
web网页设计尺寸规范
制作网页时,我们选用的分辨率是72像素/英寸,使用的画布尺寸1920px*1080px。
但是这并不代表着我们可以在整个画布上作图。
网页的布局主要有两种,左右型布局和居中型布局。布局的不一致,使得可设计的空间也不相同。
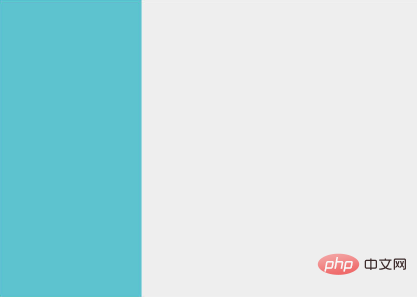
1、左右布局
灵活性强, UI的限制小。
左边通栏为导航栏,宽度没有具体的限制,可根据实际情况调整;右侧为内容版块范围,是网站内容的展示区域。

2、居中布局
中间的蓝色部分为有效的显示局域,用于网站内容的展示。
换句话说,两边均为留白,没有实际用途,只是为了适配而存在;

一般网站内容显示的区域为996px;国内网站大部分还是以1000个像素为界限,因超过1000像素适合在大屏幕上浏览,小屏幕会显得拥挤。所以网站宽度在1000像素以内可以保证大部分用户舒适的浏览网页。
以上是web网页设计尺寸规范介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




