Django框架入门使用1.0
开发工具: PyCharm社区版 或 专业版 + CMD 命令行
社区版和专业版区别在于,专业版可以直接进行Django项目的创建,而社区版则需要手动进行创建。鉴于我们都是刚入门,我们还是手动创建更好,更利于我们熟悉Django的命令和相关操作。
新建 Django 的最小程序
新建一个Web框架工程
我们再命令行界面进到要创建项目的目录下,然后输入以下命令:
django-admin startproject mysite
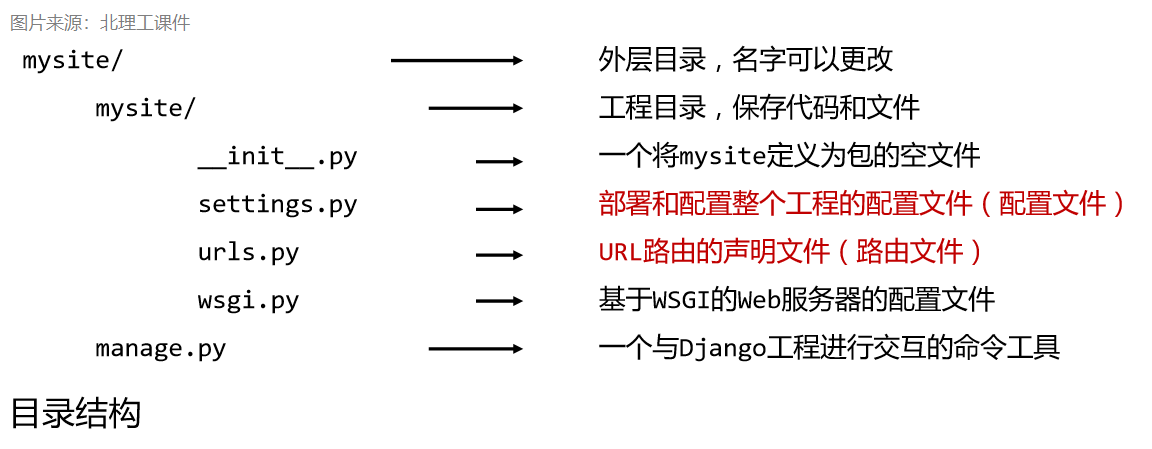
这里的 django-admin 是一个用于管理 django 的工具,在我们安装 django 的过程中会默认进行依赖安装。 mysite 是工程名称,可以根据自己的需求进行修改。创建后,我们会得到以下的目录结构:

修改工程,增加功能
我们在这里需要增加具体应用,以及通过配置 路由映射 来进行相关功能的增加。
工程(project)和应用(app)什么关系呢?
工程对应于一个网站,是配置和应用的集合 应用对应于特定功能,是具体功能的载体 配置和功能分离是高度模块化的体现
【修改工程】创建一个具体应用(app)
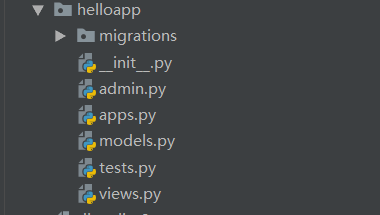
命令:python manage.py startapp helloapp
命令执行完成后,会在根目录下新建一个helloapp的目录

【修改工程】修改应用的
views.py<code class="hljs"><span class="hljs-comment"># Create your views here.</span><br/><span class="hljs-keyword">from</span> django.http <span class="hljs-keyword">import</span> HttpResponse<br/><br/><span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">hello</span><span class="hljs-params">(request)</span>:</span><br/><span class="hljs-keyword">return</span> HttpResponse(<span class="hljs-string">"Hello World! I am coming..."</span>)<br/></code>
登录后复制【修改工程】修改URL路由
在和项目命对应的目录下的
urls.py文件中指定URL与处理函数之间的路径关系。<code class="hljs"><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views <span class="hljs-comment"># from the subapp import related views</span><br/><br/>urlpatterns = [ <span class="hljs-comment"># config the routes like vue's vue-router</span><br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/>]<br/></code>
登录后复制我们首先需要引入对应app下的 views 文件,然后配置路由对应关系
【修改工程】修改URL路由
path('index/', views.hello)这里的 第一个参数 表示url地址,我们这里的就会响应
域名/index/这个路径的访问; 第二个参数 则表示指定某个处理函数,例如这里我们制定了views.hello。
访问页面
运行工程
python manage.py runserver
运行后我们访问对应的路由,就会得到相应的返回信息;如果访问未配置的则会返回 404 notfound。
不得不说的 django-admin 和 manage.py
django-admin
django-admin <command> [options]
django-admin是一个Django框架全局的管理工具:
建立并管理Django工程 建立并管理Django工程使用的数据库 控制调试或日志信息 运行并维护Django工程
我们也可以通过 django-admin help 命令来查看更多的功能
manage.py
python manage.py <command> [options]
功能和 django-admin 类似,但是作用范围仅作用于当前项目。
我们也可以通过 python manage.py help 命令来查看更多功能。
最小程序的改进
需求:返回一个HTML页面,而不是一个字符串
思路:建立模板(T),对应特定请求,返回模板页面
新建hello2app,通过index2来访问
新建hello2app应用
`python manage.py startapp hello2app`
使用
templateTest.html为返回页面,修改views.py
```python
# hello2app/views.py
from django.shortcuts import render
def hello(request):
return render(request, "PYC01-HTMLJSDemo.html")
```
这里,`render()` 是一个打包函数,第一个参数是 request, 第二个参数是要返回的模板页面。在hello2app应用中,新增
urls.py文件(本地路由文件)<code class="hljs"><span class="hljs-comment"># hello2app/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> path<br/><span class="hljs-keyword">from</span> . <span class="hljs-keyword">import</span> views <span class="hljs-comment"># . 代表当前 app</span><br/>urlpatterns = [ <span class="hljs-comment"># urlpatterns 变量名成是固定的</span><br/> path(<span class="hljs-string">''</span>, views.hello)<br/>]<br/></code>
登录后复制在全局路由文件中增加对本应用路由文件的引用
<code class="hljs"><span class="hljs-comment"># mysite/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-comment"># include()函数,用于引入其他路由文件</span><br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views<br/>urlpatterns = [<br/> path(<span class="hljs-string">'index2/'</span>, include(<span class="hljs-string">'hello2app.urls'</span>)),<br/> <span class="hljs-comment"># 将hello2app的局部路由增加到全局路由中</span><br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/>]<br/></code>
登录后复制设置模板路径,让Django框架找到模板所在目录
我们由于返回了模板文件,所以我们需要对
mysite/settings.py进行修改配置一下路径,至此,也就完成了一个最小的Django项目了!<code class="hljs">TEMPLATES = [<br/>{<br/> <span class="hljs-string">'BACKEND'</span>: <span class="hljs-string">'django.template.backends.django.DjangoTemplates'</span>,<br/> <span class="hljs-string">'DIRS'</span>: [os.path.join(BASE_DIR, <span class="hljs-string">'hello2app/templates'</span>)], <span class="hljs-comment"># 指定templates所在路径</span><br/> <span class="hljs-string">'APP_DIRS'</span>: <span class="hljs-literal">True</span>,<br/> <span class="hljs-string">'OPTIONS'</span>: {<br/> <span class="hljs-string">'context_processors'</span>: [<br/> <span class="hljs-string">'django.template.context_processors.debug'</span>,<br/> <span class="hljs-string">'django.template.context_processors.request'</span>,<br/> <span class="hljs-string">'django.contrib.auth.context_processors.auth'</span>,<br/> <span class="hljs-string">'django.contrib.messages.context_processors.messages'</span>,<br/> ],<br/> },<br/> },<br/>]<br/></code>登录后复制
以上是Django框架入门使用1.0的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 怎么看django版本
Dec 01, 2023 pm 02:25 PM
怎么看django版本
Dec 01, 2023 pm 02:25 PM
查看django版本步骤:1、打开终端或命令提示符窗口;2、确保已经安装了Django,如果没有安装Django,可以使用包管理工具来进行安装,输入pip install django命令即可;3、安装完成后,可以使用python -m django --version来查看Django的版本。
 Django vs. Flask:Python Web框架的对比分析
Jan 19, 2024 am 08:36 AM
Django vs. Flask:Python Web框架的对比分析
Jan 19, 2024 am 08:36 AM
Django和Flask都是PythonWeb框架中的佼佼者,它们都有着自己的优点和适用场景。本文将对这两个框架进行对比分析,并提供具体的代码示例。开发简介Django是一个全功能的Web框架,它的主要目的是为了快速开发复杂的Web应用。Django提供了许多内置的功能,比如ORM(对象关系映射)、表单、认证、管理后台等。这些功能使得Django在处理大型
 Django框架的优点和缺点:您需要知道的一切
Jan 19, 2024 am 09:09 AM
Django框架的优点和缺点:您需要知道的一切
Jan 19, 2024 am 09:09 AM
Django是一个完整的开发框架,该框架涵盖了Web开发生命周期的各个方面。目前,这个框架是全球范围内最流行的Web框架之一。如果你打算使用Django来构建自己的Web应用程序,那么你需要了解Django框架的优点和缺点。以下是您需要知道的一切,包括具体代码示例。Django优点:1.快速开发-Djang可以快速开发Web应用程序。它提供了丰富的库和内
 如何升级Django版本:步骤和注意事项
Jan 19, 2024 am 10:16 AM
如何升级Django版本:步骤和注意事项
Jan 19, 2024 am 10:16 AM
如何升级Django版本:步骤和注意事项,需要具体代码示例引言:Django是一个功能强大的PythonWeb框架,它持续地进行更新和升级,以提供更好的性能和更多的功能。然而,对于使用较旧版本Django的开发者来说,升级Django可能会面临一些挑战。本文将介绍如何升级Django版本的步骤和注意事项,并提供具体的代码示例。一、备份项目文件在升级Djan
 django版本区别是什么
Nov 20, 2023 pm 04:33 PM
django版本区别是什么
Nov 20, 2023 pm 04:33 PM
区别是:1、Django 1.x系列:这是Django的早期版本,包括1.0、1.1、1.2、1.3、1.4、1.5、1.6、1.7、1.8和1.9等版本。这些版本主要提供基本的Web开发功能;2、Django 2.x系列:这是Django的中期版本,包括2.0、2.1、2.2等版本;3、Django 3.x系列:这是Django的最新版本系列,包括3.0、3等版本。
 django是前端还是后端
Nov 21, 2023 pm 02:36 PM
django是前端还是后端
Nov 21, 2023 pm 02:36 PM
django是后端。详细介绍:尽管Django主要是一个后端框架,但它与前端开发密切相关。通过Django的模板引擎、静态文件管理和RESTful API等功能,前端开发人员可以与后端开发人员协作,共同构建功能强大、可扩展的Web应用程序。
 怎么查看django版本
Nov 30, 2023 pm 03:08 PM
怎么查看django版本
Nov 30, 2023 pm 03:08 PM
查看django版本的方法:1、通过命令行查看,在终端或命令行窗口中输入“python -m django --version”命令;2、在Python交互式环境中查看,输入“import django print(django.get_version())”代码;3、检查Django项目的设置文件,找到名为INSTALLED_APPS的列表,其中包含已安装的应用程序信息。
 Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一个Python编写的web应用框架,它强调快速开发和干净方法。尽管Django是一个web框架,但是要回答Django是前端还是后端这个问题,需要深入理解前后端的概念。前端是指用户直接和交互的界面,后端是指服务器端的程序,他们通过HTTP协议进行数据的交互。在前端和后端分离的情况下,前后端程序可以独立开发,分别实现业务逻辑和交互效果,数据的交