微信小程序如何缓存获取数据?

每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB 。localStorage 以用户维度隔离,同一台设备上,A 用户无法读取到 B 用户的数据。
数据常用于哪里?
对于数据需求较小的历史记录、购物车事件等都可以使用 storage 进行缓存, Storage 将数据存储在本地缓存中指定的 key 中,如果重复会覆盖掉原来该 key 对应的内容 可以参照微信小程序开发手册中的Storage
如何使用异步接口进行数据缓存?
将数据存储在本地缓存中指定的key中,会覆盖掉原来该key对应的内容,这是一个异步接口。
OBJECT参数说明:

示例代码
wx.setStorage({ key:key,
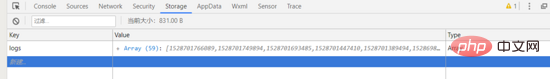
data:value })当 setStorage 之后可以去到开发者工具里面查看 这是没有保存值的情况

可以看到是没有 key 值的 那么当我们去进行输入搜索
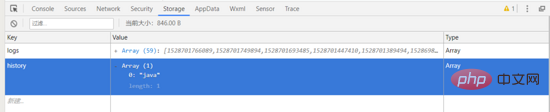
最后再去 storage 中查看

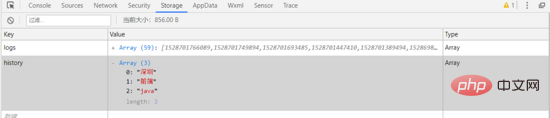
获取到了一个 key 为 history 的 Array 数组 那么再去看看storage

得到了一个数组而且没有被覆盖,那么怎么实现的呢? 先来看看js代码
search.js
设置data
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},首先去获取storage中的值
onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},进行搜索和缓存数据到storage中
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'请输入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暂无此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},将 storage 中的 key 值设为 hisotry
wx.setStorage({
key: \'history\',
data: that.data.history,
)}定义一个数组 history 空数组去获取 storage 中的值,首先是去查询有没有该 key 值,如果没有则 fail ,那么 history 依然为空数组
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})返回得到 history 之后再去将 inputsearch 的值添加到 history 中
这里有个误区可能你会将输入的值inputsearch push到一个新的空数组,然后再将这个新数组push到history数组中,但这个方法显然不可行,你添加之后新数组将会存放在history数组的第一个下标的数组下,对于history数组也就只有两个值
好了,回到我要说的,那么如何将 inputsearch 添加到 history 中呢,可以使用 unshift 方法或者 push 方法,这里应该使用 unshift 应该将每个新增值存放在 history 的第一个位置,这是其实就是一个用户体验问题了
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})好了,这样就不会出现“覆盖掉”原来的 key 值的问题了
推荐:《小程序开发教程》
以上是微信小程序如何缓存获取数据?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 视频文件存储在浏览器缓存中的位置在哪里?
Feb 19, 2024 pm 05:09 PM
视频文件存储在浏览器缓存中的位置在哪里?
Feb 19, 2024 pm 05:09 PM
浏览器缓存视频在哪个文件夹在日常使用互联网浏览器时,我们经常会观看各种在线视频,比如在YouTube上看音乐视频或在Netflix上观看电影等。而这些视频在加载过程中会被浏览器缓存下来,以便日后再次播放时能够快速加载。那么问题来了,这些缓存的视频实际上存储在哪个文件夹中呢?不同浏览器的缓存视频文件夹保存位置是不同的。下面我们将分别介绍几种常见的浏览器以及它们
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 Linux如何查看和刷新dns缓存
Mar 07, 2024 am 08:43 AM
Linux如何查看和刷新dns缓存
Mar 07, 2024 am 08:43 AM
DNS(DomainNameSystem)是互联网中用于将域名转换为对应IP地址的系统。在Linux系统中,DNS缓存是一种将域名和IP地址的映射关系存储在本地的机制,可提高域名解析速度,减轻DNS服务器的负担。DNS缓存允许系统在之后访问相同域名时快速检索IP地址,而不必每次都向DNS服务器发出查询请求,从而提高网络性能和效率。本文不念将和大家一起探讨如何在Linux上查看和刷新DNS缓存,以及相关的详细内容和示例代码。DNS缓存的重要性在Linux系统中,DNS缓存扮演着关键的角色。它的存在
 加速你的应用程序:Guava缓存的简易指南
Jan 31, 2024 pm 09:11 PM
加速你的应用程序:Guava缓存的简易指南
Jan 31, 2024 pm 09:11 PM
Guava缓存入门指南:加速你的应用程序Guava缓存是一个高性能的内存缓存库,它可以显着提高应用程序的性能。它提供了多种缓存策略,包括LRU(最近最少使用)、LFU(最近最不经常使用)和TTL(生存时间)。 1.安装Guava缓存在你的项目中添加Guava缓存库的依赖。 com.goog
 会对 HTML 文件进行缓存吗
Feb 19, 2024 pm 01:51 PM
会对 HTML 文件进行缓存吗
Feb 19, 2024 pm 01:51 PM
标题:HTML文件的缓存机制及代码示例导语:在编写网页时,我们经常会遇到浏览器缓存的问题。本文将详细介绍HTML文件的缓存机制,并提供一些具体的代码示例,以帮助读者更好理解和应用这一机制。一、浏览器缓存原理在浏览器中,每当访问一个网页时,浏览器会先检查缓存中是否有该网页的副本。如果有,则直接从缓存获取网页内容,这就是浏览器缓存的基本原理。浏览器缓存机制的好处
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 PHP APCu 的高级用法:解锁隐藏的力量
Mar 01, 2024 pm 09:10 PM
PHP APCu 的高级用法:解锁隐藏的力量
Mar 01, 2024 pm 09:10 PM
PHPAPCu(替代php缓存)是一个加速PHP应用程序的opcode缓存和数据缓存模块。理解其高级功能对于充分利用其潜力至关重要。1.批量操作:APCu提供批量操作方法,可同时处理大量键值对。这对于大规模缓存清除或更新非常有用。//批量获取缓存键$values=apcu_fetch(["key1","key2","key3"]);//批量清除缓存键apcu_delete(["key1","key2","key3"]);2.设置缓存过期时间:APCu允许您为缓存项设置过期时间,以便在指定时间后自
 CPU、内存、缓存的关系详细解释!
Mar 07, 2024 am 08:30 AM
CPU、内存、缓存的关系详细解释!
Mar 07, 2024 am 08:30 AM
CPU(中央处理器)、内存(随机存取存储器)以及缓存之间存在着紧密的相互作用,它们合力构成了计算机系统的关键组成部分。它们之间的协调配合,确保了计算机的正常运行和高效性能。CPU作为计算机的大脑,负责执行各种指令和数据处理;内存则用于临时存储数据和程序,提供了快速的读写访问速度;而缓存则起到了缓冲作用,加快了数据的访问速度,提高了计算机的CPU是计算机的核心组件,负责执行各种指令、算术运算和逻辑操作。它被称为计算机的"大脑",承担着处理数据和执行任务的重要角色。内存是计算机中一种重要的存储设备,






