箭头函数的理解
曾经我觉得我自己已经很了解箭头函数了,不可能再被坑了。可是前几天我遇到了一个很奇怪的问题,在苦恼了很久后,发现就是箭头函数带来的坑。因此,就有了这一篇文章~
问题描述
比如我有一个基类 Animal,它有一个基础方法 sayName。之后每一个继承于它的子类,都需要自己实现这个 sayName 方法来证明自己的身份。基类代码实现很简单:
class Animal {
sayName = () => {
throw new Error('你应该自己实现这个方法');
}
}那么我现在要继承于 Animal 基类来实现一个 Pig 子类,实现也很简单:
class Pig extends Animal {
sayName() {
console.log('I am a Pig');
}
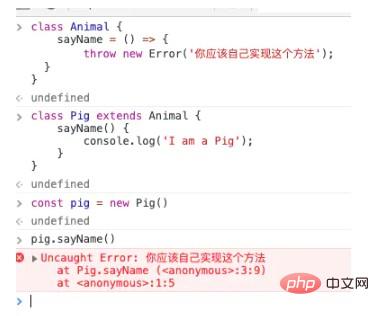
}诶,这么简单就搞定了吗?哪里有坑啊?然而,实际上跑起来你就会发现,结果不如预期:

诶,为什么会这样呢。到底哪里出现了问题呢?这短短的几行代码,为啥就能报错呢。
发现问题
经过一顿折腾之后,最后发现是箭头函数的坑。我们只需要把 Animal 基类的 sayName 改为 普通函数,或者把 Pig 子类的 sayName 改为箭头函数,就可以解决这个问题。那么,箭头函数到底搞了什么鬼呢?
写到这里,我忽然想起来,这个问题我曾经被一个面试官面试过!当时面试官问的是对于类而言,箭头函数和类普通函数、constructor 里 bind 的函数有什么区别。当时回答的头头是道,结果遇到继承的情况下,就翻水水了。那么要解答上面这个问题,那就先来解答面试的这个问题吧。
箭头函数和类普通函数、constructor 里 bind 的函数有什么区别
为了比较直观的看这个问题,我们可以借助 babel的代码编译结果来更好的看出区别。
首先我们先输入一段简单的代码
class A {
constructor() {
this.b = this.b.bind(this);
}
a() {
console.log('a');
}
b() {
console.log('b')
}
c = () => {
console.log('c')
}
}我们来看看会babel编译成什么样子:
"use strict";
function _instanceof(left, right) { if (right != null && typeof Symbol !== "undefined" && right[Symbol.hasInstance]) { return !!right[Symbol.hasInstance](left); } else { return left instanceof right; } }
function _classCallCheck(instance, Constructor) { if (!_instanceof(instance, Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
function _defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } }
function _createClass(Constructor, protoProps, staticProps) { if (protoProps) _defineProperties(Constructor.prototype, protoProps); if (staticProps) _defineProperties(Constructor, staticProps); return Constructor; }
function _defineProperty(obj, key, value) { if (key in obj) { Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true }); } else { obj[key] = value; } return obj; }
var A = /*#__PURE__*/function () {
function A() {
_classCallCheck(this, A);
_defineProperty(this, "c", function () {
console.log('c');
});
this.b = this.b.bind(this);
}
_createClass(A, [{
key: "a",
value: function a() {
console.log('a');
}
}, {
key: "b",
value: function b() {
console.log('b');
}
}]);
return A;
}();编译后的代码有一大半都是辅助的函数,我们可以只看重点的一部分:
var A = /*#__PURE__*/function () {
function A() {
_classCallCheck(this, A);
_defineProperty(this, "c", function () {
console.log('c');
});
this.b = this.b.bind(this);
}
_createClass(A, [{
key: "a",
value: function a() {
console.log('a');
}
}, {
key: "b",
value: function b() {
console.log('b');
}
}]);
return A;
}();从编译后的结果,我们可以看出彼此的区别:
普通函数: 在 babel 编译后,会被放在函数的 prototype 上
constructor 里 bind 的函数: 在编译后,它不仅会被放在函数的 prototype 里,而且每一次实例化,都会产生一个绑定当前实例上下文的变量(this.b = this.b.bind(this))。
箭头函数:在 babel 编译后,每一次实例化的时候,都会调用 defineProperty 将箭头函数内容绑定在当前实例上下文上。
从编译后的结果来看的话,对于实际开发的时候,如果需要绑定上下文的话,最好还是用箭头函数。因为使用 bind 方式的话,不仅会产生一个 prototype 的函数,每一次实例化都会额外产生多一个函数。
更新
看了下余腾靖的评论,了解到了更本质的东西。
class 对于 = 号声明的方法、变量,都会将其作为实例的属性,而对于非 = 号声明的属性,则是放在原型链上。比如
class A {
a() {
}
b = 2;
c = () => {
}
}对于这个类, 在实例化的时候,b, c 会作为实例的属性,而 a 则是放在原型链上。
那么为什么会这样实现呢?其实我们可以看 tc39 的规范里就说到了这一点: Field declarations
对于直接写等号声明的实例,其实就是 Field declarations 的语法,等于直接声明了这样一个实例属性。
回到主题
在我们解决了上一个问题之后,让我们回到主题。了解了类的箭头函数在实际编译情况下的编译结果后,其实对于我们那个问题就比较好理解了。
Q: 为什么子类使用普通函数的方式声明 sayName 的时候,执行就会出问题呢。
A: 子类使用普通函数的方式声明 sayName 的话,子类声明的 sayName 会被放在构造函数的 prototype 上。可是由于基类的 sayName 是使用箭头函数的方式,因此每一个实例都会直接有一个 sayName 变量。根据 javascript 变量的访问规则,首先会在变量本身上找,找不到后才会在原型链上找。因此,在查找 sayName 的时候,就直接找到基类声明的 sayName 函数了,就不会再在原型链上找,因此就出现了问题。
Q: 为什么子类使用箭头函数的方式声明 sayName,执行就没有问题。
A: es6 的类在初始化的时候,会先执行基类的构造函数,之后再执行本身的构造函数。因此,在基类初始化之后,子类声明的箭头函数 sayName 覆盖了基类的,所以执行就没有问题。
总结
曾经我以为我自己很了解箭头函数了,没想到还是被坑了,果然还是学无止境啊!不过也对类内箭头函数有了更深刻的认识。
但是经过评论区各位大佬的提醒,发现其实并不是箭头函数引起的问题,在 class 里用 = 号声明的变量属于 Field declarations 的语法。对于这种写法声明的变量,其实是会直接挂载到实例的属性上面,而不是挂载到原型链上。
推荐教程:《JS教程》
以上是箭头函数的理解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能概述:在Web开发中,经常需要使用地图功能来展示地理位置和地理信息。而地图上的点击事件处理是地图功能中常用且重要的一部分。本文将介绍如何使用JS和百度地图API来实现地图的点击事件处理功能,并给出具体的代码示例。步骤:导入百度地图的API文件首先,要在HTML文件中导入百度地图API的文件,可以通过以下代码实现:
 如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。






