在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使用jQuery UI中的datepicker(日历)插件,这些问题都可以迎刃而解。该插件调用的语法格式如下:
$(“.selector”).datepicker(options);
其中”.selector”表示DOM元素,一般指文本框,由于该插件的作用是提供日期选择,因此常与一个文本框绑定,将选择后的日期显示在该文本框中,选择options是一个对象与前面插件中的options一样,通过改变其参数对应的值,从而实现插件功能的变化,在datepicker插件中,选择options常用参数如下
1、changeMonth 设置一个布尔值,如果wietrue,则可以在标题处出现一个下拉选择框,可以选择月份,默认值为false
2、changeYear 设置一个布尔值,如果为true,则可以在标题处出现一个下拉选择框,可以选择年份,默认为false
3、showButtonPanel 设置一个布尔值,如果为true,则在日期的下面显示一个面板,其中有两个按钮;一个为“今天”,另一个按钮为“关闭”,默认值为false,表示不显示
4、closeText 设置关闭按钮上的文字信息,这项设置的前提是,showButtonPanel的值必须为true,否则显示不了效果
5、dateFormat 设置显示在文本框(text)中的日期格式,可设置为{dateFormat,'yy-mm-dd'},表示日期的格式为年-月-日,如2012-10-1
6、defaultDate 设置一个默认日期值,如{defaultDate+7},表示,弹出日期选择窗口后,默认的日期是在当前日期上加上7天
7、showAnim 设置显示弹出或隐藏日期选择窗口的方式。可以设置的方式有,“show”、“sildeDown”、“fadeln”后者“”,表示没有弹出日期选择窗口的方式
8、showWeek 设置一个布尔值,如果为true,则可以显示每天对应的星期,默认值为false
9、yearRange 设置年份的范围
最近在研究js插件的开发,以前看大神们,对插件都是信手拈来,随便玩弄,感觉自己要是达到那种水平就好了,就开始自己研究插件开发了。研究了一段时间之后,就开始写了自己的第一个日历插件,由于是初学插件开发,代码的可读性可能有点差,希望各位大神可以多提点意见,以后维护代码,让这个插件更加的完整。
下面就贴出代码。
首先,给插件来个整体的div容器
1 |
|
本人习惯给容器取class或id名时,加上自己独特的前缀,这样,有助于识别自己的代码,也避免与其他同事的样式冲突。
然后就是开始写样式,可以根据自己的需求来调整样式
1 2 3 4 5 6 7 8 9 10 |
|
第三步,就是插件的代码了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
|
那么,插件就差不多完成了,现在只需要调用插件的方法就可以了
1 2 3 4 5 6 |
|
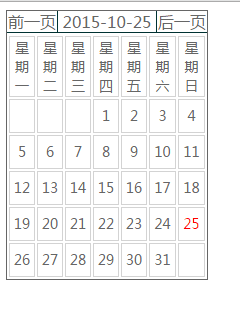
效果如图: