
三种函数的声明方法
代码示例如下:
function test1(a1,a2){
console.log("函数声明的第一种方法" + a1 + a2);
}
test1();
test1(1);
test1(1,2);
var test2 = new Function("a1","a2","console.log('函数声明的第二种方法' + a1 + a2)");
test2();
test2(1);
test2(1,2);
var test3 = function(a1,a2){
console.log("函数声明的第三种方法" + a1 + a2);
}
test3();
test3(1);
test3(1,2);(推荐教程:js教程)
有返回值的函数
代码示例如下:
function action(a1,a2){
console.log("clannad赛高");
return "没错";
}
var act=action();
console.log(act);
console.log(action);
console.log(action());函数返回值为函数的函数
代码示例如下:
function action(a){ //这个函数是把输入的参数内容打印出来。
console.log(a);
}
var actioned = function(){ //一个含有返回值的函数
return "clannad赛高,没错";
}
action(actioned);
action(actioned());一个比较常用的方法
function extract(fn){
fn();
console.log(fn);
console.log(fn()); //先对function的内容进行执行,然后用console.log输出fn运行后的结果(即返回值)
}
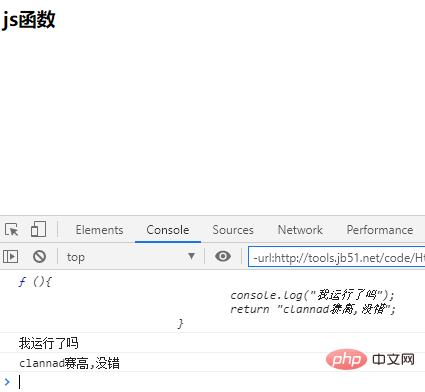
extract(function(){
console.log("我运行了吗");
return "clannad赛高,没错";
})运行结果:

函数调用时,没有参数限制,定义函数时,即使调用了参数个数不足,也不会报错,因为参数默认为undefined类型。
上面的三种函数的定义方法虽然不同,但是其对应的底层思想是相同的,其都相当于一个变量封装了一个函数类型的对象。
在js中,()是函数的执行符号,但输入()代码才会执行,相应的console.log(函数名)其仅仅只能打印出函数的内容,但在其内部添加了()其不仅会执行代码还会打印出其对应的返回值(如果用的话)
有一种常用的方式,就如同代码最后的命名方式,定义一个执行函数的函数。
相关视频教程推荐:javascript视频教程
以上是详解js中函数的相关定义与用法的详细内容。更多信息请关注PHP中文网其他相关文章!

