phpcms如何自定义表单

phpcms如何自定义表单
自定义表单的步骤如下:
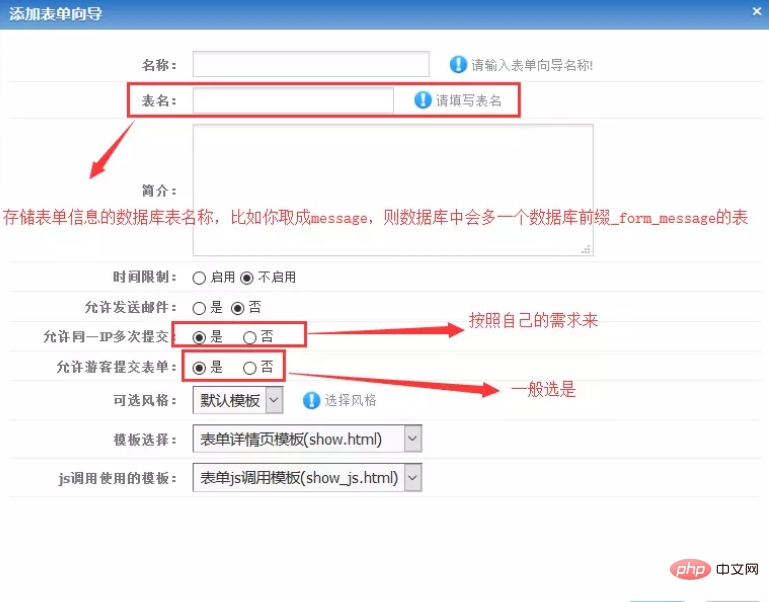
(1):打开后台,点击模块,找到表单向导,点击添加表单向导,出现下面的界面。

(2):接下来,我们需要介绍下上面图中的模板选择和js调用使用的模板这两个选项,对于模板选择的话,其实就是我们的表单的前台页面,js调用使用的模板表示提交表单之后执行的跳转操作,一般情况下,我们只需要切换模板选择部分内容就可以实现表单样式修改,js调用使用的模板不需要我们做任何操作,具体模板选择show.html与js调用使用的模板show_js.html存储在什么地方呢?
答案是phpcms\templates\default\formguide路径下,那么实际中,我们只需要切换模板选择即可,在此我自己定义一个show_message.html的文件,并将模板选择位置切换成我的show_message.html文件。
相关推荐:phpcms教程
(3):接下来就是我的show_message.html文件编写过程了,该文件的编写需要参考原先show.html写法,我们来看下show.html里面关于表单的部分是怎么写的。
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>这里面比较重要的有下面几个部分
(1):form的action部分,该部分的值为
?m=formguide&c=index&a=show&formid={$formid}&siteid=siteid;?>,一般情况下你直接复制到自己的form表单的action部分就可以了。
(2):至于form标签下的name=”myform” id=”myform”部分,是可有可无的,想写就写不想写去掉也可以的。
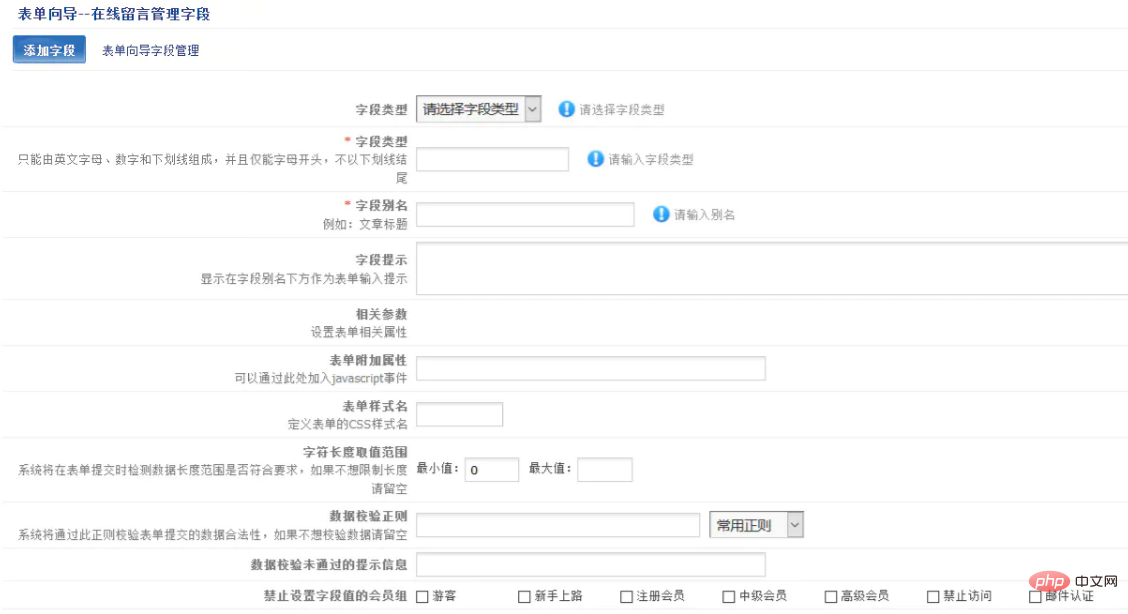
(3):接下来是{loop $forminfos_data $field $info}循环体了,这个循环体比较重要,$field拿到的是你在创建完表单向导之后,添加字段的时候取的字段英文名,对应的就是存储你留言信息数据库中的字段,而$info则存储着你定义数据表字段的一些额外信息,比如数据表字段的中文名,具体这些值在哪些地方设置呢?就是在你创建完表单之后,点击添加字段之后出现的界面中填写的内容,具体就是下面界面:

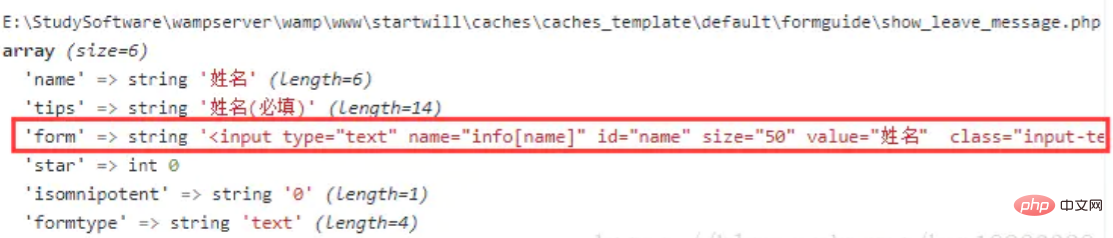
(4):接下来是变量遍历循环部分,该部分主要功能是循环拿到根据我们创建的数据表系统为我们创建出来的表单信息内容,比如

(5):最后一个需要注意的地方就是
到此为止,我们查看了phpcms系统默认的show.html表单样式实现,接下来我们实现自己的表单样式,我直接把我的实现代码贴出来
<form method='post' class="met-form met-form-validation" enctype="multipart/form-data" action='{APP_PATH}index.php?m=formguide&c=index&a=show&formid={$formid}&action=js&siteid=<?php echo $this->siteid;?>'>
{loop $forminfos_data $field $info}
{php var_dump($info)}
{if $info['formtype']=='text'}
<div class='form-group'>
<input name='info[{$field}]' class='form-control' type='text' placeholder='{$info[tips]}' />
</div>
{/if}
{if $info['formtype']=='textarea'}
<div class='form-group'>
<textarea name='info[{$field}]' class='form-control' placeholder='{$info[tips]} ' rows='10'></textarea>
</div>
{/if}
{/loop}
<div class="form-group m-b-0">
<button type="submit" name="dosubmit" id="dosubmit" class="btn btn-primary btn-lg btn-block btn-squared" value=" 提交 ">提交留言</button>
</div>
</form>我这段代码对原先show.html最大的改动在于下面几点
首先我自己的表单样式为class="met-form met-form-validation",而原先的代码中不存在这部分内容
我去除了name="myform" id="myform"这部分内容值
接下来在表单创建input部分,同样使用了
{loop $forminfos_data $field $info}的方式,并且通过$info['formtype']来判断是单行文本还是多行文本
以单行文本为例
,这部分中name='info[{$field}]'比较关键,如果你的表单中没写这几句代码,你会发现在提交表单之后,数据库中根本没有你填写的内容信息,后台中留言信息列表中也不会出现你写的留言内容
最后在submit部分添加了name="dosubmit"这句代码,注意,如果没有这句代码,你照样在数据库中找不到你的留言内容。
至此为止,我们已经可以创建自己风格的表单啦!
更多phpcms网站建设视频教程,请关注PHP中文网!
以上是phpcms如何自定义表单的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 phpcms怎么跳转到详情页
Jul 27, 2023 pm 05:23 PM
phpcms怎么跳转到详情页
Jul 27, 2023 pm 05:23 PM
phpcms跳转到详情页方法:1、使用header函数来生成跳转链接;2、循环遍历内容列表;3、获取内容的标题和详情页链接;4、生成跳转链接即可。
 如何用Java实现CMS系统的自定义表单功能
Aug 09, 2023 am 08:29 AM
如何用Java实现CMS系统的自定义表单功能
Aug 09, 2023 am 08:29 AM
如何用Java实现CMS系统的自定义表单功能摘要:随着信息技术的发展,内容管理系统(CMS)成为了网站建设的重要组成部分。而自定义表单功能是CMS系统中的一个重要功能,它可以实现用户自定义页面的数据收集及展示。本文将介绍如何用Java编写代码实现CMS系统的自定义表单功能,并提供相关代码示例供读者参考。一、概述自定义表单功能是CMS系统中的重要组成部分,它能
 phpcms是什么框架
Apr 20, 2024 pm 10:51 PM
phpcms是什么框架
Apr 20, 2024 pm 10:51 PM
PHP CMS 是一种基于 PHP 的开源内容管理系统,用于管理网站内容,其特点包括易用性、强大功能、可扩展性、安全性高和免费开源。它可以节省时间、提升网站质量、增强协作并降低开发成本,广泛应用于新闻网站、博客、企业网站、电子商务网站和社区论坛等各种网站。
 微信登录集成指南:PHPCMS实战
Mar 29, 2024 am 09:18 AM
微信登录集成指南:PHPCMS实战
Mar 29, 2024 am 09:18 AM
标题:微信登录集成指南:PHPCMS实战在今天的互联网时代,社交化登录已经成为网站必备的功能之一。微信作为国内最流行的社交平台之一,其登录功能也被越来越多的网站所采用。本文将介绍如何在PHPCMS网站中集成微信登录功能,并提供具体的代码示例。第一步:注册微信开放平台账号首先,我们需要在微信开放平台上注册一个开发者账号,申请相应的开发权限。登录[微信开放平台]
 phpcms不是免费吗
Mar 01, 2023 am 10:24 AM
phpcms不是免费吗
Mar 01, 2023 am 10:24 AM
phpcms不是完全免费的。phpcms属于开源cms系统,但是开源并不等于免费,它有两个版本:免费版和商业版,免费版仅限于个人非商业用途,而商业版需要购买授权;个人可以作为研究使用,如果商业应用,需要支付一定费用。
 phpcms是什么意思
Apr 20, 2024 pm 10:39 PM
phpcms是什么意思
Apr 20, 2024 pm 10:39 PM
PHPCMS 是一款免费开源的内容管理系统 (CMS),特点包括:开放源码、模块化、灵活、用户友好和社区支持。它可用于创建各种类型的网站,包括企业网站、电子商务网站、博客和社区论坛。技术要求包括:PHP 5.6 或更高版本、MySQL、MariaDB 或 PostgreSQL 数据库以及 Apache 或 Nginx Web 服务器。
 phpcms有哪些版本
Jun 14, 2023 pm 01:13 PM
phpcms有哪些版本
Jun 14, 2023 pm 01:13 PM
phpcms有两个版本比较知名,分别是:1、phpCMS4,支持自定义 URL 规则,网站管理后台美观易用,前端插件许多,可自由扩展功能;2、phpCMS2008R1,支持多语言、多站点管理,页面管理器便捷灵活方便,非常轻量级,运行速度快。
 phpcms用什么数据库
Feb 21, 2023 pm 06:57 PM
phpcms用什么数据库
Feb 21, 2023 pm 06:57 PM
phpcms用mysql数据库。phpcms是一个PHP开源网站管理系统,采用PHP MYSQL做为技术基础进行开发。PHPCMS V9采用OOP方式进行基础运行框架搭建,支持的PHP版本是PHP5及以上、支持的MYSQL版本是MySql 4.1以上版本。






