JS实现自定义简单网页软键盘效果代码_javascript技巧
本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:
这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学习,希望对您有用处。
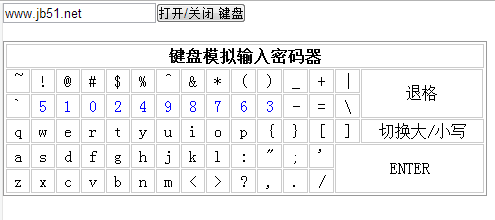
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-simple-web-keybord-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>自写一个简单点的网页软键盘</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
* {
padding:0;
margin:0;
}
body {
background:#fff;
}
th, td {
border:1px solid #ccc;
padding:2px 0;
text-align:center;
}
td {
cursor:pointer
}
div {
border:1px solid #999;
float:left;
padding:1px;
display:none;
}
.num {
color:blue;
}
</style>
<script>
var htmlCode = {
"&" : "&",
'"' : "\"",
"<" : "<",
">" : ">",
}
function test(){
var input = document.getElementById("input");
var e = window.event || test.caller.arguments[0];
var el = e.target || e.srcElement;
if(el.tagName.toLowerCase() == "td" && el.rowSpan <= 1 && el.colSpan <= 1 ){
var str = el.innerHTML;
str = htmlCode[str] || str;
input.value += str;
}
if(el.innerHTML == "退格"){
input.value = input.value.slice(0,-1);
}
if(el.innerHTML == "切换大/小写"){
var els = document.getElementsByTagName("td");
for(var i = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^[a-z]$/.test(str))
els[i].innerHTML = str.toUpperCase();
if(/^[A-Z]$/.test(str))
els[i].innerHTML = str.toLowerCase();
}
}
if(el.innerHTML == "ENTER"){
ctrKeyboard();
}
}
function ctrKeyboard(){
var el = document.getElementById("keyboard");
if(el.offsetWidth > 0)
el.style.display = "none";
else {
el.style.display = "block";
sortNum();
capsInit();
}
}
function capsInit(){
var els = document.getElementsByTagName("td");
for(var i = 0,j = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^[A-Z]$/.test(str))
els[i].innerHTML = str.toLowerCase();
}
}
function sortNum (){
var arr = [0,1,2,3,4,5,6,7,8,9].sort(function(){
return Math.random() > 0.5?1:-1;
});
var els = document.getElementsByTagName("td");
for(var i = 0,j = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^\d$/.test(str))
els[i].innerHTML = arr[j++];
}
}
</script>
</head>
<body>
<input id="input" readonly="readonly"/><input type="button" value="打开/关闭 键盘" onclick="ctrKeyboard()"/>
<br>
<br>
<div id="keyboard">
<table cellspacing="1" width="480" onclick="test()">
<tr>
<th colspan="16">键盘模拟输入密码器</th>
</tr>
<tr>
<td>~</td>
<td>!</td>
<td>@</td>
<td>#</td>
<td>$</td>
<td>%</td>
<td>^</td>
<td>&</td>
<td>*</td>
<td>(</td>
<td>)</td>
<td>_</td>
<td>+</td>
<td>|</td>
<td rowspan="2" width="120">退格</td>
</tr>
<tr>
<td>`</td>
<td class="num">1</td>
<td class="num">2</td>
<td class="num">3</td>
<td class="num">4</td>
<td class="num">5</td>
<td class="num">6</td>
<td class="num">7</td>
<td class="num">8</td>
<td class="num">9</td>
<td class="num">0</td>
<td>-</td>
<td>=</td>
<td>\</td>
</tr>
<tr>
<td>q</td>
<td>w</td>
<td>e</td>
<td>r</td>
<td>t</td>
<td>y</td>
<td>u</td>
<td>i</td>
<td>o</td>
<td>p</td>
<td>{</td>
<td>}</td>
<td>[</td>
<td>]</td>
<td colspan="2">切换大/小写</td>
</tr>
<tr>
<td>a</td>
<td>s</td>
<td>d</td>
<td>f</td>
<td>g</td>
<td>h</td>
<td>j</td>
<td>k</td>
<td>l</td>
<td>:</td>
<td>"</td>
<td>;</td>
<td>'</td>
<td colspan="3" rowspan="3">ENTER</td>
</tr>
<tr>
<td>z</td>
<td>x</td>
<td>c</td>
<td>v</td>
<td>b</td>
<td>n</td>
<td>m</td>
<td><</td>
<td>></td>
<td>?</td>
<td>,</td>
<td>.</td>
<td>/</td>
</tr>
</table>
</div>
</body>
</html>希望本文所述对大家JavaScript程序设计有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在Netflix中快速设置自定义头像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速设置自定义头像
Feb 19, 2024 pm 06:33 PM
Netflix上的头像是你流媒体身份的可视化代表。用户可以超越默认的头像来展示自己的个性。继续阅读这篇文章,了解如何在Netflix应用程序中设置自定义个人资料图片。如何在Netflix中快速设置自定义头像在Netflix中,没有内置功能来设置个人资料图片。不过,您可以通过在浏览器上安装Netflix扩展来实现此目的。首先,在浏览器上安装Netflix扩展的自定义个人资料图片。你可以在Chrome商店买到它。安装扩展后,在浏览器上打开Netflix并登录您的帐户。导航至右上角的个人资料,然后单击
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 Eclipse中自定义快捷键设置的方法
Jan 28, 2024 am 10:01 AM
Eclipse中自定义快捷键设置的方法
Jan 28, 2024 am 10:01 AM
如何在Eclipse中自定义快捷键设置?作为一名开发人员,在使用Eclipse进行编码时,熟练掌握快捷键是提高效率的关键之一。Eclipse作为一款强大的集成开发环境,不仅提供了许多默认的快捷键,还允许用户根据自己的偏好进行个性化的定制。本文将介绍如何在Eclipse中自定义快捷键设置,并给出具体的代码示例。打开Eclipse首先,打开Eclipse,并进入
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 edius自定义屏幕布局的操作流程
Mar 27, 2024 pm 06:50 PM
edius自定义屏幕布局的操作流程
Mar 27, 2024 pm 06:50 PM
1、下图是edius默认的屏幕布局,默认的EDIUS窗口布局是横向版式,因此在单显示器环境中,许多窗口是重叠在一起的,且预览窗口为单窗口模式。2、您可以通过【视图】菜单栏启用【双窗口模式】,使预览窗口同时显示播放窗口和录制窗口。3、您可以通过【视图菜单栏>窗口布局>常规】来恢复默认屏幕布局。另外您还可以自定义适合您的布局方式,并保存为常用屏幕布局:将窗口拖动成适合自己的布局,然后点击【视图>窗口布局>保存当前布局>新建】,在弹出的【保存当前布局】小窗口中输入布局名称,单击确定
 如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能概述:在Web开发中,经常需要使用地图功能来展示地理位置和地理信息。而地图上的点击事件处理是地图功能中常用且重要的一部分。本文将介绍如何使用JS和百度地图API来实现地图的点击事件处理功能,并给出具体的代码示例。步骤:导入百度地图的API文件首先,要在HTML文件中导入百度地图API的文件,可以通过以下代码实现:
 excel怎么自定义x轴和y轴?(excel坐标轴刻度如何自定义)
Mar 14, 2024 pm 02:10 PM
excel怎么自定义x轴和y轴?(excel坐标轴刻度如何自定义)
Mar 14, 2024 pm 02:10 PM
在excel表格中,有时候可能需要插入坐标轴,能够更加直观地看到数据的变化趋势。还有些小伙伴不清楚怎么在表中插入坐标轴,接下来小编就跟大家分享一下excel自定义坐标轴刻度的方法吧。 坐标轴插入方法: 1、在excel界面中,选中数据。 2、在插入界面中,点击插入柱形图或条形图。 3、在展开的界面中,选择形图类型。 4、在表格右击界面中,点击选择数据。 5、在展开的界面中,进行自定义即可。






