
一、background-color
该属性定义了元素的背景颜色。
页面的背景颜色使用在body的选择器中,如下:

效果图:

在CSS中,颜色值通常以以下方式定义:
1、十六进制 - 如:"#ff0000"
2、RGB - 如:"rgb(255,0,0)"
3、颜色名称 - 如:"red"
(视频教程推荐:css视频教程)
二、background-image
该属性描述了元素的背景图像。
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
实例:

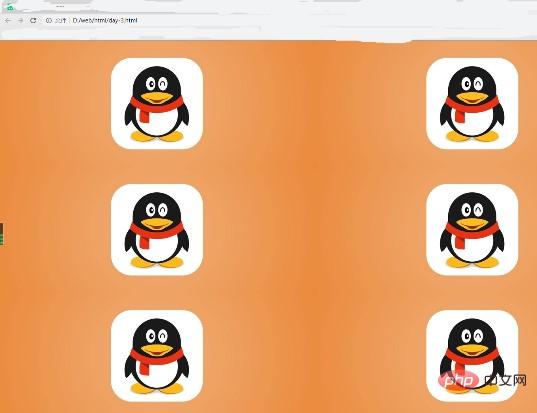
结果:

三、background-repeat
如果我们不想让图像平铺,可以使用 background-repeat 属性。
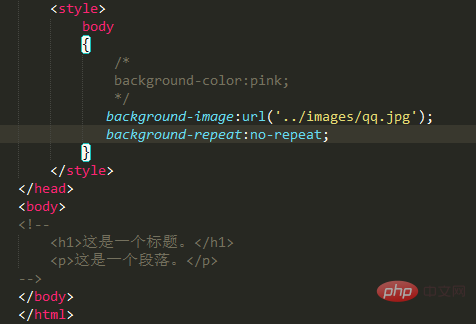
实例:
属性介绍:
repeat-x:水平方向平铺
no-repeat:不平铺

结果:

想了解更多相关知识请访问php中文网CSS基础入门栏目。
以上是常用的css背景属性介绍的详细内容。更多信息请关注PHP中文网其他相关文章!


