本篇文章介绍了在编写JavaScript代码时如果遇到问题时的调试方法,希望对各位学习JavaScript的同学有帮助!

js遇到代码出现问题时调试代码的方法
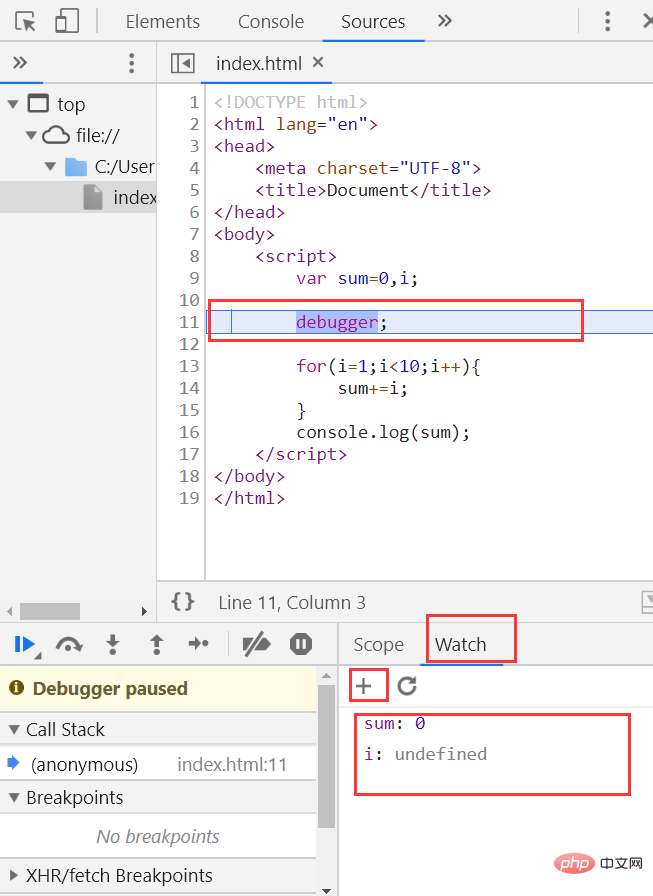
单步跟踪调试 debugger;
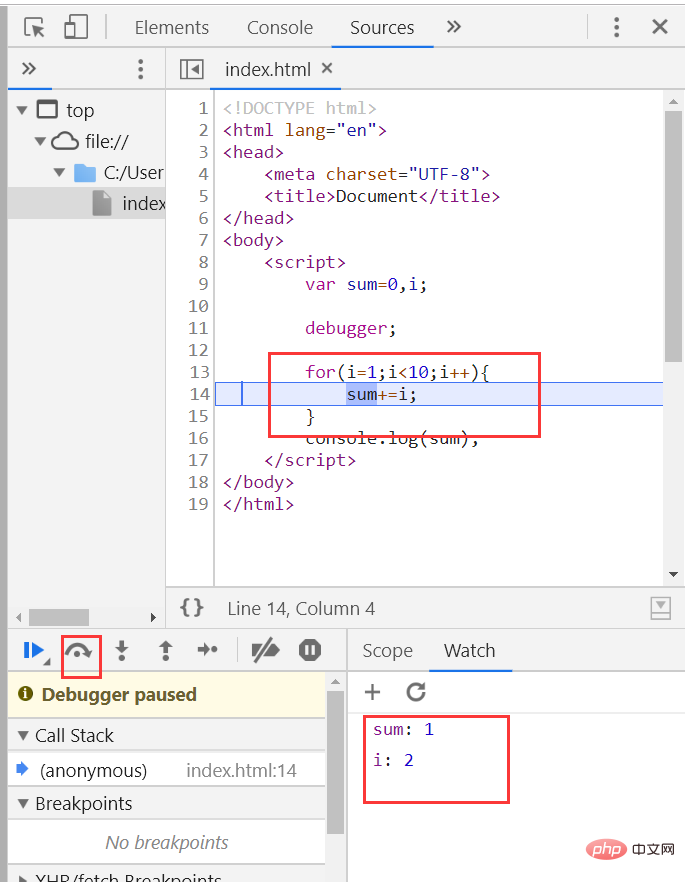
控制台watch功能查看变量当前值

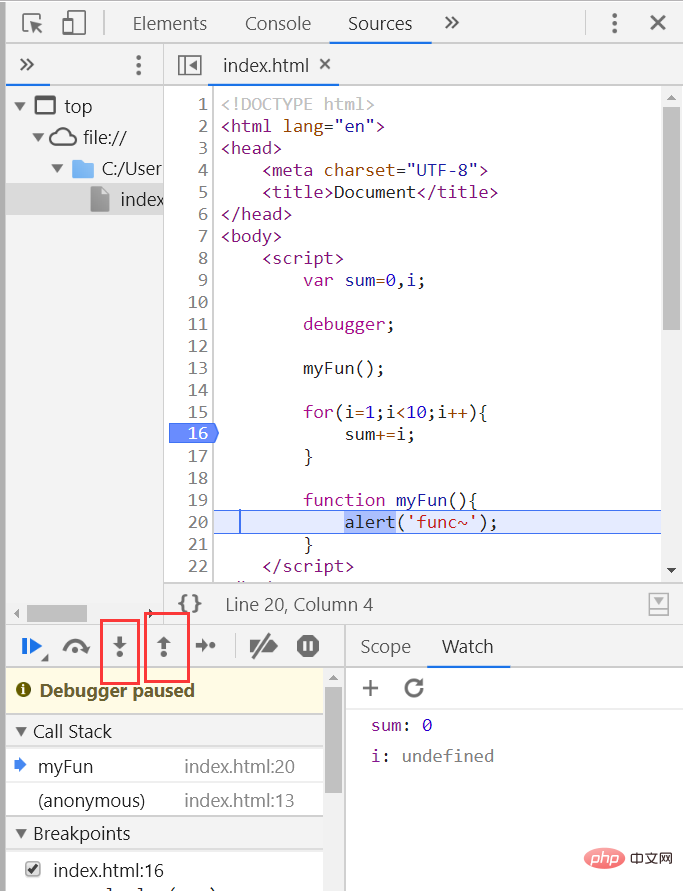
进入函数操作

随着不断点击,不停进行循环,指定变量的值也在发生改变

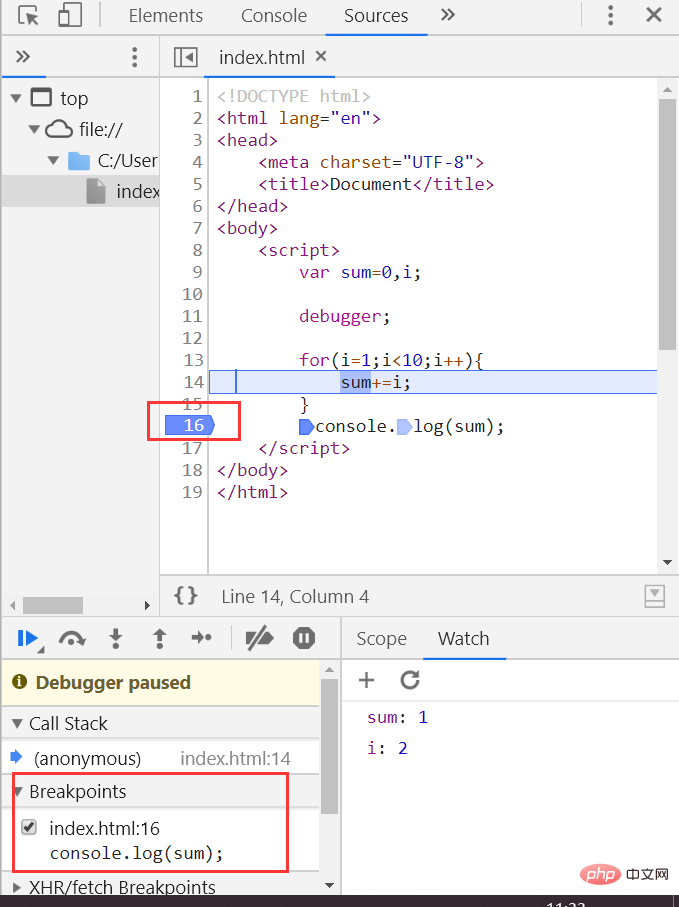
添加断点

跳入跳出函数

throw new Error() 主动抛出异常
后面的代码不再运行
代码会跳转到离这句最近的try语句中
使用
try{
}catch(e){
}接收异常
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
try{
var foo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log('异常导致程序中止啦~');//异常导致程序中止啦~
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function multi(num1, num2){
if(typeof num1 != "number" || typeof num2 != "number"){
throw new Error('必须输入数字!!!');
}
console.log(num1*num2);
}
try{
//multi("a", "b");//Error: 必须输入数字!!!
multi(1, 2);//2
}catch(e){
console.log(e);
}finally{
console.log('不管有没有异常我都要执行哈~');
}
</script>
</body>
</html>本文来自 js教程 栏目,欢迎学习!
以上是js遇到代码出现问题时调试代码的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

