js基础知识
js基础概念
js的局部变量和全局变量

js的数据类型
var是弱数据类型, 但js是能识别他的数据类型的
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function abc(){
var a=1;
var b="张三";
var c=true;
var d=new Date();
alert("a的数据类型:"+typeof(a));
alert("b的数据类型:"+typeof(b));
alert("c的数据类型:"+typeof(c));
alert("d的数据类型:"+typeof(d));
}
</script>
</head>
<body>
<input type="button" name="" id="" value="js的数据类型" onclick="abc()"/>
</body>关于js的方法
方法的书写
<script type="text/javascript">
function test(){
console.log("不传参数");
}
function test1(a){
console.log("传1个参数"+a);
}
function test2(a,b){
console.log("传2个参数:" +a+"第二个参数:"+b);
}
function abc(a){
console.log("这是在abc的方法的值:"+a);
return a;
}
function test3(a){
var m=abc(a);
console.log("调用了别人的返回值的方法"+m)
}
</script>
<body>
<input type="button" name="" id="" value="不传参数的按钮" onclick="test()" /><br />
<input type="button" name="" id="" value="传1个参数" onclick="test1(12)" /><br />
<input type="button" name="" id="" value="传2个参数" onclick="test2(1,'张三')" /><br />
<input type="button" name="" id="" value="调用了一个有返回值的按钮" onclick="test3('张三')" /><br />
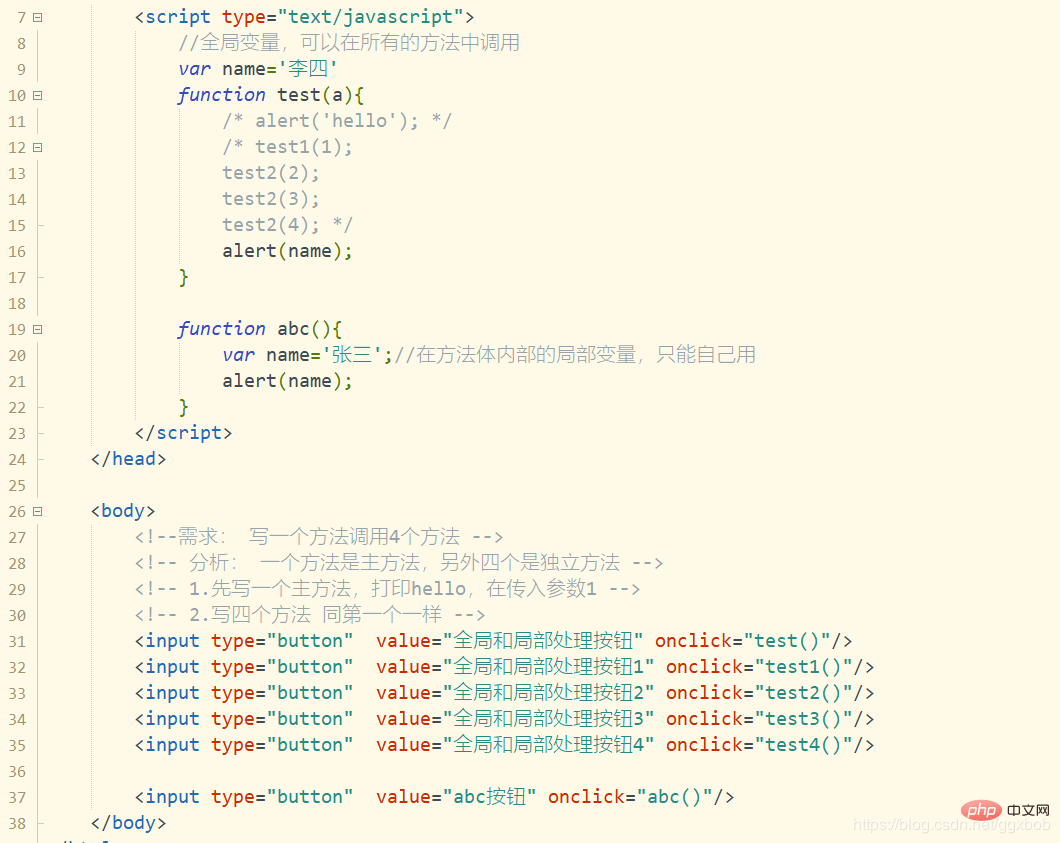
</body>方法覆盖
和Java不同,js中没有方法的重载,只有方法覆盖
只要方法名相同。无论是有多少个参数,js统一只会识别到最后一个方法(方法覆盖)
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function abc(a){
//var name='张三';//在方法体内部的局部变量,只能自己用
alert('这是第一个方法'+a);
}
function abc(){
alert('这是第二个方法');
}
function abc(){
alert('这是真的');
}
</script>
</head>
<body>
<!-- js中不会重载,只有方法覆盖啊 -->
<input type="button" value="方法重载和多态" onclick="abc(44)"/>
<!-- 输出:这是真的 -->
</body>js数据类型的转换
虽然js只有一个var来描述变量(弱数据类型),但系统可以识别他的数据类型,还可以进行数据类型的转换
<script type="text/javascript">
function test(){
var x='12.3';
console.log("x的数据类型是:"+typeof(x));
var m=parseInt(x);
console.log("x转换后的数据类型是:"+typeof(m)+"值是:"+m);
var y='12.111';
console.log("y的数据类型是:"+typeof(x));
var m1=parseFloat(y);
console.log("y转换后的数据类型是:"+typeof(m1)+"值是:"+m1);
var z='3*4';
console.log("z的数据类型是:"+typeof(z)+"z的值是:"+z);
var m2=eval(z);
console.log("z计算后的数据类型是:"+typeof(m2)+"值是:"+m2);
var l=true;
console.log("l的数据类型是:"+typeof(l)+"l的值是:"+l);
var m3=l.toString();
console.log("l转换后的数据类型是:"+typeof(m3)+"值是:"+m3);
}
</script>
<body>
<input type="button" name="" id="" value="数据类型的转换" onclick="test()"/>
</body>js中的运算计算
js的运算规则和Java一样(但特别注意:x=+y)
function abc(){
var a='10';
var b='8';
console.log("b的值 "+b+" b的数据类型转换成 "+typeof(b)+" "+a)
/* =+ a先转换成number 再给a的值复制给b */
/* += 等价与 b+=a == b=b+a */
}
选择语句和循环语句
略:和java一样
js主要对象
window对象
时间间隔器
<script type="text/javascript">
function test(){
console.log('test方法开始执行了');
/* 参数: 执行的方法, 等待的时间(毫秒单位) */
window.setTimeout("hello()",1000);
}
function hello(){
console.log('hello');
}
function test1(){
console.log('test1方法开始执行了');
window.setInterval("hello()",1000);
}
</script>
</head>
<body>
<input type="button" value="等待一定时间,再执行" onclick="test()" /><br />
<input type="button" name="" id="" value="每间隔一定时间,反复执行" onclick="test1()"/>
</body>
数组的使用
<script type="text/javascript">
function test(){
/* 第一种声明方式 */
var a=[1,2,3,4,5,6,7,8,9];
for (var i = 0; i < a.length; i++) {
console.log("当前数组的角标:"+i+"当前的值:"+a[i]);
}
}
function test1(){
/* 第二种声明方式 */
var a=new Array();
a[0]=[1,2,3];
a[1]=['张三','李四','王五'];
a[2]=[2,5,1,3,6];
for (var i = 0; i < a.length; i++) {
for (var j = 0; j < a[i].length; j++) {
console.log("当前数组的角标:"+i+", "+j+"当前位置的值:"+a[i][j]);
}
}
}
function test2(){
/* join(分隔符) 将数组元素中加分割符号后串接并返回一个字符串 */
var a=[1,3,2,9,7,8,5];
console.log(a.join("*"));
/* reverse() 将数组元素按照原先相反位置存放 */
console.log("数组的取反:"+a.reverse());
/* slice(始[,终) 返回一个子数组 (前包后不包)*/
console.log(a.slice(1,4));
/* sort() 按照字母排序 */
console.log(a.sort());
}
</script>
<body>
<input type="button" value="一维数组的遍历" onclick="test()"/>
<input type="button" value="二维数组的遍历" onclick="test1()"/>
<input type="button" value="数组的操作" onclick="test2()"/>
</body>
字符串的基础操作
<script type="text/javascript">
function test(){
var a="hello world";
var index_a=a.indexOf("o");//第一个字母的位置
var index_b=a.indexOf("p");//没有就返回-1
console.log("o的角标位置:"+index_a);
/* 字符截取(前包后不包) */
var new_a=a.substring(1,3);
console.log(new_a);
/* 根据特定字符,格式化字符串 */
var ip='192.168.0.1';
var ip_array=ip.split(".");
for (var i = 0; i < ip_array.length; i++) {
console.log(ip_array[i]);
}
/* 大小写转换 */
var b='abc';
console.log(b.toUpperCase());
var c='ABC';
console.log(c.toLowerCase());
}
</script>
<body>
<input type="button" value="字符串处理" onclick="test()"/>
</body>
js时间的格式化
<script src="../js/dateFormat.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
var date=new Date();
console.log(date);
//方法1:引入控件
var sdate=date.format('yyyy-MM-dd');
var stime=date.format('yyyy-MM-dd HH:mm:ss')
console.log(sdate);
console.log(stime);
//方法2:
var y=date.getFullYear();//年
var mon=date.getMonth()+1;//月
var d=date.getDate();//日
var h=date.getHours();//时
var m=date.getMinutes();//分
var s=date.getSeconds();//秒
var weeks=date.getDay();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
console.log(y+"年 "+mon+"月 "+d+"日 "+h+":"+m+":"+s+" "+weekday[weeks])
}
</script>
<body>
<input type="button" value="日期处理" onclick="test()" />
</body>
推荐教程:《JS教程》
以上是js基础知识的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






