node.js如何在vscode里调试

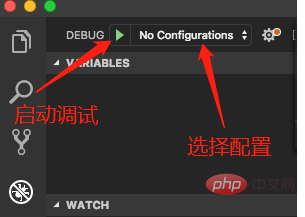
在vscode中,点击那个蜘蛛的按钮

就能看出现debug的侧栏,接下来添加配置

选择环境

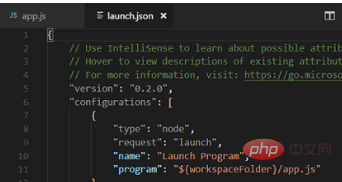
就能看到launch.json的文件了。

启动的时候,选择相应的配置,然后点击指向右侧的绿色三角

launch模式与attach模式

当request为launch时,就是launch模式了,这是程序是从vscode这里启动的,如果是在调试那将一直处于调试的模式。而attach模式,是连接已经启动的服务。比如你已经在外面将项目启动,突然需要调试,不需要关掉已经启动的项目再去vscode中重新启动,只要以attach的模式启动,vscode可以连接到已经启动的服务。当调试结束了,断开连接就好,明显比launch更方便一点。
在debug中使用npm启动
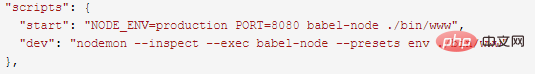
很多时候我们将很长的启动命令及配置写在了package.json的scripts中,比如:

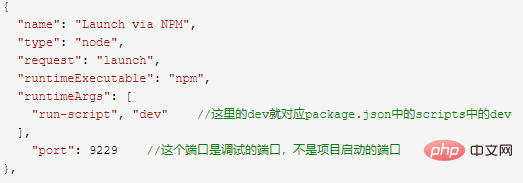
我们希望让vscode使用npm的方式启动并调试,这就需要如下的配置:

在debug中使用nodemon启动
仅仅使用npm启动,虽然在dev命令中使用了nodemon,程序也可以正常的重启,可重启了之后,调试就断开了。所以需要让vscode去使用nodemon启动项目。

注意这里的runtimeArgs,如果这些配置是写在package.json中的话,就是这样的
nodemon --inspect --exec babel-node --presets env ./bin/www
这样就很方便了,项目可以正常的重启,每次重启一样会开启调试功能。
可是,我们并不想时刻开启调试功能怎么办?这就需要使用上面说的attach模式了。
使用如下的命令正常的启动项目
nodemon --inspect --exec babel-node --presets env ./bin/www
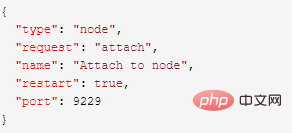
当我们想要调试的时候,在vscode的debug中运行如下的配置

相关推荐:vscode教程
以上是node.js如何在vscode里调试的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
首先要打开电脑中的visualstudiocode,点击左侧四个方块按钮然后在搜索框中输入draw.io查询插件,点击安装安装好后,新建一个test.drawio文件接着选中test.drawio文件,进入编辑模式左侧有各种图形,随意选择,就可以绘制流程图了绘制好后,点击文件→嵌入→svg下面再选择嵌入复制svg代码将复制的svg代码粘贴到html代码中打开html网页,就可以看到绘制的流程图了点击网页上的图片,就可以跳转页面在该页面可以放大缩小流程图在这里,我们选择点击右下角的铅笔图案,跳转网
 Vscode怎样编写Maude_Vscode编写Maude的方法
Apr 23, 2024 am 10:25 AM
Vscode怎样编写Maude_Vscode编写Maude的方法
Apr 23, 2024 am 10:25 AM
首先在vscode插件管理器可以搜索到Maude插件。接着,新建扩展名为maude的文件,即可使用maude的代码段和语法高亮。终端->新建终端可以在当前文件夹打开vscode内置终端,来运行maude或者full-maude程序。在maude的官方教程中,还有http客户端的例子,可以如图方式调用运行。如果希望关联fm扩展名的文件,打开设置,在用户设置中,搜索fileassociations,打开settings.json。给文件关联添加一个条目,即*.fm到maude的条目即可。但是full
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,让陶哲轩等众多数学家赞不绝口的这个形式化数学工具,又有超强进化了?就在刚刚,加州理工教授AnimaAnandkumar宣布,团队发布了LeanCopilot论文的扩展版本,并且更新了代码库。图片论文地址:https://arxiv.org/pdf/2404.12534.pdf最新实验表明,这个Copilot工具,可以自动化80%以上的数学证明步骤了!这个纪录,比以前的基线aesop还要好2.3倍。并且,和以前一样,它在MIT许可下是开源的。图片他是一位华人小哥宋沛洋,他是
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
1.首先,打开vscode软件,点击资源管理器图标,找到工作区窗口2.然后,点击左上角的文件菜单,找到将文件夹添加到工作区选项3.最后,在本地磁盘中找到文件夹位置,点击添加按钮即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可






