本文将介绍如何使用vscode导入一个node项目,具有一定的参考价值,希望对不了解vscode这款开发工具的人有帮助!

vscode如何导入node项目
1、点击VSCode菜单栏的【文件】-【打开文件夹】,选择你的node项目;
2、选择项目目录右键打开cmd(在终端中打开);
3、在控制台终端输入npm install添加包依赖;

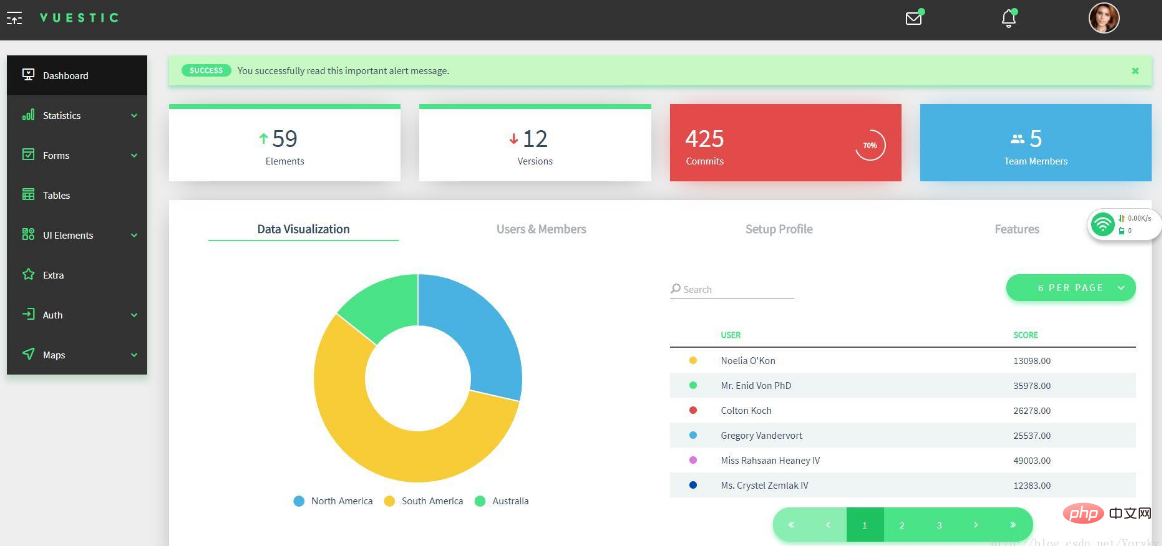
4、输入npm run dev 运行项目,将会在浏览器中运行项目

不同的node项目运行命令可能不同,大部分是 npm start,具体的启动脚本可以在package.json文件中查看!
相关文章教程推荐:vscode教程
以上是vscode如何导入node项目的详细内容。更多信息请关注PHP中文网其他相关文章!

