html怎么设置背景图片全屏平铺?
html

html怎么设置背景图片全屏平铺?
1、新建一个html文档。

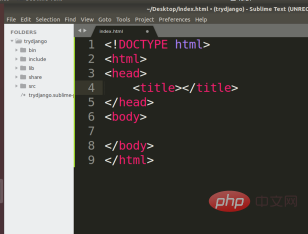
2、设置一下HTML的框架,然后把图片设置在同一个文件夹里面。


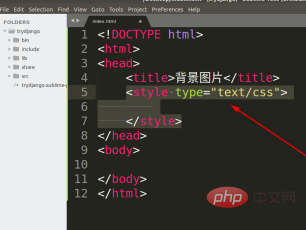
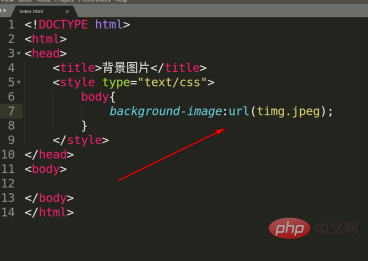
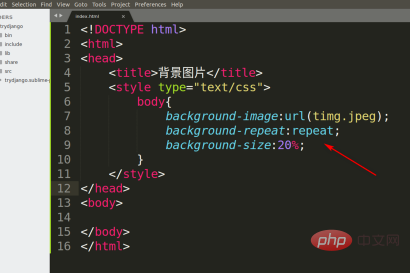
3、加入,这样可以有样式设置。

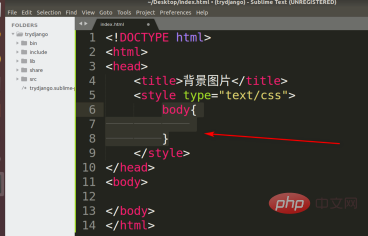
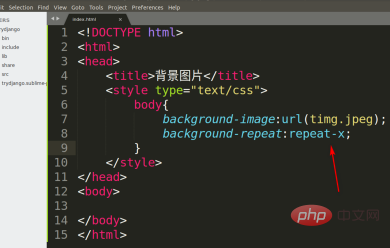
4、因为背景设置在主体,所以还要定义为body{}。

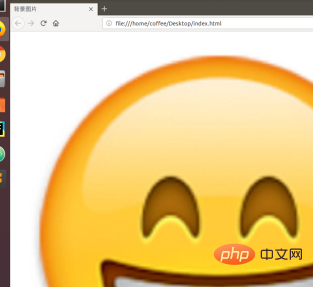
5、background-image:url(图片),这个是添加图片的意思。


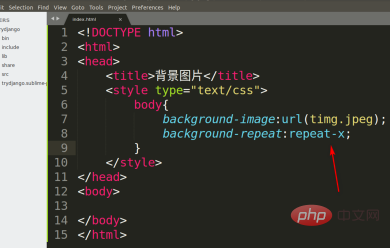
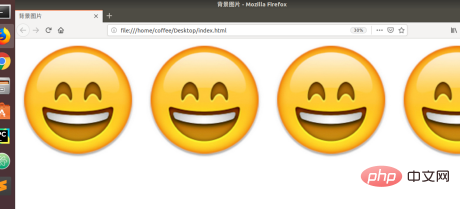
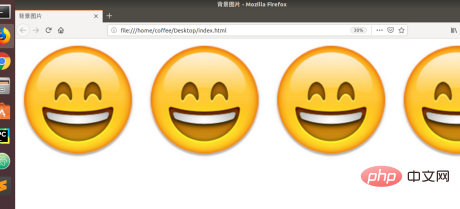
6、然后我们需要加入background-repeat:repeat-x;这个时候就会横向平铺。


7、background-repeat:no-repeat;这样就可以不重复平铺。


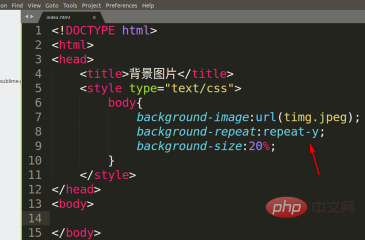
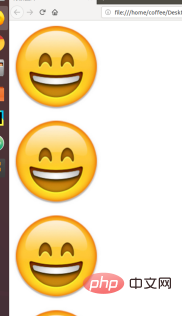
8、background-repeat:repeat-y;这个指令是纵向平铺。


9、background-repeat:repeat;这样则是全屏平铺。


推荐教程: 《HTML教程》
以上是html怎么设置背景图片全屏平铺?的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















