
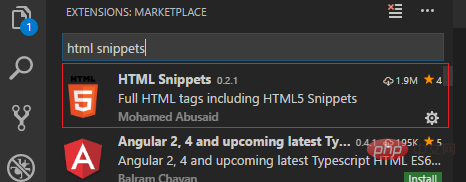
1、安装插件

(推荐学习视频:java学习视频)
2、配置files.associations对象

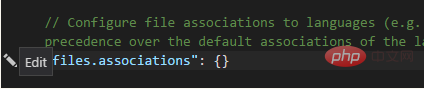
在Comm Used列表中找到"files.associations": {}

点击左边的edit按钮,在右边的编辑框编辑,原来是
{ "emmet.triggerExpansionOnTab": true}添加一行
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}同样,在Workspace settings里也做更改
原来是
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}添加一行
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}保存后,回到js文件,打
推荐教程:vscode教程
以上是vscode怎么自动补齐标签的详细内容。更多信息请关注PHP中文网其他相关文章!




