jQuery实现Email邮箱地址自动补全功能代码
这篇文章主要介绍了jQuery实现Email邮箱地址自动补全功能代码,涉及jQuery鼠标事件及字符操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下,具体如下:
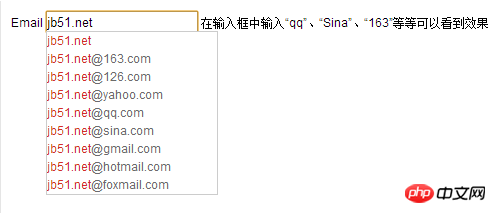
jQuery Email邮箱地址自动补全代码,输入Email时,会自动加入@符号,在输入框中输入“qq”、“Sina”、“163”等等可以看到效果;鼠标经过提示Email时,高亮该条Email,鼠标点击Email时,文本框内容替换成该条Email,并删除提示层.
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-email-auto-comp-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>输入Email相关字符自动提示Email地址</title>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
<style type="text/css">
body
{
margin:0px;
padding:0px;
font-family:Arial;
font-size:12px;
padding:10px;
}
#myemail, .newemail, .newemailtitle{
cursor:default;
line-height:18px;
}
</style>
</head>
<body>
Email <input id="me" type="text" value="" style="width:150px; height:18px; line-height:18px; border:1px solid #999;">
<script type="text/javascript">
var nowid;
var totalid;
var can1press = false;
var emailafter;
var emailbefor;
$(document).ready(function(){
$("#me").focus(function(){ //文本框获得焦点,插入Email提示层
$("#myemail").remove();
$(this).after("<p id='myemail' style='width:170px; height:auto; background:#fff; color:#6B6B6B; position:absolute; left:"+$(this).get(0).offsetLeft+"px; top:"+($(this).get(0).offsetTop+$(this).height()+2)+"px; border:1px solid #ccc;z-index:5px; '></p>");
if($("#myemail").html()){
$("#myemail").css("display","block");
$(".newemail").css("width",$("#myemail").width());
can1press = true;
} else {
$("#myemail").css("display","none");
can1press = false;
}
}).keyup(function(){ //文本框输入文字时,显示Email提示层和常用Email
var press = $("#me").val();
if (press!="" || press!=null){
var emailtxt = "";
var emailvar = new Array("@163.com","@126.com","@yahoo.com","@qq.com","@sina.com","@gmail.com","@hotmail.com","@foxmail.com");
totalid = emailvar.length;
var emailmy = "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + press + "</font></p>";
if(!(isEmail(press))){
for(var i=0; i<emailvar.length; i++) {
emailtxt = emailtxt + "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + press + "</font>" + emailvar[i] + "</p>"
}
} else {
emailbefor = press.split("@")[0];
emailafter = "@" + press.split("@")[1];
for(var i=0; i<emailvar.length; i++) {
var theemail = emailvar[i];
if(theemail.indexOf(emailafter) == 0)
{
emailtxt = emailtxt + "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + emailbefor + "</font>" + emailvar[i] + "</p>"
}
}
}
$("#myemail").html(emailmy+emailtxt);
if($("#myemail").html()){
$("#myemail").css("display","block");
$(".newemail").css("width",$("#myemail").width());
can1press = true;
} else {
$("#myemail").css("display","none");
can1press = false;
}
beforepress = press;
}
if (press=="" || press==null){
$("#myemail").html("");
$("#myemail").css("display","none");
}
})
$(document).click(function(){ //文本框失焦时删除层
if(can1press){
$("#myemail").remove();
can1press = false;
if($("#me").focus()){
can1press = false;
}
}
})
$(".newemail").live("mouseover",function(){ //鼠标经过提示Email时,高亮该条Email
$(".newemail").css("background","#FFF");
$(this).css("background","#CACACA");
$(this).focus();
nowid = $(this).index();
}).live("click",function(){ //鼠标点击Email时,文本框内容替换成该条Email,并删除提示层
var newhtml = $(this).html();
newhtml = newhtml.replace(/<.*?>/g,"");
$("#me").val(newhtml);
$("#myemail").remove();
})
$(document).bind("keydown",function(e)
{
if(can1press){
switch(e.which)
{
case 38:
if (nowid > 0){
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).prev().css("background","#CACACA").focus();
nowid = nowid-1;
}
if(!nowid){
nowid = 0;
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).css("background","#CACACA");
$(".newemail").eq(nowid).focus();
}
break;
case 40:
if (nowid < totalid){
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).next().css("background","#CACACA").focus();
nowid = nowid+1;
}
if(!nowid){
nowid = 0;
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).css("background","#CACACA");
$(".newemail").eq(nowid).focus();
}
break;
case 13:
var newhtml = $(".newemail").eq(nowid).html();
newhtml = newhtml.replace(/<.*?>/g,"");
$("#me").val(newhtml);
$("#myemail").remove();
}
}
})
})
//检查email邮箱
function isEmail(str){
if(str.indexOf("@") > 0)
{
return true;
} else {
return false;
}
}
</script>
在输入框中输入“qq”、“Sina”、“163”等等可以看到效果
</body>
</html>以上就是本章的全部内容,更多相关教程请访问jQuery视频教程!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 邮箱地址是什么怎么填
Mar 12, 2024 pm 02:58 PM
邮箱地址是什么怎么填
Mar 12, 2024 pm 02:58 PM
1、电子邮件地址的格式是【用户名@域名】,其中用户名是收件人的账号,域名是收件人的电子邮件服务器的名称。2、例子【123456@qq.com】就是一个电子邮件地址,其中【123456】是用户名,【qq.com】是域名。3、再举个例子【888888@163.com】,其中【888888】是用户名,【163.com】是域名。
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属






