使用JavaScript和CSS实现文本隔行换色的方法_javascript技巧
先来看一个简单的方法。
在 css 中定义两种样式 .odd{...} 和 .even{...} 分别用于奇数行和偶数行的不同背景颜色。在网页加载后通过 javascript 获取要变色的标签列表,执行如下代码:
// 当文件加载时,执行代码。
window.onload = function() {
// 获取<ul id="list" />对象
var list = document.getElementById('list');
// 获取list下面的所有li
var items = list.getElementsByTagName('li');
// 遍历items
for (var i = 0; i < items.length; i++) {
var className = (i % 2 == 0) ? ' odd' : ' even';
items[i].className += className;
}
}
实现不同行的不同颜色,这样变完全在前端处理,不会与后端的逻辑混淆,是一种比较好的解决方案。
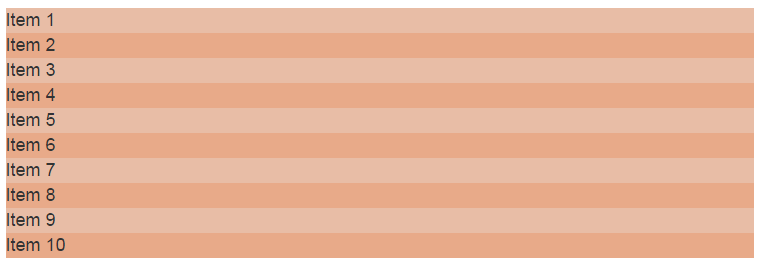
那么这种代码实现起来效果基本上是这样的:

不过,这种方法存在一些问题:
- 只能对指定的一个列表进行渲染,不能重用
- 不能指定变色的起始位置,在处理表格的变色时,得专门写处理
- 代码全在 onload 事件中,对页面的依赖太高
将其代码进行改进并移入到一个单独的函数中去:
/**
* 此方法用于列表的隔行变色效果,可以灵活得为指定ID的列表指定隔行的颜色。
*
* @param id 列表的id
* @param item 要变色的行的标签
* @param odd 奇数行的样式类名,如果不指定,则默认为odd
* @param even 偶数行的样式类名,如果不指定,则默认为even
* @param start 开始变色的行的索引,如果不指定,则默认为0
* @param end 结束变色的行的索引,如果不指定,则默认为列表长度
*/
function rowRender(id, item, odd, even, start, end) {
// 获取列表容器
var list = document.getElementById(id);
// 获取列表
var items = list.getElementsByTagName(item);
// 修正初始位置,如果不是一个数字或者越界,则从0开始
if (isNaN(start) || (start < 0 || start >= items.length)) {
start = 0;
}
// 修正结束位置,如果不是一个数字或者越界,则为列表末尾
if (isNaN(end) || (end < start || end >= items.length)) {
end = items.length;
}
// 如果没有指定odd,则默认为'odd'
odd = odd || 'odd';
// 如果没有指定even, 则默认为'even'
even = even || 'even';
// 遍历列表并渲染效果
for (var i = start; i < end; i++) {
var className = ' ' + ((i % 2 == 0) ? odd : even);
items[i].className += className;
}
}
用法:
window.onload = function() {
// 渲梁list1下所有的li标签,使用默认的样式和起始位置
rowRender('list1', 'li');
// 渲梁list2下所有的li标签,使用指定的odd和默认的even,使用指定的起始位置
rowRender('list2', 'li', 'odd1', null, 2, 6);
// 渲梁table1下所有的tr标签,使用指定的odd和even,使用默认的起始位置
rowRender('table1', 'tr', 'tr-odd', 'tr-even');
// 渲梁table2下所有的tr标签,使用指定的odd和even,使用指定的起始位置
rowRender('table2', 'tr', 'tr-odd', 'tr-even', 1);
}
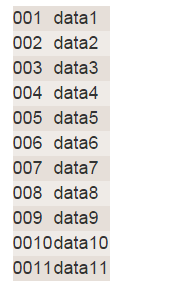
示例:
Table 1
rowRender('table1', 'tr', 'tr-odd', 'tr-even');

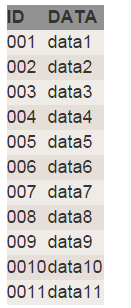
Table 2
rowRender('table1', 'tr', 'tr-odd', 'tr-even', 1);


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






