将HTML转为微信小程序的WXML案例
本篇文章介绍了如何将HTML转为WXML,具有一定的参考价值,希望对学习微信小程序开发的朋友有帮助!

将HTML转为微信小程序的WXML案例
微信小程序开发虽说是比较偏向前端开发,但是它们的语法结构又不太一样。例如,wxml跟html就有本质的不同,就拿a标签来说吧,wxml是不支持a标签的,还有就是wxml不兼容html,下面小编就针对这个问题来分析一下怎么才能将html转换成wxml。具体步骤如下:
1、到https://github.com/icindy/wxParse下载
2.1 在你需要使用的xxx.js文件中引入WxParse模块
var WxParse = require('../../wxParse/wxParse.js');
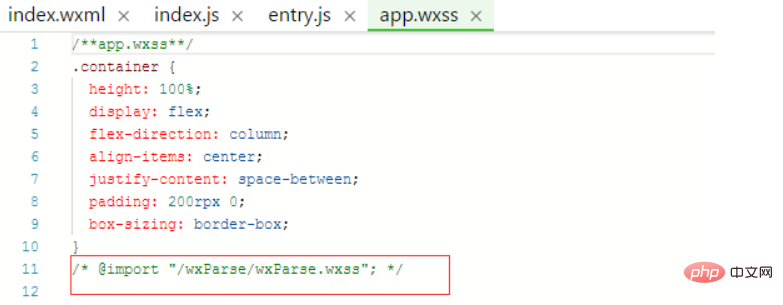
2.2 在使用的Wxss中引入WxParse.css,可以在app.wxss,注意是全局的app.wxss
@import "/wxParse/wxParse.wxss";
3、数据绑定
var article = '<div>我是HTML代码</div>';/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */var that = this; WxParse.wxParse('article', 'html', article, that,5);
4、模版引用
//这里data中article为bindName<template is="wxParse" data="{{wxParseData:article.nodes}}"/>下面我按照以上步骤,分析一下我的个人博客做的微信小程序案例,这里以下载板块为例

我的下载板块是index,点击进入的详情板块是entry。正是因为我点击进入详情的时候,我掉的数据是我html格式,详情里面会带一些p,div,a这样的标签,这不是我们需要的效果,所有我需要转换成小程序所对应的wxml格式。
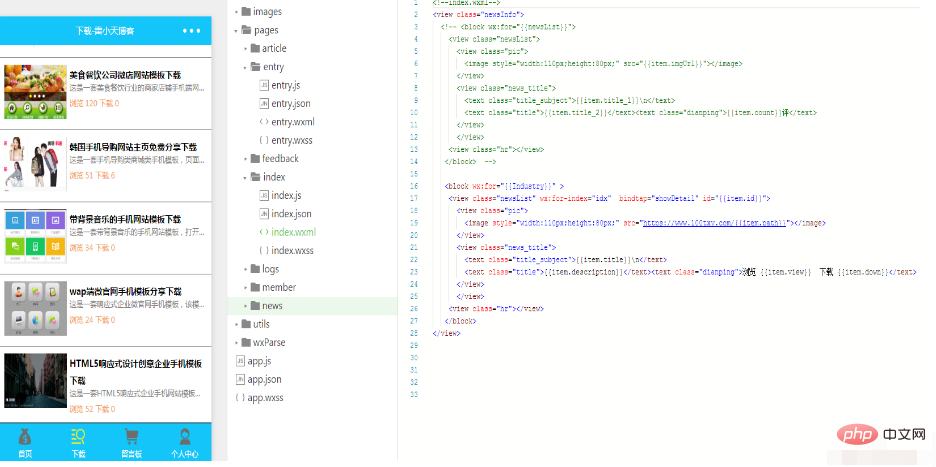
一、我把下载好了的wxParse文件夹放到我的项目中,这里只需要放wxParse目录就行了,看图片会发现是跟pages同级的目录。
二、我在我需要展现的页面引入:var WxParse = require('../../wxParse/wxParse.js');因为我不需要样式所有,全局的wxParse.wxss我就注释了。

三、这一步是最关键也是最重要的一步了,数据绑定。因为我的数据全部是从数据库取的真实数据,这里就涉及到从列表点击到详情事件加载数据,感兴趣的可以看下《微信小程序如何加载数据库真实数据》。所有我的数据绑定其实就是content内容。
var article = res.data.content;//article是取到的数据 var that = this; WxParse.wxParse('article', 'html', article, that, 5);
四、在我需要的模板中引用刚刚绑定的数据,也就是entry.wxml中
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>最终效果如下所示

更多微信小程序开发教程,请关注PHP中文网。
以上是将HTML转为微信小程序的WXML案例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















