小程序内容更新提示小红点如何实现?

当内容更新时,需要在入口加上小红点提示,这种需求屡见不鲜,实现起来也不复杂。实现的场景有很多,web 端、app 端、小程序端等等,实现思路大同小异,本文从有无登录态两种情形,讲述解决问题的完整思路。
有登录态
比较常规的做法是有用户登录态的情况,将用户的已读时间录入至后台的用户数据信息中,当内容更新时,把内容更新时间和用户已读时间做对比,如果用户已读时间早于内容更新时候,在入口处给用户提示小红点,表示有更新内容未读。

1. 更新数据
第一步是更新数据,在常规数据字段之外,需要注意新增更新时间字段。这样用户在获取数据时,才方便后台对比数据更新时间和用户已读时间。
2. 获取数据
第二步是获取数据,在获取数据的时候,带上 userId,后台在接收到请求之后,查询该用户上次的已读时间,判断该用户是否浏览过最新的内容,也就获取到用户的已读未读状态。
如果用户最新阅读时间晚于数据最新更新时间,则处于未读状态,接口返回is_read: false,前端拿到该字段后,请求设置已读的接口,后台接收到设置已读的请求后,更新用户数据中的已读时间字段。
如果用户最新阅读时间晚于数据最新更新时间,则处于已读状态,此时没有内容更新,不提示用户小红点。

到这里,一个简单的拥有用户登录态的内容更新提示小红点的功能就完成了。
没有登录态
当内容需要推送给游客状态的用户时,怎么才能知道该用户是否浏览过最新发布的内容呢?
1. 更新数据
更新数据和有登录态的做法一样,新增更新时间字段就可以了。
2. 获取数据
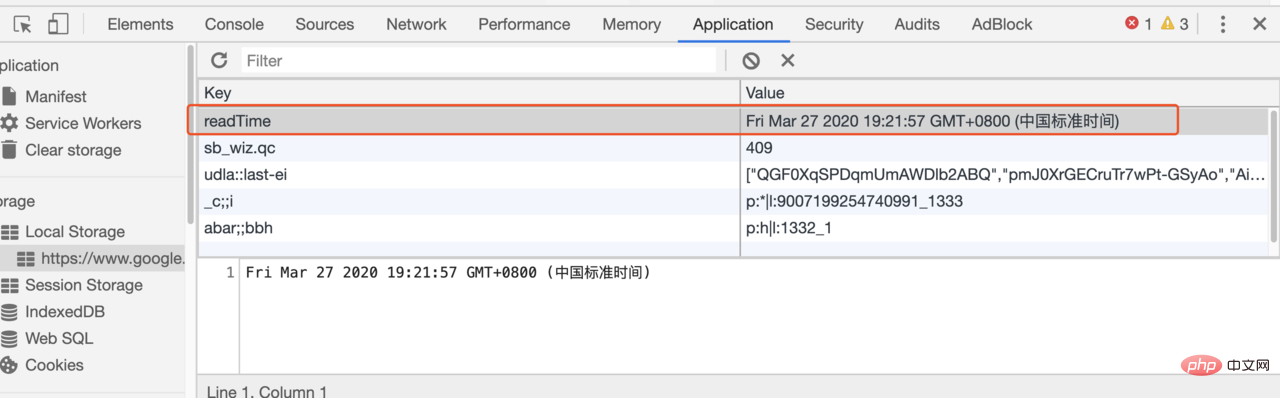
获取数据这一步有些不一样,数据更新时间依然是从后台拉取,用户最新阅读时间则是从浏览器本地缓存 localStorage 中获取。用户首次进入内容页时,更新 localStorage 中的readTime 字段,表示用户已读时间。
再次进入内容页时,将 localStorage 中的已读时间与数据更新时间对比,决定是否更新 localStorage 中的已读时间,这样就可以实现内容更新时提示小红点,内容未更新时不提示了。但是由于没有登录态,是否读过最新内容不是根据用户来决定的,而是根据客户端浏览器决定,适用于弱绑定的场景。

总结
本文分享了内容更新时提示小红点的解决思路,希望本文能让你了解怎么去做消息通知的-内容更新小红点提示的实现过程。
推荐教程:《小程序开发》
以上是小程序内容更新提示小红点如何实现?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













