vscode怎么设置中文语言环境

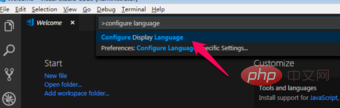
使用快捷键【Ctrl+Shift+P】,在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,如下图:

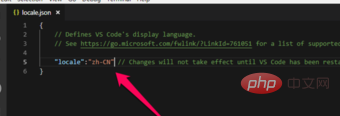
然后就打开了locale.json文件,删除locale后面的属性直到冒号,然后重新输入冒号会自动出现代码提示,这里选择“zh-CN”

然后保存locale.json文件,重新启动VSCode软件。
(推荐教程:vscode教程)
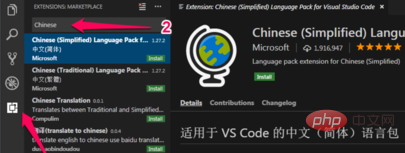
接着按照下图中红色箭头指示位置点击步骤1指向,然后在弹出的搜索框中输入Chinese,然后选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】,如下图:

安装好中文语言包之后软件会提示重启VSCode,点击【Yes】重启VSCode软件,重启VSCode软件之后,就会看到我们熟悉的中文语言环境界面了。
更多编程相关内容,请关注php中文网编程入门栏目!
以上是vscode怎么设置中文语言环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么关闭项目文件夹_vscode关闭项目文件夹方法
May 09, 2024 pm 02:13 PM
vscode怎么关闭项目文件夹_vscode关闭项目文件夹方法
May 09, 2024 pm 02:13 PM
1.打开界面后,鼠标点击选择一个需要删除的项目内容2.在左上角的文件菜单中找到关闭文件夹选项3.最后在文档中找到该文件的具体位置,鼠标右键删除即可
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 Vscode怎么设置垂直滚动敏感性数值 设置垂直滚动敏感性数值方法
May 09, 2024 pm 02:40 PM
Vscode怎么设置垂直滚动敏感性数值 设置垂直滚动敏感性数值方法
May 09, 2024 pm 02:40 PM
1.首先,打开Vscode界面后,点击Git菜单中的设置选项2.随后,在文本编辑器一栏中点击高级按钮3.最后,鼠标下拉页面,找到滚动敏感性板块中的垂直滚动敏感性选项,修改参数即可
 vscode怎样设置搜索条件 vscode搜索条件设置教程
May 09, 2024 pm 01:28 PM
vscode怎样设置搜索条件 vscode搜索条件设置教程
May 09, 2024 pm 01:28 PM
1.打开界面后,点击左侧的查找图标2.在对话框中输入自己需要查找的关键词内容3.按下回车键后即可显示所有的匹配项目4.从中选择一个需要查找的目录5.点击鼠标右键,选择FindinFolder按钮6.即可将查找范围限定在该目录下,再次回车查询后,我们可以看到查找的项目得到了大幅度的缩减
 VSCode 前端开发新纪元:12款 AI 代码助手大推荐
Jun 11, 2024 pm 07:47 PM
VSCode 前端开发新纪元:12款 AI 代码助手大推荐
Jun 11, 2024 pm 07:47 PM
在前端开发的世界里,VSCode以其强大的功能和丰富的插件生态,成为了无数开发者的首选工具。而近年来,随着人工智能技术的飞速发展,VSCode上的AI代码助手也如雨后春笋般涌现,极大地提升了开发者的编码效率。VSCode上的AI代码助手,如雨后春笋般涌现,极大地提升了开发者的编码效率。它利用人工智能技术,能够智能地分析代码,提供精准的代码补全、自动纠错、语法检查等功能,极大地减少了开发者在编码过程中的错误和繁琐的手工工作。有今天,就为大家推荐12款VSCode前端开发AI代码助手,助你在编程之路
 vscode怎么设置未知属性 vscode设置未知属性方法
May 09, 2024 pm 02:43 PM
vscode怎么设置未知属性 vscode设置未知属性方法
May 09, 2024 pm 02:43 PM
1.首先,打开左下角的设置图标,点击settings选项2.随后,在跳转的窗口中找到css栏目3.最后,将unknownproperties菜单中的下拉选项改为error按钮即可
 vscode怎么安装Docker扩展 vscode安装Docker扩展的步骤
May 09, 2024 pm 03:25 PM
vscode怎么安装Docker扩展 vscode安装Docker扩展的步骤
May 09, 2024 pm 03:25 PM
1.首先,打开界面后,点击左侧的扩展图标按钮2.随后,在打开的扩展页面中找到搜索栏位置3.接着,鼠标输入Docker字眼查找扩展插件4.最后,选中目标插件,点击右下角的安装按钮即可
 vscode怎么自定义终端类型 vscode自定义终端类型的方法
May 09, 2024 pm 06:04 PM
vscode怎么自定义终端类型 vscode自定义终端类型的方法
May 09, 2024 pm 06:04 PM
1.首先,打开界面后,点击左下角的工具图标2.然后,打开设置面板3.随后,找到终端板块4.最后,在ExplorerKind菜单中选择想要启动的终端类型即可






