
1、新建文件(Ctrl + N)
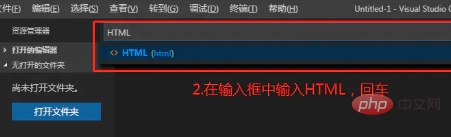
新建的文件Untitled-1是纯文本格式的,需改为HTML格式。

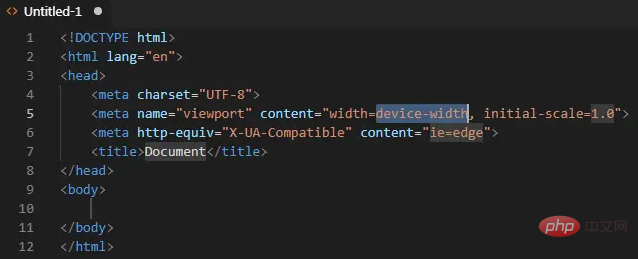
2、快速生成标准的html代码
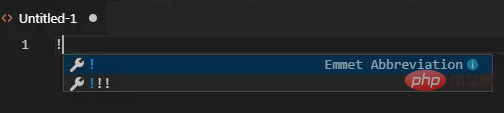
(1)在第一行输入!
(2)按Tab键或者选择代码提示中的!


3、在浏览器中查看HTML页面
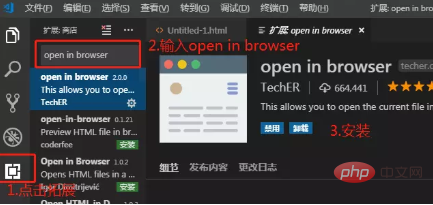
Visual Studio Code默认是在VScode的控制台下查看html页面,这对于我们调试和查看效果十分不方便。所以这里我们需要安装一下扩展插件,在浏览器中查看html页面。

安装完成后,选择你要在浏览器打开的HTML页面,按快捷键Alt + B 就可以在默认浏览器下打开你写的页面了。
相关推荐:vscode教程
以上是用vscode怎么写网页的详细内容。更多信息请关注PHP中文网其他相关文章!




