写在前面
最近在做小程序,发现制作分享到朋友圈图片是每个项目必须的。遇到坑比较多,写起来也比较繁琐,也没有找到类似组件,所以就自己动手写了一个。
演示

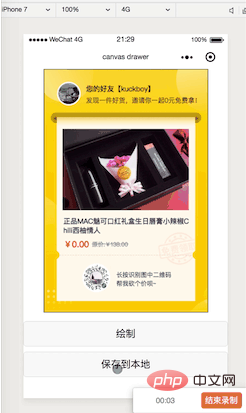
左侧是 canvasdrawer 绘制的,右侧是UI给的图

特性
简单易用 —— 一个 json 搞定绘制图片
功能全 —— 满足 90% 的使用场景
绘制文本(换行、超出内容省略号、中划线、下划线、文本加粗)
绘制图片
绘制矩形
保存图片
多图绘制
...
代码量小
体验
git clone https://github.com/kuckboy1994/mp_canvas_drawer
想在手机上使用配置自己的 appid 即可。
编译模式中已经为你配置好比较常用的两种模式:
普通绘制,绘制单张分享图。
多图绘制,连续绘制分享图
使用
git clone https://github.com/kuckboy1994/mp_canvas_drawer 到本地
把 components 中的 canvasdrawer 拷贝到自己项目下。
在使用页面注册组件
{
"usingComponents": {
"canvasdrawer": "/components/canvasdrawer/canvasdrawer"
}
}在页面 **.wxml 文件中加入如下代码
<canvasdrawer painting="{{painting}}" bind:getImage="eventGetImage"/> painting 是需要传入的 json。 getImage 方法是绘图完成之后的回调函数,在 event.detail 中返回绘制完成的图片地址。
当前栗子中的 painting 简单展示一下。详细配置请看 API
API
数据对象的第一层需要三个参数: width、height、views。配置中所有的数字都是没有单位的。这就意味着 canvas 绘制的是一个比例图。具体显示的大小直接把返回的图片路径放置到 image 标签中即可。
当前可以绘制3种类型的配置: image、text、rect。配置的属性基本上使用的都是 css 的驼峰名称,还是比较好理解的。
image(图片)
| 属性 | 含义 | 默认值 | 可选值 | |
| url | 绘制的图片地址,可以是本地图片,如:/images/1.jpeg | |||
| top | 左上角距离画板顶部的距离 | |||
| left | 左上角距离画板左侧的距离 | |||
| width | 要画多宽 | 0 | ||
| height | 要画多高 | 0 | ||
text(文本)
| 属性 | 含义 | 默认值 | 可选值 | |
| content | 绘制的图片地址 | ''(空字符串) | ||
| color | 颜色 | black | ||
| fontSize | 字体大小 | 16 | ||
| textAlign | 文字对齐方式 | left | center,right | |
| lineHeight | 行高,只有在多行文本中才有用 | 20 | ||
rect (矩形,线条)
| 属性 | 含义 | 默认值 | 可选值 | |
| background | 背景颜色 | black | ||
| top | 左上角距离画板顶部的距离 | |||
| left | 左上角距离画板左侧的距离 | 16 | ||
| width | 要画多宽 | 0 | ||
| height | 要画多高 | 0 | ||
Q&A
最佳实践
绘制操作的时候最好 锁住屏幕 ,例如在点击绘制的时候
wx.showLoading({ title: '绘制分享图片中', mask: true})绘制完成之后
wx.hideLoading()
具体可以参考项目下的 /pages/multiple
1.二维码和小程序码如何绘制?
二维码和小程序码可以通过调用微信官方的接口产生,需要后端配合。
然后走 type: image 类型进行绘制即可。
2.绘制流程相关
views 数组中的顺序代表绘画的先后顺序,会有覆盖的现象。请各位使用者注意。
3.如何实现圆形头像?
canvas 中没有绘制圆形图片的方法,所以使用了 hack 的方式来实现的。使用一张中间镂空的图片盖在头像上就可实现当前效果。
4.canvas drawer 组件为什么不直接显示canvas画板和其内容呢?
考虑到大部分场景,我们都是用来把图片保存到本地,或用以展示。保存到本地,返回临时文件给调用者一定是最佳的解决方式。展示,转化成图片之后,就可以使用 image 基础组件的所有显示模式了,还能设置宽高。
推荐教程:《微信小程序》
以上是微信小程序:一个json帮你完成分享朋友圈图片的详细内容。更多信息请关注PHP中文网其他相关文章!



