本篇文章带大家了解一下HTTP存在的问题,介绍HTTPS是怎么保证安全的。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

HTTP存在的问题
1、窃听风险:通信使用明文(不加密),内容可能会被窃听(第三方可能获知通信内容)
2、冒充风险:不验证通信方的身份,因此有可能遭遇伪装
3、篡改风险:无法证明报文的完整性,所以有可能已遭篡改
HTTPS

可以看到 HTTPS的网站,在浏览器的地址栏内会出现一个带锁的标记。
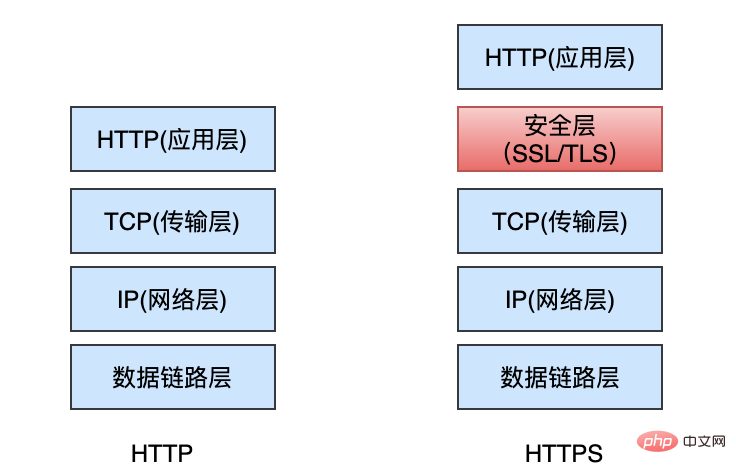
HTTPS并非是应用层一个新的协议,通常 HTTP 直接和 TCP 通信,HTTPS则先和安全层(SSL/TLS)通信,然后安全层再和 TCP 层通信。

SSL/TLS协议就是为了解决上面提到的HTTP存在的问题而生的,下面我们来看一下它是怎么解决的:
1、所有的信息都是加密传输的,第三方无法窃听
2、配备身份验证,防止身份被冒充
3、具有校验机制,一旦被篡改,通信双方会立刻发现
加密
对称加密
加密和解密同用一个秘钥的方式称为 共享秘钥加密,也被叫做对称秘钥加密。

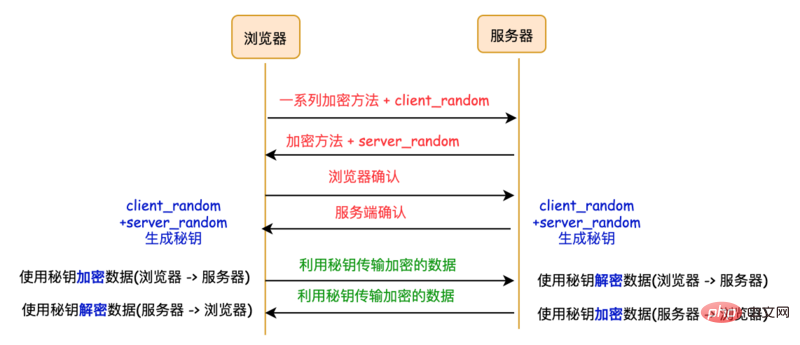
浏览器发送给服务端 client_random 和一系列加密方法
服务端发送给浏览器 server_random和加密方法
现有浏览器和服务器有了三个相同的凭证:client_random、server_random和加密方法
用加密方法把 client_random、server_random 两个随机数混合起来,生成秘钥,这个密钥就是浏览器和服务端通信的暗号。
存在的问题:第三方可以在中间获取到client_random、server_random和加密方法,由于这个加密方法同时可以解密,所以中间人可以成功对暗号进行解密,拿到数据,很容易就将这种加密方式破解了。
非对称加密

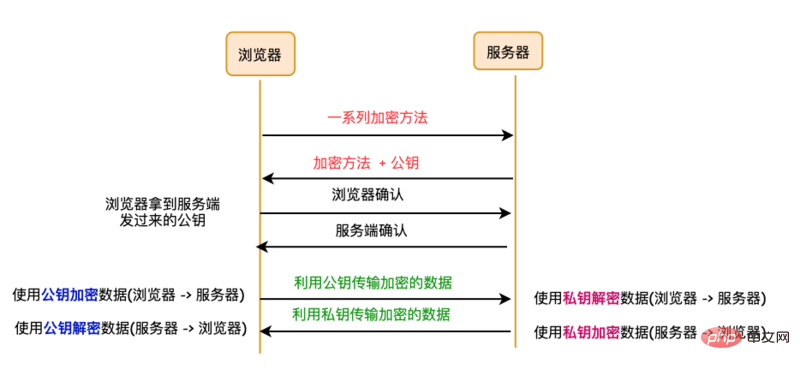
浏览器发送给服务端 一系列加密方法
服务端发送给浏览器 加密方法以及公钥
之后浏览器通过公钥将数据加密传输给服务端,服务端收到数据使用私钥进行解密。服务端给浏览器发送数据,则使用私钥进行加密,浏览器收到服务端发送过来的数据,使用公钥进行解密。
存在的问题:
非对称加密效率太低, 这会严重影响加解密的速度,进而影响到用户打开页面的速度。
无法保证服务器发送给浏览器的数据安全, 服务器的数据只能用私钥进行加密(因为如果它用公钥那么浏览器也没法解密啦),中间人一旦拿到公钥,那么就可以对服务端传来的数据进行解密了,就这样又被破解了。
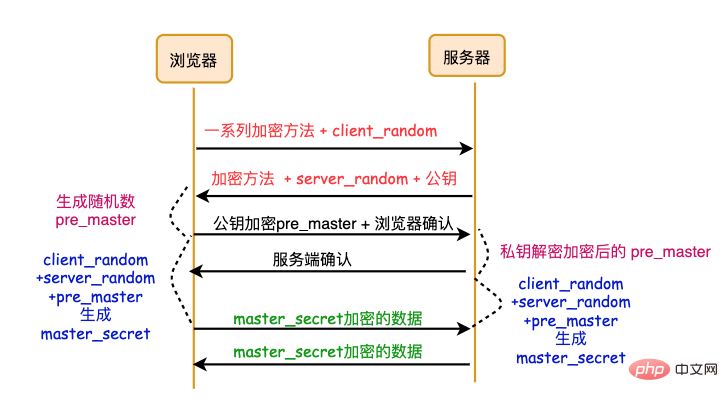
HTTPS使用对称加密和非对称加密结合
传输数据阶段依然使用对称加密,但是对称加密的秘钥我们采用非对称加密传输。

浏览器向服务器发送client_random和加密方法列表。
服务器接收到,返回server_random、加密方法以及公钥。
浏览器接收,接着生成另一个随机数pre_master, 并且用公钥加密,传给服务器。(重点操作!)
服务器用私钥解密这个被加密后的pre_master。
到此为止,服务器和浏览器就有了相同的 client_random、server_random 和 pre_master, 然后服务器和浏览器会使用这三组随机数生成对称秘钥。有了对称秘钥之后,双方就可以使用对称加密的方式来传输数据了。
CA (数字证书)
使用对称和非对称混合的方式,实现了数据的加密传输。但是这种仍然存在一个问题,服务器可能是被黑客冒充的。这样,浏览器访问的就是黑客的服务器,黑客可以在自己的服务器上实现公钥和私钥,而对浏览器来说,它并不完全知道现在访问的是这个是黑客的站点。
服务器需要证明自己的身份,需要使用权威机构颁发的证书,这个权威机构就是 CA(Certificate Authority), 颁发的证书就称为数字证书 (Digital Certificate)。
对于浏览器来说,数字证书有两个作用:
通过数字证书向浏览器证明服务器的身份
数字证书里面包含了服务器公钥
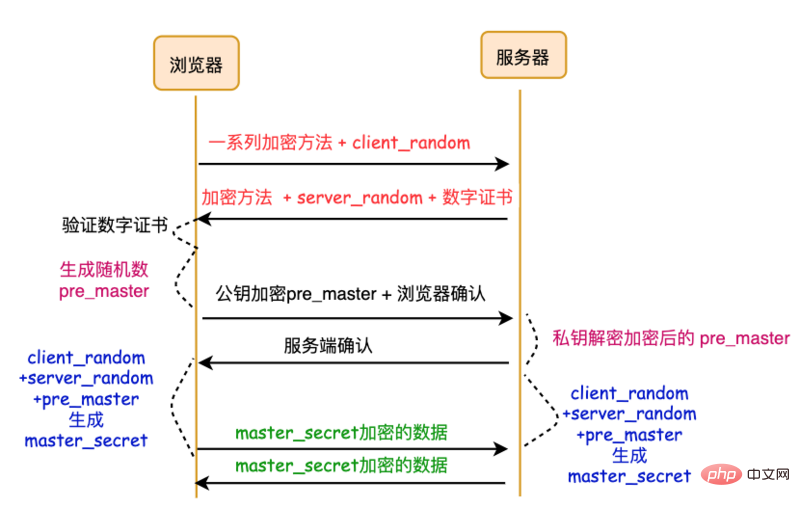
下面我们来看一下含有数字证书的HTTPS的请求流程

相对于不含数字证书的HTTPS请求流程,主要以下两点改动
服务器没有直接返回公钥给浏览器,而是返回了数字证书,而公钥正是包含数字证书中的;
在浏览器端多了一个证书验证的操作,验证了证书之后,才继续后序流程。
参考
推荐教程:web服务器安全
以上是HTTPS怎么保证安全?(详解)的详细内容。更多信息请关注PHP中文网其他相关文章!

