自己动手写的jquery分页控件(非常简单实用)_jquery
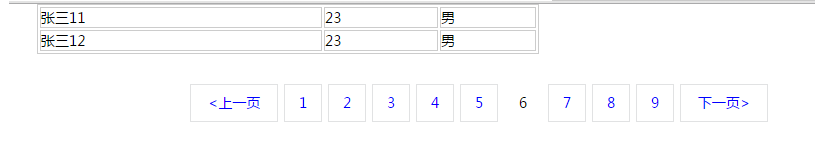
最近接了一个项目,其中有需求要用到jquery分页控件,上网也找到了需要分页控件,各种写法各种用法,都是很复杂,最终决定自己动手写一个jquery分页控件,全当是练练手了。写的不好,还请见谅,本分页控件在chrome测试过,其他的兼容性不知道怎么没时间测试呢。欢迎有同样需求的小伙伴采用,在使用过程发现有问题欢迎提出批评建议。

css:
@charset "utf-";
* {
margin:px;
padding:px;
font-family:"微软雅黑";
font-size:px;
}
._ul {
float:left;
height:px;
display:block;
}
._ul li {
list-style-type:none;
height:px;
width:px;
border:px solid #eee;
cursor:pointer;
text-align:center;
line-height:px;
color:blue;
float:left;
margin: px;
}
._ul li:hover,._before:hover,._after:hover {
border:px solid #f;
background: #ffff;
}
.li-hover {
border:px solid #f;
background: #ffff;
}
._before {
width:px;
height:px;
border:px solid #eee;
float:left;
cursor:pointer;
text-align:center;
line-height:px;
color:blue;
margin: px;
}
._after {
width:px;
height:px;
border:px solid #eee;
float:left;
cursor:pointer;
text-align:center;
line-height:px;
color:blue;
margin: px;
}
.Hidden {
display:none;
}
._select {
border:px solid #fff !important;
color:black !important;
}
._left {
float:left;
margin-left:px;
}
._right {
float:right;
margin-right:px;
}js:
; (function ($, window, document, undefined) {
var isShow = function (ele,options) {
this.$element = ele,
this.defaults = {
maxpage: ,
count: ,
total: ,
float: 'right',
margin:'px',
getData:null
},
this.options = $.extend({}, this.defaults, options)
}
isShow.prototype={
showDiv:function(){
this.bindEvent();
},
showHtml:function(){
var _this = this, strHtml = "",count=Math.ceil(_this.options.total / _this.options.count);
strHtml += "<div class='"+(_this.options.float=='right'?'_right':'_left')+"'><div class='_before Hidden'><上一页</div><ul class='_ul'>";
for (var i = ; i <= count ; i++) {
strHtml += "<li data-index='"+(i==?'frist':i==count?'last':'middle')+"' class='"+(i==?'_select':'')+" "+(i>_this.options.maxpage?'Hidden':'')+"'>"+i+"</li>";
}
strHtml += "</ul><div class='_after'>下一页></div></div>";
_this.$element.append(strHtml);
},
MoveIndex:function(index){
var _this = this, _index = this.options.maxpage, count = Math.ceil(_this.options.total / _this.options.count);
var middle = _index / ;
var curr = _this.$element.find("li");
if (count <= _index) {
$(curr).show();
} else {
var ftemp = ,ltemp=;
if (index < middle)
ftemp = (middle - index);
if (middle > count - index)
ltemp=(middle-(count-index));
$(curr).each(function () {
var currindex = parseInt($(this).text());
if (currindex > index - middle-ltemp && currindex <= parseInt(index) + parseInt(middle)+ftemp) {
$(this).show();
} else {
$(this).hide();
}
});
}
},
WhichFind:function(status,_index){
var _this=this;
switch (status) {
case 'frist':
_this.$element.find("._before").hide();
_this.$element.find("._after").show();
break;
case 'last':
_this.$element.find("._after").hide();
_this.$element.find("._before").show();
break;
case 'middle':
_this.$element.find("div").show();
break;
}
_this.MoveIndex(_index);
_this.options.getData({ index: _index });
},
bindEvent:function(){
var _this = this;
_this.showHtml();
_this.$element.find("li").click(function () {
var status = $(this).data("index"), _index = $(this).text();
$(this).addClass("_select").siblings().removeClass("_select");
_this.WhichFind(status,_index);
});
_this.$element.find("._before").click(function () {
var status = $("._select").prev().data("index"), _index = $("._select").prev().text();
$("._select").prev().addClass("_select").siblings().removeClass("_select");
_this.WhichFind(status,_index);
});
_this.$element.find("._after").click(function () {
var status = $("._select").next().data("index"), _index = $("._select").next().text();
$("._select").next().addClass("_select").siblings().removeClass("_select");
_this.WhichFind(status,_index);
});
}
}
$.fn.FY = function (option) {
var fs = new isShow(this, option);
return fs.showDiv();
}
})(jQuery,window,document);以上内容是小编给大家分享的自己动手写的jquery分页控件(非常简单实用),希望对大家有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源







