CSS3中background-image实现多背景图片(代码实例)
本文目标:
1、掌握background-image多背景的实现
问题:
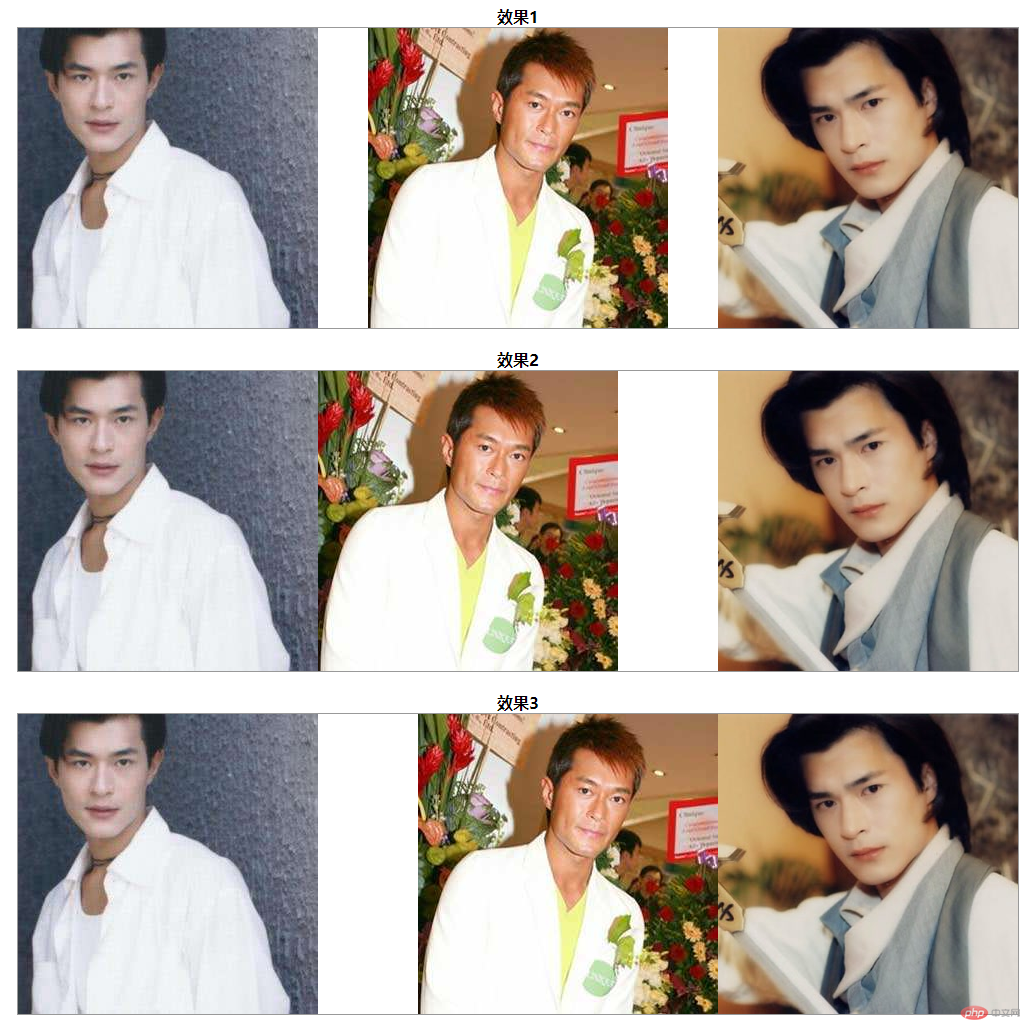
1、实现以下效果,使用纯DIV CSS,必须使用background-image

附加说明:
1、整体宽度是1000px,高300px,要求页面居中显示
2、背景图片宽,高均为300px
3、每张图片都是当做背景图片来呈现的
现在来具体操作
1、准备素材:根目录创建images文件夹,把相关素材图片都存放与此,素材有



2、创建好index.html,写好架构,架构如何分析呢
思路分析:
1、目标由3个div组成,每个div的背景图片都是一样的,都是3张照片,只不过仔细观察,就是第二张背景图片的位置显示不同
2、每个div都带有一个标题
根据分析,我们得出以下代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="效果">效果1</h4>
<div class="demo bg1"></div>
<h4 id="效果">效果2</h4>
<div class="demo bg2"></div>
<h4 id="效果">效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>3、写样式 ,创建css文件夹,里面新建index.css,里面的样式怎么写了,以下是分析思路
思路分析:
1、.container *
思路分析
1、为了设置容器里的所有元素的公共样式,我们可以将这些公共代码写入.container * 样式内
所以index.css中添加代码如下:
.container *{
padding:0;
margin:0;
}2、h4标题
思路分析:
1、要求文本居中,所以转成代码即 text-align: center;、
所以index.css中添加代码如下:
h4{
text-align: center;
}3、.demo
思路分析:
1、根据要求得知宽1000,高300,所以转成代码即width:1000px;height:300px;背景图片不是一张是3张,且不重复所以
background-image: url(images/CSS3中background-image实现多背景图片(代码实例)),
url(images/CSS3中background-image实现多背景图片(代码实例)),
url(images/CSS3中background-image实现多背景图片(代码实例));
background-repeat: no-repeat, no-repeat, no-repeat;
带边框所以border: 1px solid #999;要居中且有上边距所以margin: 0 auto 20px auto;
所以index.css中添加代码如下:
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(images/CSS3中background-image实现多背景图片(代码实例)),
url(images/CSS3中background-image实现多背景图片(代码实例)),
url(images/CSS3中background-image实现多背景图片(代码实例));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}4、3种不同的背景位置设置
思路分析:
1、第一种方式是第一张背景图片靠最左边显示,第二张居中,此刻它的left值=(1000-300)/2=350,第三张在最右边
2、第二种方式是第一张背景图片靠最左边显示,第二张紧挨着第一张,此刻它的left值=第一张背景图片的宽度300,第三张在最右边
3、第三种方式是第一张背景图片靠最左边显示,第二张紧挨着第三张,此刻它的left值=1000-第二张 第三张的总体宽度=1000-600=400,第三张在最右边
注意:如果都不设置background-positon默认都是靠左显示,那么会存在重叠的情况
所以index.css中添加代码如下:
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}到此为止,index.css的全部内容如下:
.container *{
padding:0;
margin:0;
}
h4{
text-align: center;
}
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(../images/CSS3中background-image实现多背景图片(代码实例)),
url(../images/CSS3中background-image实现多背景图片(代码实例)),
url(../images/CSS3中background-image实现多背景图片(代码实例));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}然后将index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="效果">效果1</h4>
<div class="demo bg1"></div>
<h4 id="效果">效果2</h4>
<div class="demo bg2"></div>
<h4 id="效果">效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>运行效果如下

到此为止,我们就实现了全部的需求
总结:
1、background-image可以设置多背景图片,语法格式如下:
background-image: url(图片地址1),
url(图片地址2),
url(图片地址3).......还可以N个;
2、如果设置了多背景图片,那么在设置 background-repeat和 background-position的时候要注意顺序和图片设置的顺序一样,如果设置成一个,那么说明所有的背景图片都是一样的设置
以上是CSS3中background-image实现多背景图片(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







