什么是盒子模型
盒子模型

什么是盒子模型?
CSS盒模型本质上是一个盒子,用来封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒子模型允许我们在其它元素和周围元素边框之间的空间放置元素。
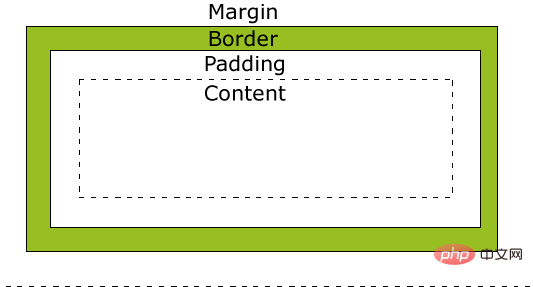
盒子模型图片:

(视频教程推荐:css视频教程)
组成部分介绍:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
元素的高度和宽度
当我们指定一个 CSS 元素的宽度和高度属性时,我们只是设置了内容区域的宽度和高度。完整大小的元素还包括内边距,边框和外边距等。
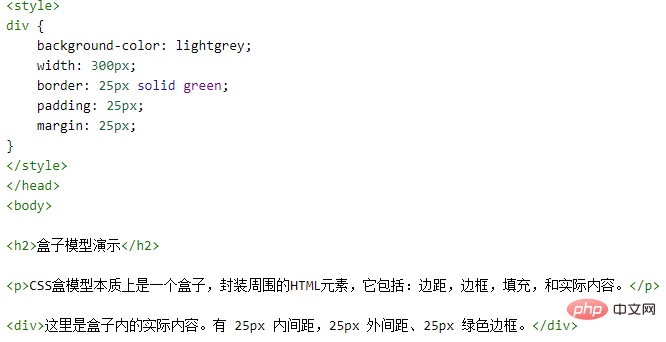
示例:

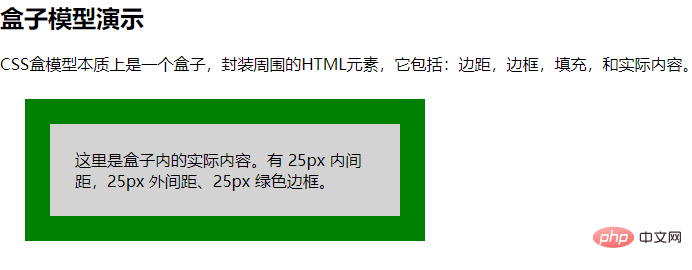
效果图:

推荐教程:CSS入门基础教程
以上是什么是盒子模型的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055523无法在Windows 11中安装?
3 周前
By DDD
如何修复KB5055518无法在Windows 10中安装?
3 周前
By DDD
<🎜>:死铁路 - 如何驯服狼
4 周前
By DDD
R.E.P.O.的每个敌人和怪物的力量水平
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:种植花园 - 完整的突变指南
2 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多
 我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢












