 am 08:03 AM
Workerman开发:如何实现基于UDP协议的实时视频通话
Nov 08, 2023 am 08:03 AM
Workerman开发:基于UDP协议的实时视频通话摘要:本文将介绍如何使用Workerman框架实现基于UDP协议的实时视频通话功能。我们将深入了解UDP协议的特点,并通过代码示例展示如何搭建一个简单但完整的实时视频通话应用。引言:在网络通信中,实时视频通话是一项非常重要的功能。传统的TCP协议在实现实时性较高的视频通话时,可能会有传输延迟等问题。而UDP
 如何实现Workerman文档中的反向代理功能
Nov 08, 2023 pm 03:46 PM
如何实现Workerman文档中的反向代理功能
Nov 08, 2023 pm 03:46 PM
如何实现Workerman文档中的反向代理功能,需要具体代码示例简介:Workerman是一款高性能的PHP多进程网络通信框架,提供了丰富的功能和强大的性能,广泛应用于Web实时通讯、长连接服务等场景。其中,Workerman还支持反向代理功能,可以实现服务器对外提供服务时的负载均衡和静态资源缓存等功能。本篇文章将介绍如何使用Workerman实现反向代理功
 如何实现Workerman文档中的定时器功能
Nov 08, 2023 pm 05:06 PM
如何实现Workerman文档中的定时器功能
Nov 08, 2023 pm 05:06 PM
如何实现Workerman文档中的定时器功能Workerman是一款强大的PHP异步网络通信框架,它提供了丰富的功能,其中就包括定时器功能。使用定时器可以在指定的时间间隔内执行代码,非常适合定时任务、轮询等应用场景。接下来,我将详细介绍如何在Workerman中实现定时器功能,并提供具体的代码示例。第一步:安装Workerman首先,我们需要安装Worker
 如何实现Workerman文档中的TCP/UDP通信
Nov 08, 2023 am 09:17 AM
如何实现Workerman文档中的TCP/UDP通信
Nov 08, 2023 am 09:17 AM
如何实现Workerman文档中的TCP/UDP通信,需要具体代码示例Workerman是一款高性能的PHP异步事件驱动框架,广泛用于实现TCP和UDP通信。本文将介绍如何使用Workerman实现基于TCP和UDP的通信,并提供相应的代码示例。一、TCP通信创建TCP服务器使用Workerman创建一个TCP服务器十分简单,只需编写如下代码:<?ph
 如何使用Workerman搭建高可用性负载均衡系统
Nov 07, 2023 pm 01:16 PM
如何使用Workerman搭建高可用性负载均衡系统
Nov 07, 2023 pm 01:16 PM
如何使用Workerman搭建高可用性负载均衡系统,需要具体代码示例在现代技术领域中,随着互联网的快速发展,越来越多的网站和应用程序需要处理大量的并发请求。为了实现高可用性和高性能,负载均衡系统成为了必不可少的组件之一。本文将介绍如何使用PHP开源框架Workerman搭建一个高可用性的负载均衡系统,并提供具体的代码示例。一、Workerman简介Worke






