JS 中排名前十的报错如何避免

前言:
写代码的过程中,难免会发生各种错误,而发出去的代码也可能收到用户浏览器报回来的各种错误需要查问题。了解这些报错发生的原因以及出现的浏览器可以帮助我们更快的找到bug,下面就一起来看看排名前十的JS错误以及避免的方法吧。
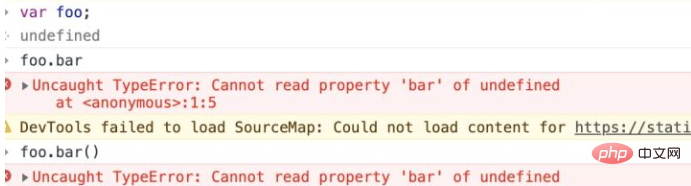
一、 Uncaught TypeError: Cannot read property
这个错误是Chrome浏览器报的。在尝试去读取一个undefined变量的属性或者调用undefined变量的方法就会报错。你可以在Chrome浏览器中轻易复现。

避免方法:在取变量的属性值,要保证这个变量是定义过的。比如可以这样写:
foo && foo.bar
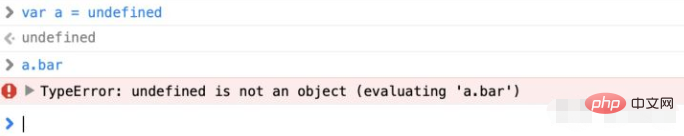
二、 TypeError: ‘undefined’ is not an object (evaluating
这个报错的原因跟第一条一样,只是这个是safari浏览器的报错。可以在safari浏览器中复现。

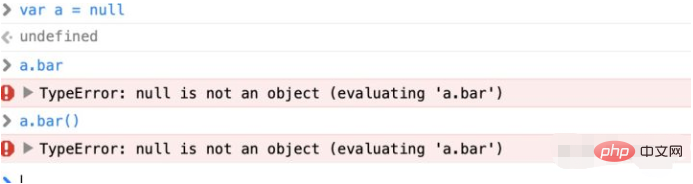
三、TypeError: null is not an object (evaluating
这条报错也是来自safari原因也差不多,只是变量从undefine变成了null。所以就是调用了null的属性或者方法就会报这个错。

四、(unknown): Script error
这条就厉害了,一般我们的监控系统也会收到这种错误,这类型错误只报上来一条Script error没有给你具体的信息,所以会很难查。
那为什么会报Script error呢?基于安全考虑,浏览器有意隐藏其他域JS文件抛出的具体错误信息,这样可以避免敏感信息无意中被恶意脚本捕获。也就是说,浏览器只允许同域名的脚本捕获具体的错误信息。这本质其是浏览器跨域错误。
比如,当网站执行了托管在第三方CDN的js文件,而这个js脚本如果有错误,就会报Script error,而不是那些有用的信息。
解决方法:
第一步:加跨域HTTP响应头
Access-Control-Allow-Origin: * // 或者是指定网站www.example.com
第二步: 添加 crossorigin=”anonymous”属性
<script src="http://another-domain.com/app.js " crossorigin="anonymous"></script>
这相当于告诉浏览器去请求这个scipt文件的时候使用匿名的方式获取,意味着请求脚本时没有潜在的用户身份信息(如cookies、HTTP 证书等)发送到服务端。
这里需要注意:在设置 crossorigin=”anonymous”属性之前一定要保证http的响应头已经设置了Access-Control-Allow-Origin:* 即允许跨域。否则,在火狐浏览器下,这个script 标签就不会被执行。
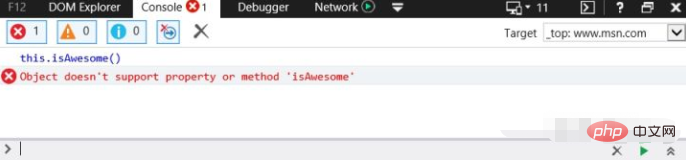
五、 TypeError: Object doesn’t support property
这个错误会在IE报的,当去调用一个没有被定义的方法时候就会报这个错。

这个错误跟chrome的"TypeError: ‘undefined’ is not a function"一样。只是不同的浏览器会报不同的错误语而已。
这种错误一般高发在使用命名空间的IE上。99.9%是因为IE无法解析this所指向的正确的命名空间。比如:
var Person = {
name : "daisy",
getName : function() {
console.log(this.name)
},
print: function() {
this.getName()
}
};比如在Person的命名空间里,print里可以去调用this.getName()这个方法。但是在IE不行,所以得明确的写明命名空间。
var Person = {
name : "daisy",
getName : function() {
console.log(Person.name)
},
print: function() {
Person.getName()
}
};(注:由于我手头没有window电脑,也懒得去找 = =,所以没有验证过,按照原文的翻译我理解是这个意思,大家有兴趣可以验证一下,评论区告诉我结论~)
六、TypeError: ‘undefined’ is not a function
这个就是上面说的原因,Chrome/火狐 调用了没有定义的方法导致。不在赘述。
当然除了疏忽,没有人会去直接调用一个没有定义的方法,大多是因为在回调函数或者是必包中,对this的理解不够造成的。比如:
function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
this.clearBoard(); // what is “this” ?
});在这个case中,回调函数里的this其实指向的是document,而外层定义的clearBoard命名空间作用域在window中,所以就会报"Uncaught TypeError: this.clearBoard is not a function".的错误。
有很多种方法可以解决上面的问题:
1、可以将外层的this存下来,这样self指向的还是windows。
var self=this; // save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
});2、也可以用bind改变this的指向。
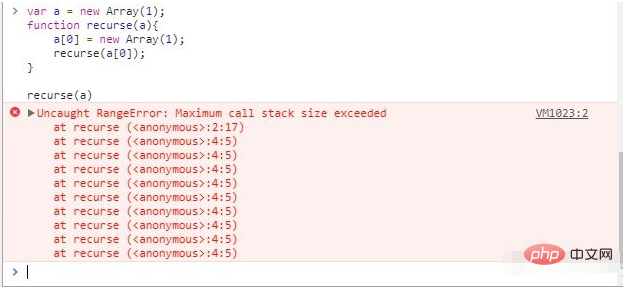
document.addEventListener("click",this.clearBoard.bind(this));七、 Uncaught RangeError
这个错误会在Chrome的很多场景下出现。其中有一种就是使用了递归却没有使用停止的条件。

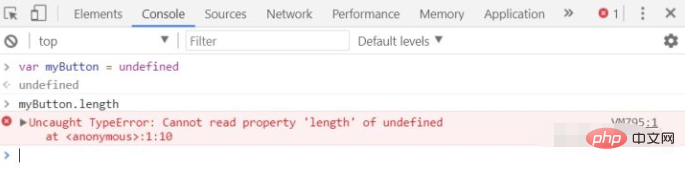
八、TypeError: Cannot read property ‘length’
这个错误是调用了undefined的length属性,发生在Chrome中。

所以我们在取一个变量的length时候,一般都是string或者array,要注意他们是有值的。
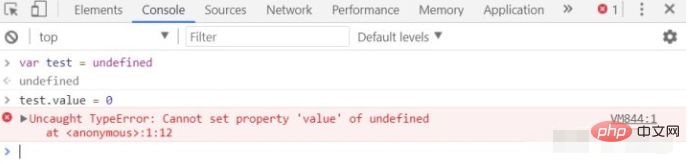
九、Uncaught TypeError: Cannot set property
给undefined设置属性的时候会报错。

十、ReferenceError: event is not defined
访问一个没有定义或者不在当前作用域的变量会报这个错。

什么时候容易出这个错呢?在事件的回调中,如果要使用event要注意传入event。
document.addEventListener("mousemove", function (event) {
console.log(event);
})因为有些浏览器不会自动帮你传,比如火狐,就会报错。所以最好还是自己传。
推荐教程:《JS教程》
以上是JS 中排名前十的报错如何避免的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能概述:在Web开发中,经常需要使用地图功能来展示地理位置和地理信息。而地图上的点击事件处理是地图功能中常用且重要的一部分。本文将介绍如何使用JS和百度地图API来实现地图的点击事件处理功能,并给出具体的代码示例。步骤:导入百度地图的API文件首先,要在HTML文件中导入百度地图API的文件,可以通过以下代码实现:
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 如何使用JS和百度地图实现地图多边形绘制功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript






