CSS3实现卡片效果

第一步:确定 HTML 代码结构
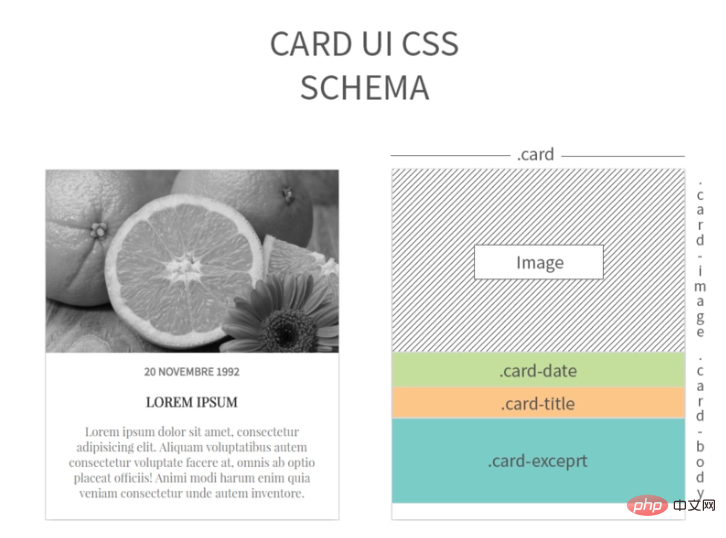
在创建 HTML 代码前,你首先应该想象它的结构。当你有一个好的模型时,应该第一时间把你想象的页面结构或者你的 CSS 模块及时地在纸上罗列出来。一个设计合理、结构良好的 HTML 页面会让你在接下来的工作过程中变的一异常轻松。
<a id="case-title" href=" http://www.loveo.cc/using-css-to-make-cards-ui.html">
利用css制作卡片UI -- 墨丶水瓶
</a>
<div class="card">
<a href="#.">
<div class="card-image">
<img src="http://www.loveo.cc/wp-content/uploads/2017/02/card-image.jpg"
alt="Orange" />
</div>
<div class="card-body">
<div class="card-date">
<time>
20 Novembre 1992
</time>
</div>
<div class="card-title">
<h3>
Lorem Ipsum
</h3>
</div>
<div class="card-exceprt">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam voluptatibus
autem consectetur voluptate facere at, omnis ab optio placeat officiis!
Animi modi harum enim quia veniam consectetur unde autem inventore.
</p>
</div>
</div>
</a>
</div>第二步:定义 Css 规则
一旦确立了 Html 结构,接下来我们将开始为它编写 Css 样式。我将在下面分别贴出每一部分的 Css 代码。
.card
.card {
width:400px;
margin:0px auto;
background-color:white;
box-shadow:0px 5px 20px #999;
}
.card a {
color:#333;
text-decoration:none;
}
.card:hover .card-image img {
width:160%;
filter:grayscale(0);
}将 .card 设置为固定大小。
居中方式为 margin:0px auto;
为了在稍暗的背景中便于区分,将块元素设置为白色。
增加了一个小阴影产生叠加效应。
定义元素 a 标签的颜色与下划线修饰。
定义鼠标移上时放大元素并将滤镜灰度设置为“0”。
.card-image
.card-image {
height:250px;
position:relative;
overflow:hidden;
}
.card-image img {
width:150%;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
filter:grayscale(1);
transition-property:filter width;
transition-duration:.3s;
transition-timing-function:ease;
}固定块元素的大小,其中包含我们的图片,这使我们能够在满足尺寸要求的情况下,任何图片都可用于制作成卡片。
设置相对的定位方式,因为它里面包含了绝对定位的元素。
定义内容溢出元素框时裁剪并隐藏。
我们可以根据需要在固定大小的100%基础上增加图像的默认大小,但是不要添加小于400px的图像,也不要忘记遵守其宽度/高度比,以免出现空白。
为了将图像在父元素中完全显示及将 .card-image 的中心作为起点 ,我们需要同时设置定位方式为 absolute 。top 、left 为50% , 然后能过 transform:translate(-50%, -50%) 设置位移,使 .card-image
的中心点作为起点 。
定义元素为 100% 灰度。
使元素在鼠标移上时在300毫秒内慢速开始,然后变快,然后慢速结束的过渡方式放大。
.card-body
.card-body {
text-align:center;
padding: 15px 20px;
box-sizing: border-box;
}定义 .card-bady 元素的文本对齐方式为居中对齐。
设置元素的内边距。
元素 box-sizing 属性值为 border-box。
字体及其他
.card-date {
font-family: 'Source Sans Pro', sans-serif;
}
.card-title, .card-excerpt {
font-family: 'Playfair Display', serif;
}
.card-date, .card-title {
text-align:center;
text-transform:uppercase;
font-weight: bold;
}
.card-date, .card-excerpt {
color: #777;
}推荐教程:《CSS教程》
以上是CSS3实现卡片效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






