H5页面自定义标题、链接、描述、图片分享到微信朋友、朋友圈、QQ和QQ空间
最近在工作中遇到了一个功能,需要将我们手机端的H5页面自定义分享到微信朋友、朋友圈、QQ和QQ空间。
下面是我自己百度,然后自己亲身测试得到的一个方法;下面分享给大家,相互学习。
实现原理:H5的自定义分享需要用到微信公众平台的分享接口,也就是微信网页开发中的JSSDK,【具体的说明文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html】使用微信的SDK中的分享接口,如下图所示:

注意:下面的自定义分享功能,只能是在微信的内置浏览器里面进行分享操作;在其他浏览器中是不可以的。
# 一、注册微信公众号
首先我们需要开通一个微信公众号,公众号类型必须是订阅号,个人号是没有分享接口的功能。
# 二、开通权限
当我们公众号注册完成之后,我们需登录微信公众平台,去开发-》接口权限,去开通分享接口的权限【开通权限需认证企业并且缴费认证】,下图是已经认证过的情况:

# 三、当接口权限开通之后,我们需要给公众号设置一个JS接口安全域名
登录微信公众平台,进入设置-》公众号设置-》功能设置,填写有效的JS接口安全域名【你的项目访问域名】,如下图所示:

# 四、当安全域名填写成功之后,需要配置一个IP白名单
在点击开发-》基本设置-》IP白名单,去填写一个服务器IP【你项目所在服务器的IP地址】,具体原因下面会说到,如下图所示:

# 五、以上功能需要在公众号里面配置的步骤就全部完成了,下面开始将接口放入具体项目中
## (1)引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支持https)
## (2)通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});上面权限验证的参数中,
1."appId",就是公众号的唯一标识,可在微信公众平台获得

2.“timestamp”,时间戳
3.“nonceStr”,随机字符串,【长度不要超过32位】
4.”signature“,签名(需要拼接参数,然后加密得到)
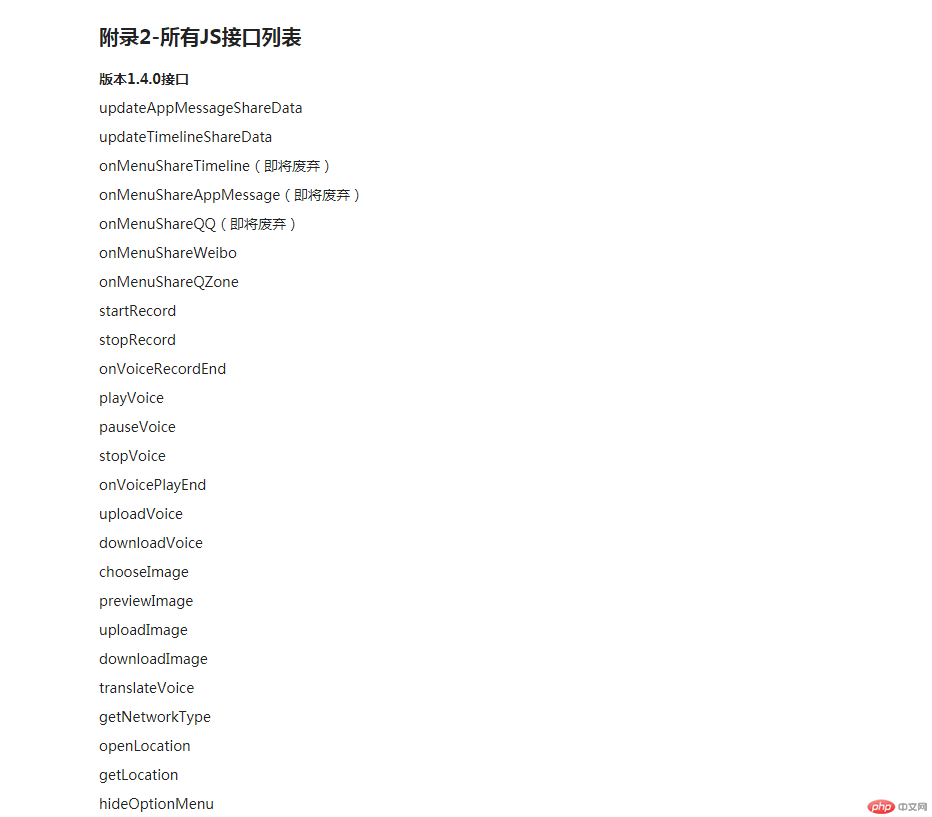
5.jsApiList是JS接口列表,如下图:【链接:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62】

(3)生成签名“signature”【比较复杂的一个地方】
a.生成签名,需要我们用到几个参数,然后将参数拼接成字符串,然后用sha1()方式进行加密。
参数有:noncestr:随机字符串【这个需要和权限验证中的随机字符串一致】
jsapi_ticket:jsapi_ticket是公众号用于调用微信JS接口的临时票据,正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。
timestamp:时间戳【这个时间戳同样需要和权限验证中的时间戳一致,单位是秒】
url:当前网页的URL,不包含#及其后面部
然后将所有参数拼接成一个字符串,例如:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
然后对上面的字符串进行加密【sha1()函数进行加密】,得到signature。
b.现在来说说怎样获得调用微信调用JS接口的临时票据jsapi_ticke
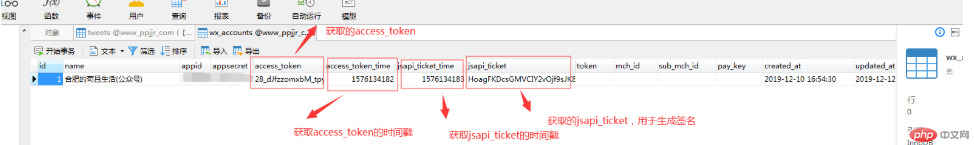
因为jsapi_ticket的有效期为7200秒,并且需要通过access_token来获取到,所以我们先获取access_token;access_token公众号的一天获取次数有限,2000次,且有效时间为7200秒,所以我们可以考虑每次获取到的access_token放入缓存或者让数据表中,在有效期内反复调用【我是存储到数据表中的】。
下面是我自己写的一个简单类和数据表结构

class Wxapi{
protected $appid;
protected $appsecret;
/**
* 构造函数
* 2019-12-10
*/
public function __construct($appid,$appsecret){
$this->appid=$appid;
$this->appsecret=$appsecret;
$this->sessionKey_url="https://api.weixin.qq.com/sns/jscode2session";
$this->accessToken_url="https://api.weixin.qq.com/cgi-bin/token";
$this->jsapi_ticket_url="https://api.weixin.qq.com/cgi-bin/ticket/getticket";
$this->qrcodeUrl="https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode";
}
/**
* 获取access_token
* 2019-12-10
*
* @param string appid appid
* @param string appsecret appsecret
* @param string tableName 表名(wx_account)
* @return string token token
*/
public function getToken($appid,$appsecret,$tableName){
$accountInfo = DB::table($tableName)->where('appid',$appid)->where('appsecret',$appsecret)->first();
$now_time = time();//当前时间戳
if(empty($accountInfo)){
return false;
}
if($now_time-$accountInfo->access_token_time<7000){
$token = $accountInfo->access_token;
return $token;
}else{
$get_token_url = $this->accessToken_url."?grant_type=client_credential&appid=".$appid.'&secret='.$appsecret;
$getToken_json = curl_get($get_token_url);
$getToken_arr = json_decode($getToken_json['output'],true);
$token = $getToken_arr['access_token'];
$arr = [
'access_token_time'=>time(),
'access_token'=>$token,
'updated_at'=>date('Y-m-d H:i:s',time())
];
$res = DB::table($tableName)->where('appid',$appid)->where('appsecret',$appsecret)->update($arr);
if($res){
return $token;
}else{
return false;
}
}
}
/**
* 获取jssdk-ticket
* 2019-12-10
*
* @param string appid appid
* @param string appsecret appsecret
* @param string tableName 表名(wx_account)
* @return string token token
*/
public function getJssdkTicket($appid,$appsecret,$tableName){
$accountInfo = DB::table($tableName)->where('appid',$appid)->where('appsecret',$appsecret)->first();
if(empty($accountInfo)){
return false;
}
$now_time = time();//当前时间戳
if($now_time-$accountInfo->jsapi_ticket_time<7000){
$jsapi_ticket = $accountInfo->jsapi_ticket;
return $jsapi_ticket;
}else{
$access_token=$this->getToken($appid,$appsecret,$tableName);
if(!$access_token){
return false;
}
$get_jsapi_ticket_url = $this->jsapi_ticket_url."?access_token=".$access_token."&type=jsapi";
$getJssdkTicket_json = curl_get($get_jsapi_ticket_url);
$getJssdkTicket_arr = json_decode($getJssdkTicket_json['output'],true);
$jsapi_ticket = $getJssdkTicket_arr['ticket'];
$arr = [
'jsapi_ticket_time'=>time(),
'jsapi_ticket'=>$jsapi_ticket,
'updated_at'=>date('Y-m-d H:i:s',time())
];
$res = DB::table($tableName)->where('appid',$appid)->where('appsecret',$appsecret)->update($arr);
if($res){
return $jsapi_ticket;
}else{
return false;
}
}
}
}这边我们的操作是,我们后端获取jsapi_ticket返回给前端,然后前端进行权限验证。
为了方便调试,我们可以在微信开发者工具中进行调试。下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
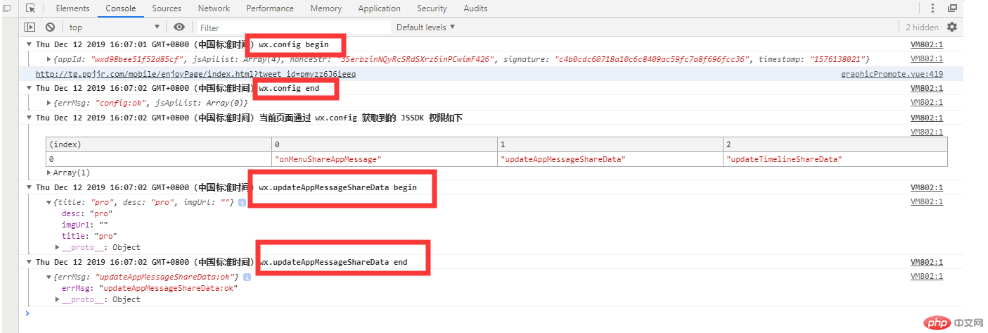
当页面去调用微信的JSSDK接口时,成功可以看到对应的微信返回数据。

如果出现错误,请根据开发文档进行修改:

然后在手机上进行分享,测试是否成功;下面是我成功的操作。
朋友圈分享:

微信群组分享:

QQ分享:

以上是H5页面自定义标题、链接、描述、图片分享到微信朋友、朋友圈、QQ和QQ空间的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5是指什么
Aug 02, 2023 pm 01:52 PM
h5是指什么
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一个功能强大的标记语言,为开发者提供了更多的选择和创造空间,它的出现推动了Web技术的发展,使得网页的交互和效果更加出色,随着H5技术的逐渐成熟和普及,相信它将会在互联网的世界中发挥越来越重要的作用。
 h5如何使用position
Dec 26, 2023 pm 01:39 PM
h5如何使用position
Dec 26, 2023 pm 01:39 PM
在H5中使用position属性可以通过CSS来控制元素的定位方式:1、相对定位relative,语法为“style="position: relative;”;2、绝对定位absolute,语法为“style="position: absolute;”;3、固定定位fixed,语法为“style="position: fixed;”等等。
 vue3怎么实现H5表单验证组件
Jun 03, 2023 pm 02:09 PM
vue3怎么实现H5表单验证组件
Jun 03, 2023 pm 02:09 PM
效果图描述基于vue.js,不依赖其他插件或库实现;基础功能使用保持和element-ui一致,内部实现做了一些移动端差异的调整。当前构建平台使用uni-app官方脚手架构建,因为当下移动端大多情况就h6和微信小程序两种,所以一套代码跑多端十分适合技术选型。实现思路核心api:使用provide和inject,对应和。在组件中,内部用一个变量(数组)去将所有实例储存起来,同时把要传递的数据通过provide暴露出去;组件则在内部用inject去接收父组件提供过来的数据,最后把自身的属性和方法提交
 H5代码:可访问性和语义HTML
Apr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTML
Apr 09, 2025 am 12:05 AM
H5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo









