VScode无法连接本机MSSQL怎么办

VScode无法连接本机MSSQL怎么办?
安装 mssql 扩展
适用于 Visual Studio Code 的 mssql 扩展允许你连接到 SQL Server,使用 Transact-SQL (T-SQL) 进行查询,并查看结果。
在 Visual Studio Code 中,选择“查看” > “命令面板”,或按“Ctrl”+“Shift”+“P”,或按“F1”打开“命令面板”。
在命令面板中,从下拉列表中选择“扩展:安装扩展”。
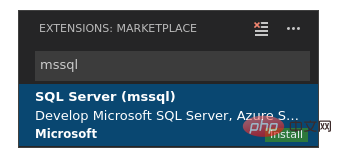
在“扩展”窗格中,键入“mssql”。
选择“SQL Server (mssql)”扩展,然后选择“安装”。
推荐学习:vscode教程

安装完成后,选择“重新加载”以启用扩展。
创建或打开 SQL 文件
当语言模式设置为“SQL”时,mssql 扩展将在代码编辑器中启用 mssql 命令和 T-SQL IntelliSense。
选择“文件” > “新建文件”或按“Ctrl”+“N”。 默认情况下,Visual Studio Code 将打开一个新的“纯文本”文件。
在下方状态栏上选择“纯文本”,或按“Ctrl”+“K” > “M”,然后从“语言”下拉列表中选择“SQL”。

备注
如果这是你第一次使用该扩展,则该扩展会安装支持性的 SQL Server 工具。
如果打开一个文件扩展名为 .sql 的现有文件,语言模式会自动设置为 SQL。
连接到 SQL Server
请按照以下步骤创建连接配置文件并连接到 SQL Server。
按“Ctrl”+“Shift”+“P”或“F1”打开“命令面板”。
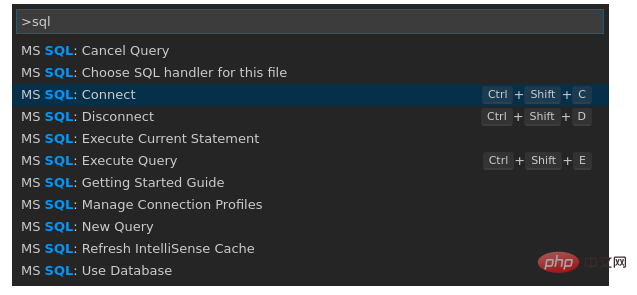
键入 sql 以显示 mssql 命令,或键入 sqlcon,然后从下拉列表中选择“MS SQL:连接”。

备注
代码编辑器中的焦点须位于 SQL 文件(例如创建的空 SQL 文件),才能执行 mssql 命令。
选择“MS SQL:管理连接配置文件”命令。
然后选择“创建”为 SQL Server 创建新的连接配置文件。
按照提示为新连接配置文件指定属性。 指定每个值后,按“Enter”继续。

如果连接失败,请尝试通过 Visual Studio Code “输出”面板中的错误消息来诊断问题。 要打开“输出”面板,请选择“查看” > “输出”。 另外,请查看连接故障排除建议。
在下方的状态栏中验证连接。
连接状态

作为前面步骤的替代方法,还可以在“用户设置”文件 (settings.json) 中创建和编辑连接配置文件。 若要打开设置文件,请选择“文件” > “首选项” > “设置”。
以上是VScode无法连接本机MSSQL怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。
 vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
在 VS Code 中执行代码只需六个步骤:1. 打开项目;2. 创建和编写代码文件;3. 打开终端;4. 导航到项目目录;5. 使用适当的命令执行代码;6. 查看输出。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。






