html基本语法与语义写法规则详解

DOCTYPE
DOCTYPE(Document Type)
该声明位于文档中最前面的位置,处于html标签之前,此标签告知浏览器文档使用哪种HTML或者 XHTML规范。
DTD(Document Type Definition)
声明以开始,不区分大小写,前面没有任何内容,如果有其他内容(空格除外)会使浏览器在IE下开启怪异模式(quirks mode)渲染网页。
公共DTD,名称格式为注册//组织//类型 标签//语言,注册指组织是否由国际标准化组织(ISO)注册,+表示是,-表示不是。组织即组织名称,如:W3C。类型一般是 DTD。标签是指定公开文本描述,即对所引用的公开文本的唯一描述性名称,后面可附带版本号。
最后语言是DTD语言的ISO 639语言标识符,如:EN表示英文,ZH表示中文。XHTML 1.0 可声明三种DTD 类型。分别表示严格版本,过渡版本,以及基于框架的HTML文档。
(推荐教程:html入门教程)
HTML 4.01 strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
HTML5文档类型
<!DOCTYPE html><!-- 使用 Html5 doctype,不区分大小写 -->
meta
声明文档使用的字符编码
html5之前
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> html5 <meta charset="utf-8">
SEO优化
标题
<title>your title</title>
页面描述
<meta name="description" content="your description">
关键字
<meta name="keywords" content="your keywords">
网页作者
<meta name="author" content="your name">
网页搜索引擎索引方式
<meta name="robots" content="index,follow">
follow 跟踪链接并分析目标网页。这是默认行为,并且可忽略。
index 将网页编入索引。这是默认行为,并且可忽略。
noodp 不使用 Open Directory Project 来创建内容描述。
noydir 不使用 Yahoo Directory 来创建内容描述。
noarchive 不允许搜索引擎显示内容的缓存版本。
cache 允许搜索引擎显示内容的缓存版本。
nocache 不允许搜索引擎显示内容的缓存版本。
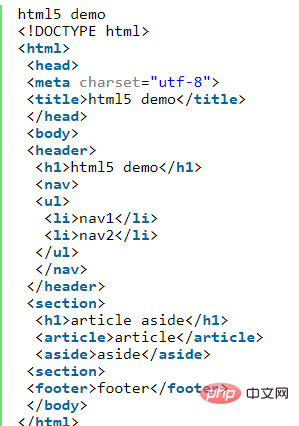
标签
定义文档的结构,使文档的标记更加语义化。

tips
html5标签更加丰富和完善,div标签似乎没有什么用武之地,但是如果仅仅想在文档中加入一段样式,这个时候div标签便派上用场了。
标签在不同浏览器默认样式会有一些区别,为了一个网页在不同浏览器中看到的效果一样,通常要先格式化一下标签的样式
@charset "utf-8";
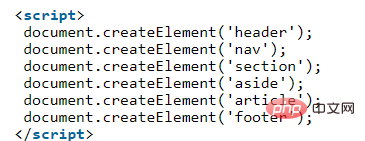
html{margin:0;padding:0;border:0}a,abbr,acronym,address,article,aside,blockquote,body,caption,code,dd,del,dfn,dialog,div,dl,dt,em,fieldset,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,iframe,img,label,legend,li,nav,object,ol,p,pre,q,section,span,table,tbody,td,tfoot,th,thead,tr,ul{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,dialog,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1.5;background:#fff}table{border-collapse:separate;border-spacing:0}caption,td,th{text-align:left;font-weight:400;float:none!important}table,td,th{vertical-align:middle}blockquote:after,blockquote:before,q:after,q:before{content:''}blockquote,q{quotes:"" ""}a img{border:none}a{text-decoration:none}:focus{outline:0}如果要在不支持html5的浏览器中使用html5标签,需要加一小段JavaScript代码

标签可编辑属性contenteditable
<article contenteditable></article>
更多编程相关内容,请关注php中文网编程入门栏目!
以上是html基本语法与语义写法规则详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















