
如何利用ps制作九宫格图片?
对于九宫格图片,相信对大家并不陌生,经常见,对于做内容营销的人来说经常会用到九宫格图片;今天要给大家分享的是九宫格效果图如何制作?

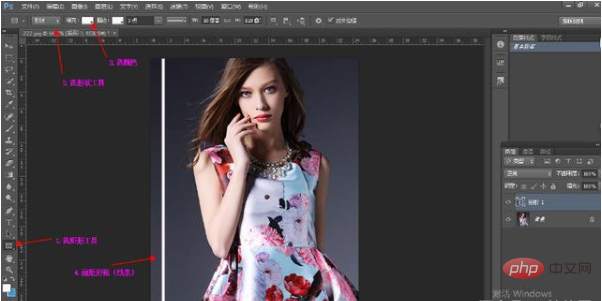
一、按Ctrl+O快捷键打开素材图,用矩形工具画线条:

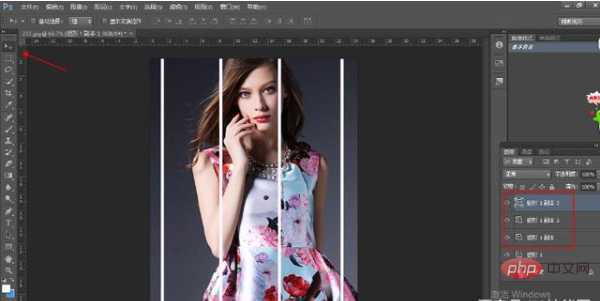
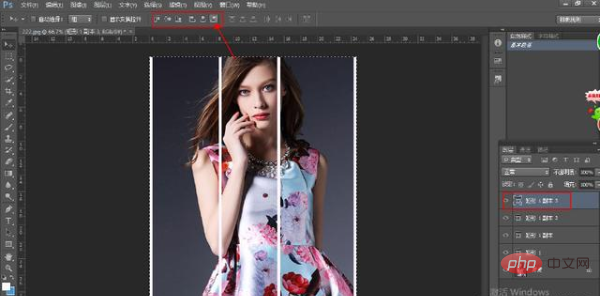
二、按V切换到移动工具,在图片区域,单击矩形1图层选中图层,然后按ALT+SHIFT,拖动鼠标复制线条到合适位置,然后松开鼠标和按那键,可以复制得到矩形1副本;用相同的办法,得到矩形1副本2、矩形1副本3。

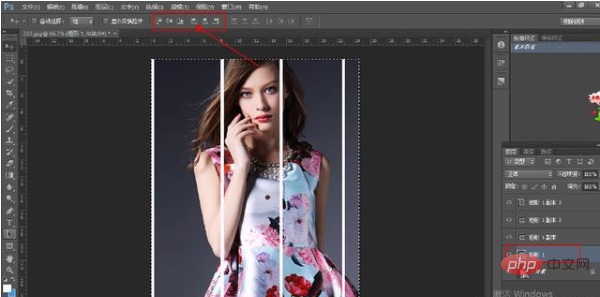
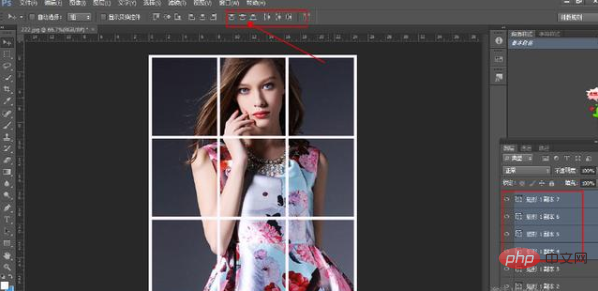
三、按Ctrl+A选中全图选区(注意:要使用对齐功能,必须有选区),在图层面板,单击矩形1图层,再到选项栏选点“左对齐”按钮,这样形状1图层就左对齐了。

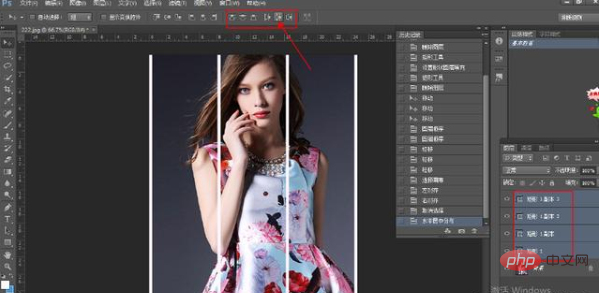
四、同样,用移动工具选中副本3个图层,在图层面板,单击副本3个图层,在选项栏选“右对齐”,这样副本3图层就右对齐了。

五、按Ctrl+D取消选区(注意:要使用分布功能,不可以有选区)!在图层面板,单击矩形1图层,再按SHIFT选中副本3图层,就连续选中4个图层。在选项栏选“水平居中分布”,这样4图层就等距离排列了。

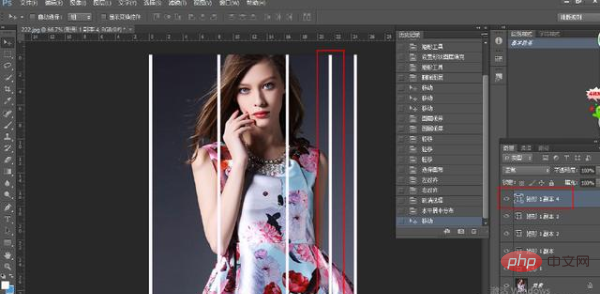
六、单击副本3图层再按ALT+SHIFT复制,得到副本4图层。

七、选中副本4,按CTRL+T 进行自由变换,鼠标在变形框内,右击选“旋转90度(顺时针)确定,线条变成横向摆放。

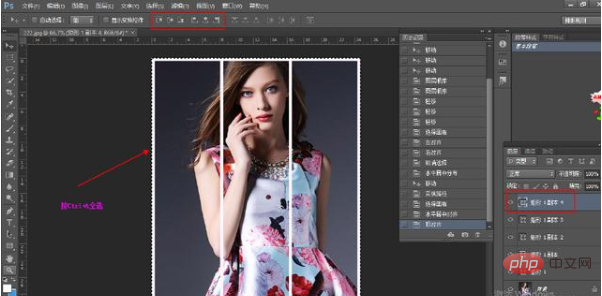
按V切换到移动工具,选中副本4图层,再按Ctrl+A选中全图,在选项栏选水平居中对齐和顶对齐,这样副本4图层就水平居中对齐了。

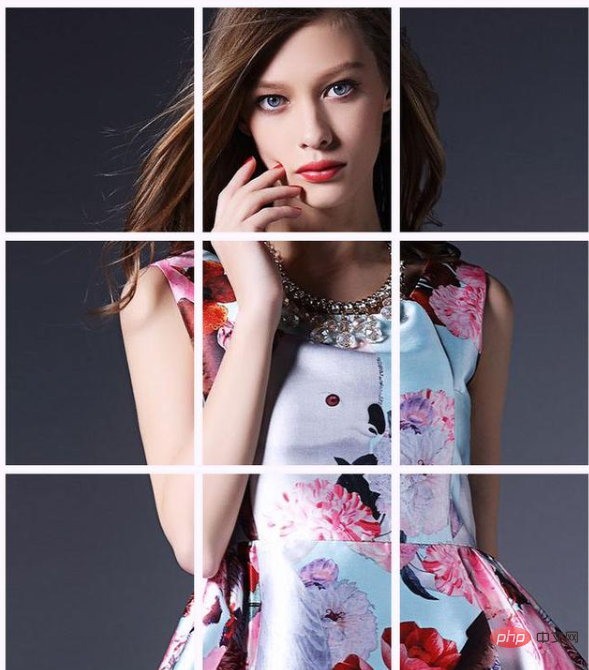
剩下的几条线条,重复上面的步骤。效果就出来了:
相关推荐:ps教程
以上是如何利用ps制作九宫格图片的详细内容。更多信息请关注PHP中文网其他相关文章!