phpcms v9 如何生成静态页

phpcms v9 如何生成静态页?
最近有客户在进行网站优化的时候,具体问道Phpcms V9怎么样静态化、伪静态的问题,CMSYOU想起来之前有分享过“Phpcms自定义URL规则技巧”,不过那只是原理,今天在这里,与大家从使用的角度上,具体分享实际的使用操作方法。
相关推荐:phpcms教程
先讲讲Phpcms V9在后台怎么设置生成静态化HTML,之后再讲解怎么自定义URL规则,进行URL地址优化。在这一篇中,伪静态就不涉及了,大家可以移步到Phpcms V9全站伪静态设置方法。
一、静态化HTML生成设置
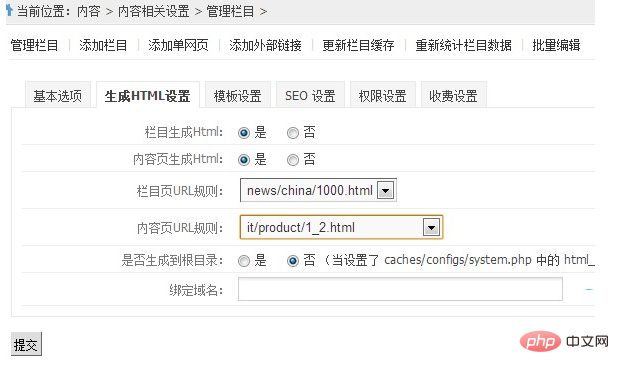
进入PHPCMS V9后台设置,找到分类栏目,位置:内容->管理栏目->添加栏目(或者管理栏目、点击对应栏目“修改”):

注意设置第二选项卡,“生成HTML设置”,具体抓图:

确认提交后,记得更新栏目缓存,然后进行发布管理:批量更新栏目页、批量更新内容页。
二、PHPCMS V9自定义URL规则及URL地址优化
先了解下PC v9的html生成原理:
Phpcms生成的静态页目录规则是按照URL规则生成的, 静态页内容是ob_clean前台模板文件产生的phpcms\templates\default,静态页的调试 :修改静态页,重新生成静态页再看效果,也可以调用前台控制/index.php?m=openservice&c=index&a=openservice修改好前台模板再生成。
只要是静态页的链接都要及时同步文件,防止死链接,数据错误。
基于此,我们可以在后台扩展URL规则管理中自定义URL生成规则,具体位置:扩展 > URL规则管理 。
1、默认的栏目生成规则是:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/{$page}.html具体生成html的时候,将会显示成:news/cmsyou/1000.html。
这个有点小问题,如果列表有多页,那么第二页只是生成一个数字的html,比如2.html表示列表第二页,CMSYOU建议修改成:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/index_{$page}.html按照栏目index页面生成,栏目列表变成:index.html、index_2.html、index_3.html……这样比较明朗。
如果要自定义生成到某一个固定的目录,可以在前面添加一个特定的英文目录。
2、文章页面的默认生成规则是:
{$year}/{$catdir}_{$month}{$day}/{$id}.html|{$year}/{$catdir}_{$month}{$day}/{$id}_{$page}.html或者:
{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}.html|{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}_{$page}.html这样的规则生成的HTML网页目录太深了,CMSYOU建议修改为:
{$categorydir}{$catdir}/{$id}.html|{$categorydir}{$catdir}/{$id}_{$page}.html这样生成的HTML静态文件,仅仅是在栏目的根部,这样便于管理,也利于SEO。比如http://www.cmsyou.com/support/84.html这个,就是在CMSYOU帮助文章下面的一篇文章,去掉后面的84.html就是栏目首页,这样直接。
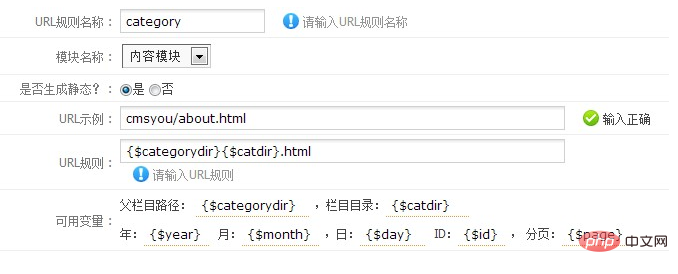
3、单页面生成规则优化
默认的单页面生成方式只有一种,CMSYOU建议增加一种:
{$categorydir}{$catdir}.html于是二级目录的单页面只生成一个html,而不生成一个目录,这样有利于HTML架构。分享设置抓图:

这样,具体分享完Phpcms V9的栏目、内页、单页面的生成规则及优化实例,你是否了解了自定义HTML生成规则?
以上是phpcms v9 如何生成静态页的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 phpcms怎么跳转到详情页
Jul 27, 2023 pm 05:23 PM
phpcms怎么跳转到详情页
Jul 27, 2023 pm 05:23 PM
phpcms跳转到详情页方法:1、使用header函数来生成跳转链接;2、循环遍历内容列表;3、获取内容的标题和详情页链接;4、生成跳转链接即可。
 phpcms是什么框架
Apr 20, 2024 pm 10:51 PM
phpcms是什么框架
Apr 20, 2024 pm 10:51 PM
PHP CMS 是一种基于 PHP 的开源内容管理系统,用于管理网站内容,其特点包括易用性、强大功能、可扩展性、安全性高和免费开源。它可以节省时间、提升网站质量、增强协作并降低开发成本,广泛应用于新闻网站、博客、企业网站、电子商务网站和社区论坛等各种网站。
 微信登录集成指南:PHPCMS实战
Mar 29, 2024 am 09:18 AM
微信登录集成指南:PHPCMS实战
Mar 29, 2024 am 09:18 AM
标题:微信登录集成指南:PHPCMS实战在今天的互联网时代,社交化登录已经成为网站必备的功能之一。微信作为国内最流行的社交平台之一,其登录功能也被越来越多的网站所采用。本文将介绍如何在PHPCMS网站中集成微信登录功能,并提供具体的代码示例。第一步:注册微信开放平台账号首先,我们需要在微信开放平台上注册一个开发者账号,申请相应的开发权限。登录[微信开放平台]
 phpcms是什么意思
Apr 20, 2024 pm 10:39 PM
phpcms是什么意思
Apr 20, 2024 pm 10:39 PM
PHPCMS 是一款免费开源的内容管理系统 (CMS),特点包括:开放源码、模块化、灵活、用户友好和社区支持。它可用于创建各种类型的网站,包括企业网站、电子商务网站、博客和社区论坛。技术要求包括:PHP 5.6 或更高版本、MySQL、MariaDB 或 PostgreSQL 数据库以及 Apache 或 Nginx Web 服务器。
 phpcms不是免费吗
Mar 01, 2023 am 10:24 AM
phpcms不是免费吗
Mar 01, 2023 am 10:24 AM
phpcms不是完全免费的。phpcms属于开源cms系统,但是开源并不等于免费,它有两个版本:免费版和商业版,免费版仅限于个人非商业用途,而商业版需要购买授权;个人可以作为研究使用,如果商业应用,需要支付一定费用。
 phpcms有哪些版本
Jun 14, 2023 pm 01:13 PM
phpcms有哪些版本
Jun 14, 2023 pm 01:13 PM
phpcms有两个版本比较知名,分别是:1、phpCMS4,支持自定义 URL 规则,网站管理后台美观易用,前端插件许多,可自由扩展功能;2、phpCMS2008R1,支持多语言、多站点管理,页面管理器便捷灵活方便,非常轻量级,运行速度快。
 phpcms用什么数据库
Feb 21, 2023 pm 06:57 PM
phpcms用什么数据库
Feb 21, 2023 pm 06:57 PM
phpcms用mysql数据库。phpcms是一个PHP开源网站管理系统,采用PHP MYSQL做为技术基础进行开发。PHPCMS V9采用OOP方式进行基础运行框架搭建,支持的PHP版本是PHP5及以上、支持的MYSQL版本是MySql 4.1以上版本。
 PHPCMS用户名安全设置策略大揭秘
Mar 14, 2024 pm 12:06 PM
PHPCMS用户名安全设置策略大揭秘
Mar 14, 2024 pm 12:06 PM
PHPCMS用户名安全设置策略大揭秘在网站开发中,用户账户安全一直是开发者们十分重视的一个方面。而用户名的安全设置也是至关重要的,因为用户名不仅仅是用户登录的凭证,还可能暴露用户的个人信息,甚至造成安全隐患。本文将揭秘PHPCMS中的用户名安全设置策略,并给出具体的代码示例供开发者参考。1.防止常见用户名为了提高用户名的安全性,开发者们应该避免用户使用过于






