vscode+vue怎么添加配置

vscode+vue怎么添加配置?
vscode+vue不得不用的插件和不得不添加的配置
先吐槽一下:第一次用vscode,真是心酸,要啥没啥,代码基本错误检测没有也就算了,Html标签自动补全也没有(当然,其实是有的,只是需要用户自己配置),这些都不能在安装或者初始化的时候一起装了吗,还非得要一个个百度然后找插件,心酸。。。
相关教程推荐:vscode教程
吐槽归吐槽,会用谷歌百度就是大佬。
文件自动保存设置
vscode的强大之一便是自动编译,无需刷新页面,但自动编译是需要在文档保存之后进行的,如果懒得在编辑完成后狂按"Ctrl+S"的话就设置文档自动保存吧。
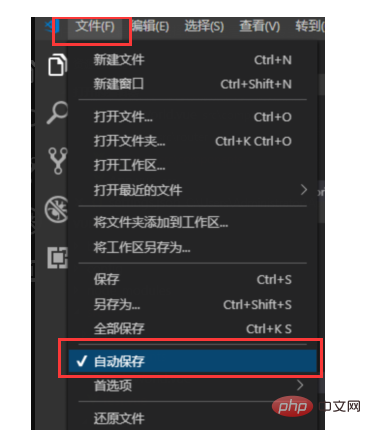
文件 -> 自动保存

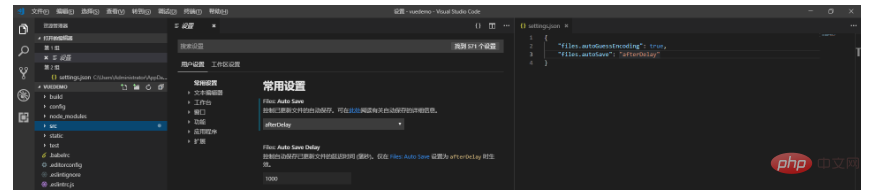
以上是快捷设置的地方,更详细的设置在vscode设置里面,路径如下:
文件 -> 首选项 -> 设置,还可以点击右上角的 “{}” 图标打开JSON编辑窗口。在这里还可以设置自动保存的时机。

Html标签自动补全
之前用其他编辑器(HBuilder、WS、VS等)在写html代码时,输入html标签前半部分会自动补全后半部分,但是到了vscode就不行了,很是不适应。
vscode自带安装的扩展中,Emmet的一大作用就是补全代码,需要手动设置。
在设置中(两个设置空间都要配置)添加如下配置代码即可:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
高亮、语法插件
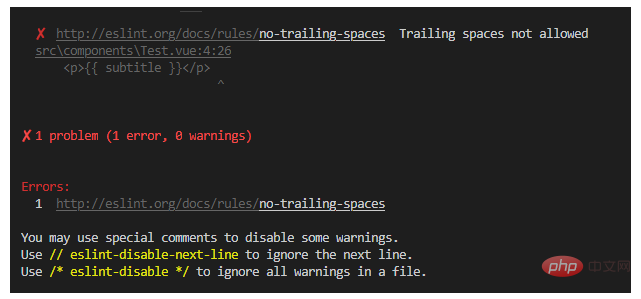
平时写的代码经常会遇到错误,但是又不知道哪里错了,为什么错了,怎么修改等等,如下图所示:

出现这类错误,我们可以借助这些插件来辅助编码, Vetur、ESLint和Prettier插件,安装好这三个插件后进行如下配置:
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
如此,使用vscode写vue便稍微顺手一些了 。
下面贴出完整配置:
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}以上是vscode+vue怎么添加配置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 VSCode怎么用
Apr 15, 2025 pm 11:21 PM
VSCode怎么用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、开源且免费的代码编辑器,由微软开发。它以轻量、可扩展性和对众多编程语言的支持而著称。要安装 VSCode,请访问官方网站下载并运行安装程序。使用 VSCode 时,可以创建新项目、编辑代码、调试代码、导航项目、扩展 VSCode 和管理设置。VSCode 适用于 Windows、macOS 和 Linux,支持多种编程语言,并通过 Marketplace 提供各种扩展。它的优势包括轻量、可扩展性、广泛的语言支持、丰富的功能和版
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






