本文实现功能:
1.从原有系统进入论坛自动登录和注册
2.实现弹框在本页面,不进行跳转
3.js在页面加载时直接发起注册请求
这个功能之前使用的
uc_user_register这个函数来处理的,但是今天在开发用户空间时就会出现问题。
在我们原有的系统上添加一个论坛,但是用户信息需要共享。
实现方法:在进入论坛时带上原有系统的用户信息,然后论坛那边拿到信息直接注册即可。
准备一个这样的一个缓冲页面,放到upload/template/default/touch/member/register.htm的页面中

然后我们需要把原有注册代码也需要放到upload/template/default/touch/member/register.htm
放这段代码的原因是dsicuz在提交表单时会有很多的参数限制,我们就保持原有不动就行了
<form method="post" autocomplete="off" name="register" id="registerform" action="member.php?mod={$_G[setting][regname]}&mobile=2">
<input type="hidden" name="regsubmit" value="yes" />
<input type="hidden" id="hash" name="formhash" value="{FORMHASH}" />
<!--{eval $dreferer = str_replace('&', '&', dreferer());}-->
<input type="hidden" id="referer" name="referer" value="$dreferer" />
<input type="hidden" name="activationauth" value="{if $_GET[action] == 'activation'}$activationauth{/if}" />
<input type="hidden" name="agreebbrule" value="$bbrulehash" id="agreebbrule" checked="checked" />
<!--{if $_G['setting']['sendregisterurl']}-->
<input type="hidden" name="hash" value="$_GET[hash]" />
<!--{/if}-->
<!--{if $secqaacheck || $seccodecheck}-->
<!--{subtemplate common/seccheck}-->
<!--{/if}-->
</div>
</form>然后我们需要在页面加载时直接发情请求,添加下面代码即可。
这段js代码实现的功能:在页面加载时直接发起注册请求,然后返回信息,直接在本页面显示,而非跳转到另一个页面
<script>
var hash = $('#hash').val();
var referer = $('#referer').val();
$.ajax({
type:'POST',
url:"member.php?mod={$_G[setting][regname]}&mobile=2" +'&inajax=1',
data:{
"handlekey":"registerform",
"inajax" : 1,
"regsubmit" :"yes",
"formhash":hash,
"referer" :referer
},
dataType:'xml'
})
.success(function(s) {
popup.open(s.lastChild.firstChild.nodeValue);
evalscript(s.lastChild.firstChild.nodeValue);
})
.error(function() {
window.location.href = obj.attr('href');
popup.close();
});
</script>这个时候还需要最后一步的就是从原系统用什么形势来传过来。这个方式这里就不提供了,我做一个模拟的数据。
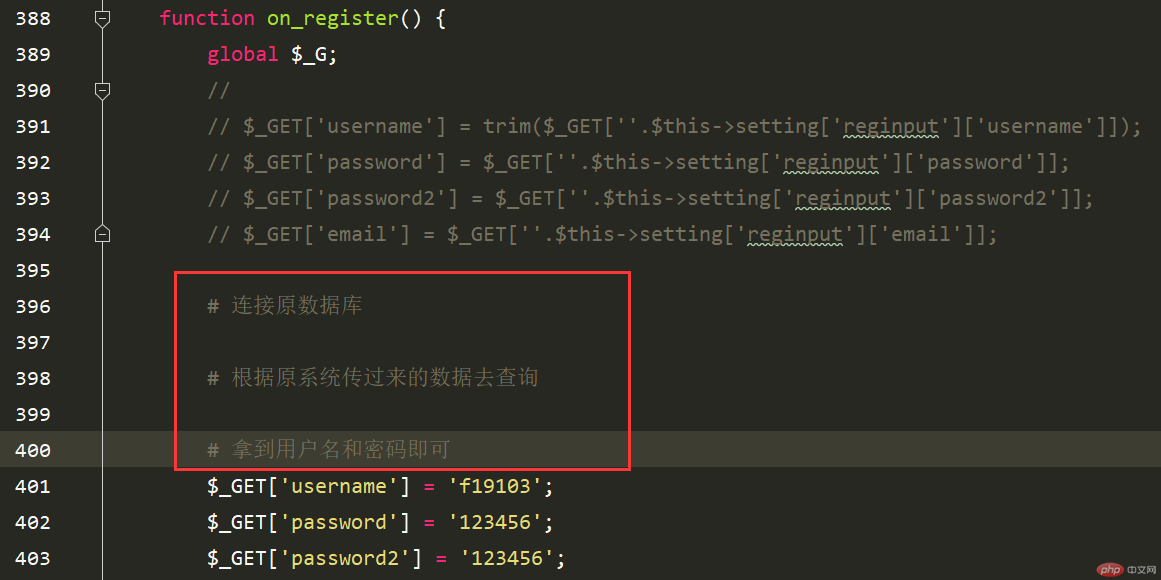
在upload/source/module/member/member_register.php 方法 on_register里边根据注释添加自己的代码即可

我们注册一个ceshi123的账号

测试发帖

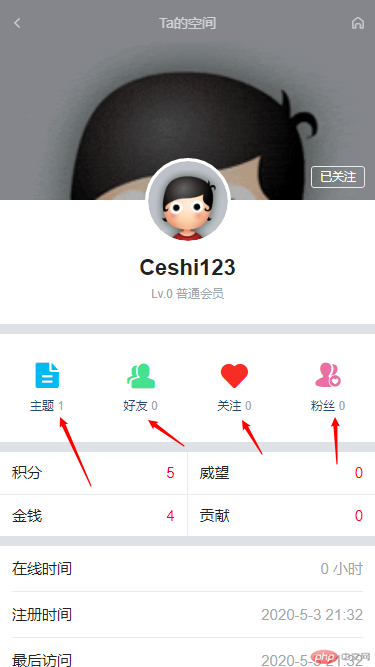
为什么不使用uc_user_register这个方法来注册用户的原因
如果使用了uc_user_register来直接注册用户,就会导致下面的信息全部获取不到

以上是discuz如何实现自动注册登录的详细内容。更多信息请关注PHP中文网其他相关文章!


