
一、单行文本溢出
如果要实现单行文本的溢出显示省略号可以用text-overflow:ellipsis属性,当然还需要加宽度width属性来兼容部分浏览。
实现方法:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
效果如图:

二、多行文本的溢出
实现方法:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
效果如图:

适用范围:
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端。
注意:
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
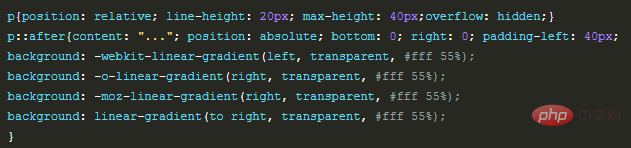
实现方法:

效果如图:

适用范围:
该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合js优化该方法。
注意:
将height设置为line-height的整数倍,防止超出的文字露出。
给p::after添加渐变背景可避免文字只显示一半。
由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:…);兼容ie8需要将::after替换成:after。
推荐教程:css快速入门
以上是css实现文本溢出时显示省略号的详细内容。更多信息请关注PHP中文网其他相关文章!

