layui open更改按钮的颜色

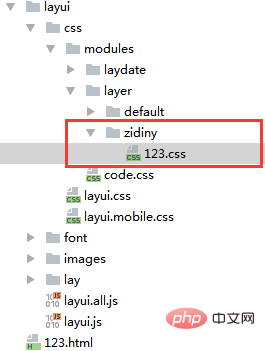
1、在layer下新建文件夹和css 文件:

css内容:
body .layui-ext-yourskin .layui-layer-btn0{
border-color: #55ff83;
background-color: #5aff53;
color: #4736ff;
}HTML内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<button id="button" >一个标准的按钮</button>
<script src="layui/layui.js"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form;
var layer=layui.layer;
var $=layui.jquery;
layer.config({
extend: 'zidiny/123.css' //同样需要加载新皮肤
});
$("#button").click(function () {
layer.open({
title: '在线调试'
,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤
,content: '可以填写任意的layer代码'
});
})
});
</script>
</body>
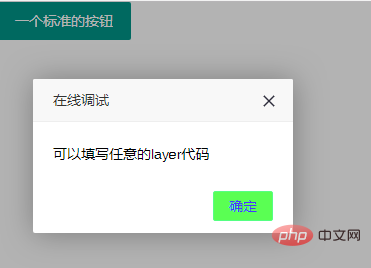
</html>效果如下:

更多layui知识请关注PHP中文网layui教程栏目
以上是layui open更改按钮的颜色的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui怎么传数据
Apr 26, 2024 am 03:39 AM
layui怎么传数据
Apr 26, 2024 am 03:39 AM
使用 layui 传输数据的方法如下:使用 Ajax:创建请求对象,设置请求参数(URL、方法、数据),处理响应。使用内置方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等内置方法简化数据传输。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。
 layui怎么运行
Apr 04, 2024 am 03:42 AM
layui怎么运行
Apr 04, 2024 am 03:42 AM
要运行 layui,请执行以下步骤:1. 导入 layui 脚本;2. 初始化 layui;3. 使用 layui 组件;4. 导入 layui 样式(可选);5. 确保脚本兼容并注意其他注意事项。通过这些步骤,您就可以使用 layui 的强大功能构建 web 应用程序。
 layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是一个前端UI框架,它提供了丰富的UI组件、工具和功能,帮助开发人员快速构建现代化、响应式和交互式Web应用程序,特点包括:灵活轻量、模块化设计、丰富的组件、强大的工具和易于定制。它广泛应用于各种Web应用程序的开发中,包括管理系统、电商平台、内容管理系统、社交网络和移动端应用。
 layui框架和vue框架的区别
Apr 26, 2024 am 01:27 AM
layui框架和vue框架的区别
Apr 26, 2024 am 01:27 AM
layui和vue是前端框架,layui是一种轻量级的库,提供UI组件和工具;vue是一个全面的框架,提供UI组件、状态管理、数据绑定和路由等功能。layui基于模块化的架构,vue基于组件化的架构。layui拥有较小的生态系统,vue拥有庞大且活跃的生态系统。layui学习曲线较低,vue学习曲线较陡。layui适用于小型项目和快速开发UI组件,vue适用于大型项目和需要丰富功能的场景。






