微信小程序图片无法显示怎么办?

微信小程序图片无法显示怎么办?
解决微信小程序图片无法显示的办法:
新建一个测试小程序
按照提示的操作就可以了,没有 appid选择体验的即可
1.没有appid无法预览

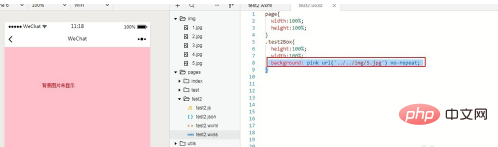
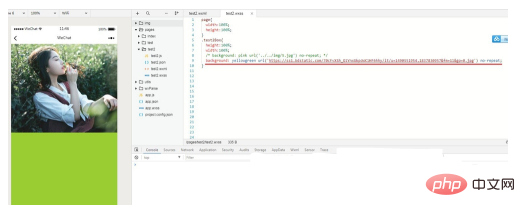
2.给标签元素设置背景图片
但是并没有显示背景图片,只显示了设置的背景颜色。

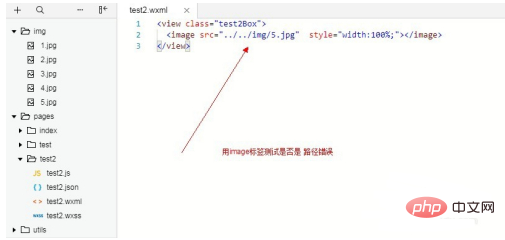
3.是否是图片的路径错误呢?我们通过image标签查验一下
可以看到图片正常显示了

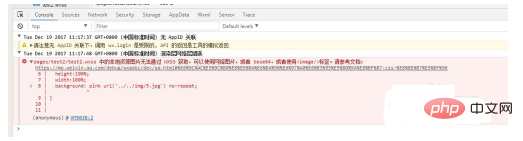
4.上述说明我们图片路径引入并没有错误 ,查看控制台,背景图片已经报错了

5.上诉错误提示我们了解到
本地资源无法通过 WXSS 获取
background-image:可以使用网络图片,或者 base64,或者使用
我们验证一下确实得到了预期的效果

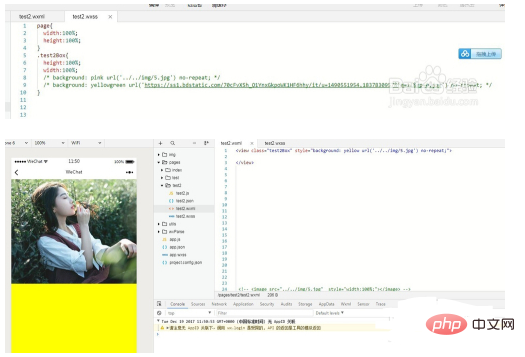
6.还有一点,报错信息中说wxss无法获取本地资源,那么我们用行内样式查看是否可以,删除wxss中的背景。
通过测试我们得到了想要的结果。

推荐教程:《小程序》
以上是微信小程序图片无法显示怎么办?的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055523无法在Windows 11中安装?
4 周前
By DDD
如何修复KB5055518无法在Windows 10中安装?
4 周前
By DDD
<🎜>:种植花园 - 完整的突变指南
2 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
如何修复KB5055612无法在Windows 10中安装?
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




