教你使用宝塔面板搭建WordPress站点
下面由宝塔安装教程栏目给大家介绍使用宝塔面板搭建WordPress站点的方法,希望对需要的朋友有所帮助!

使用宝塔面板搭建 WordPress 站点
此次建站的环境是阿里云轻量级服务器上的 Ubuntu 16.04 ,使用纯净的 Ubuntu 镜像初始化后下载宝塔面板的一键安装脚本安装即可。
WordPress 的部署
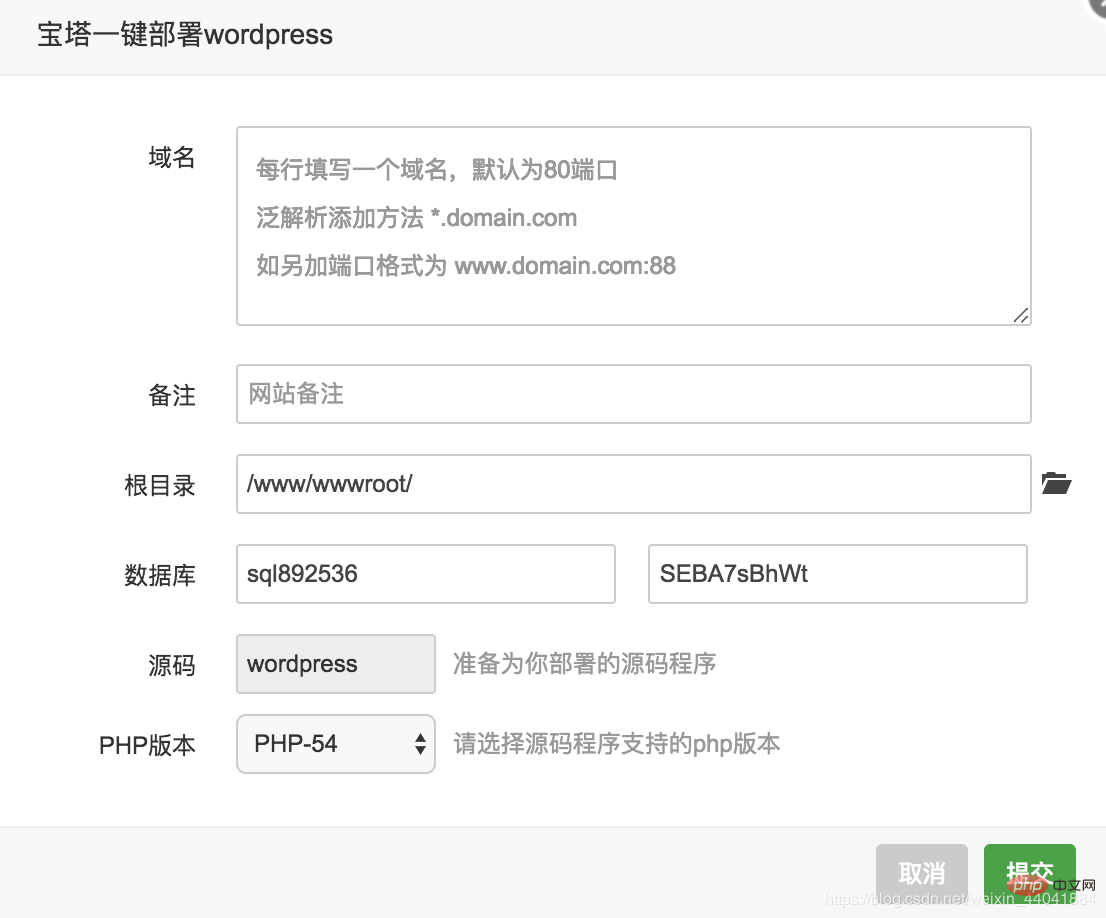
首先在软件管理中找到宝塔一键部署源码这个工具并安装,然后点击宝塔一键部署源码的设置,选中 WordPress 点击一键部署即可。随即会弹出如下图所示的界面:

在此次部署过程中,首先服务器上已经有另外的网站而且网站的域名通过宝塔面板设置为服务器 IP ,其次服务器只能通过 IP 访问,也就是没有绑定域名。下文在上述条件下继续讨论。
在上述需要填入域名的地方这样写:服务器IP:prot宝塔面板会提示域名冲突,因为已经被之前的网站占用,因此要填入其他的域名。
使用宝塔面板在一个 IP 下通过端口号部署多个站点
解决方式为在上述要填入域名的地方随便填入一个宝塔面板不报错的域名,点击提交稍后修改。
到宝塔面板的网站页面可以看到如下内容:

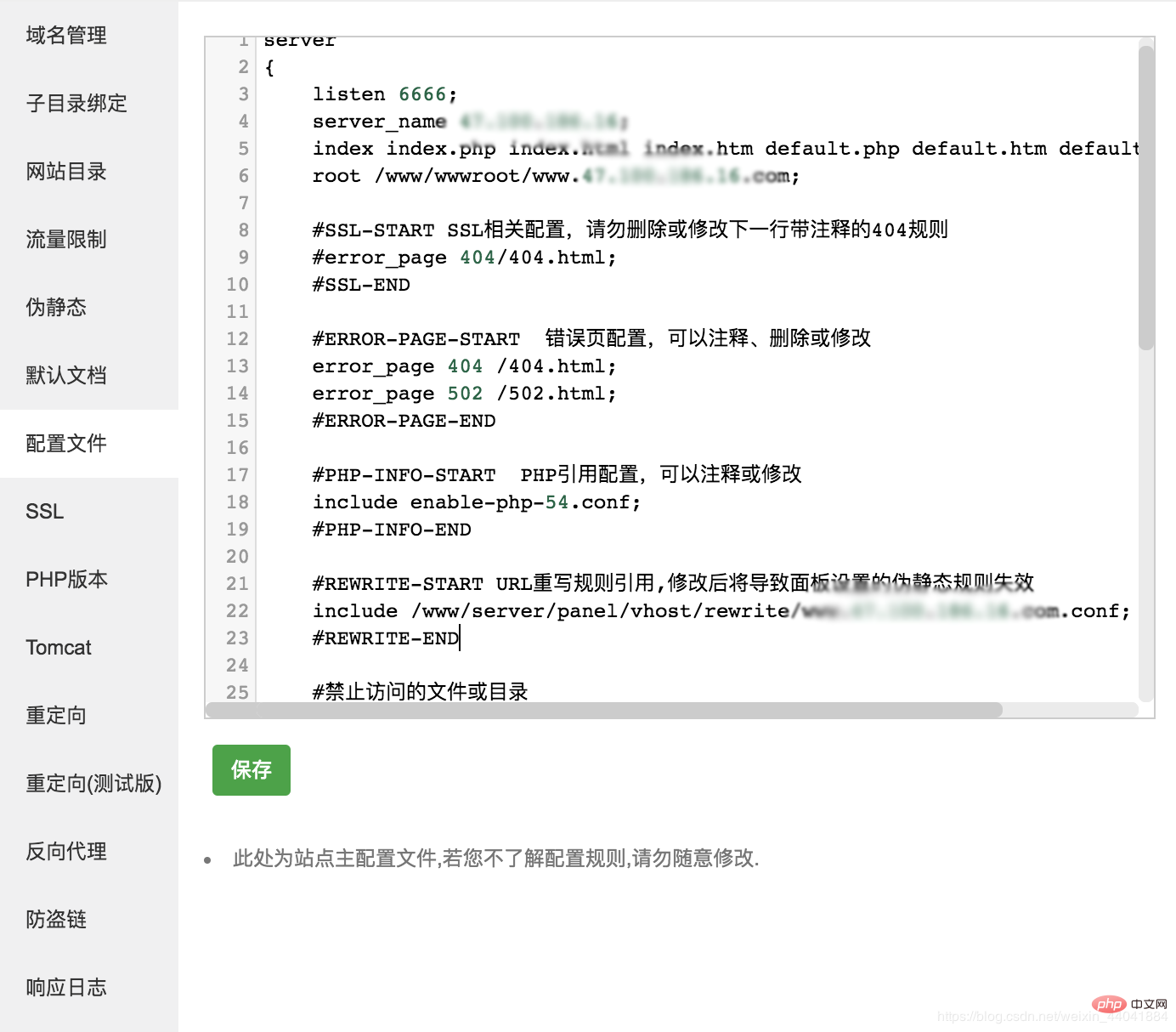
点击设置,然后选择配置文件可以看到如下内容:

在此将listen的端口改为要监听的端口,然后将server_name改为 IP 地址后点击保存即可。点击保存后到宝塔面板安全选项中为设定的端口添加过滤规则,此处的端口号为6666,完成后再在阿里云的防火墙设置中添加自定义过滤规则就完成了在同一个 IP 下通过不同的端口号访问不同的网站。
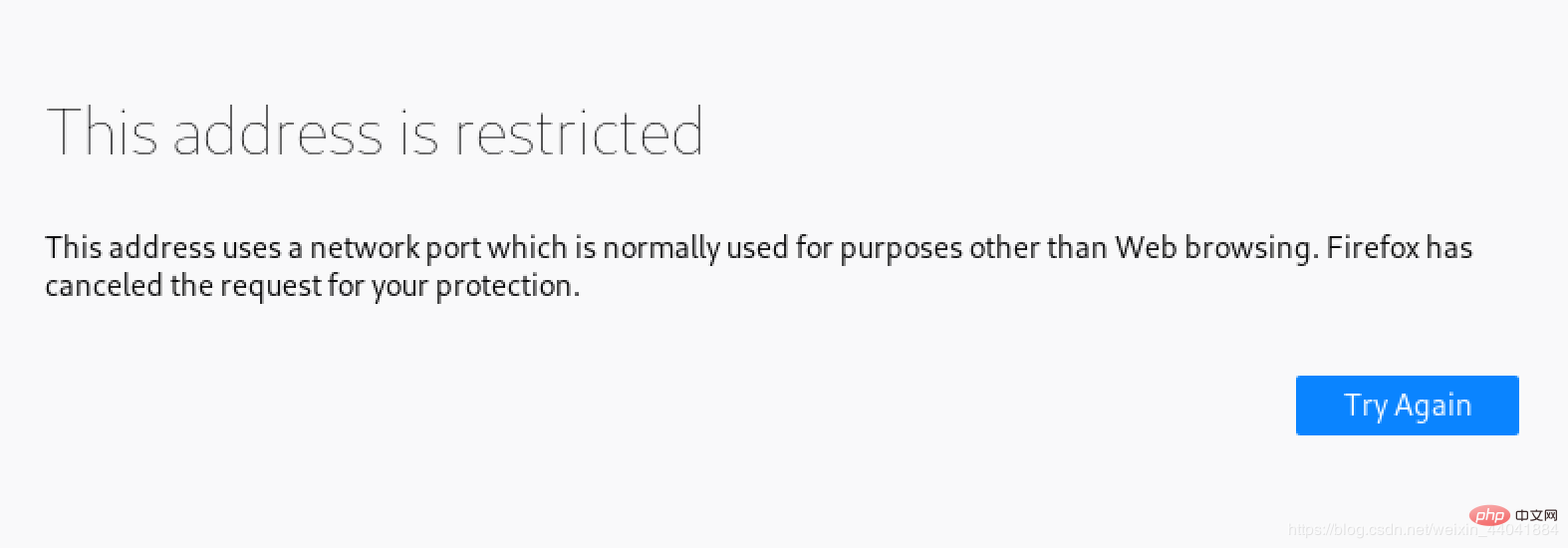
完成后通过浏览器访问IP:port结果浏览器显示访问不到页面:

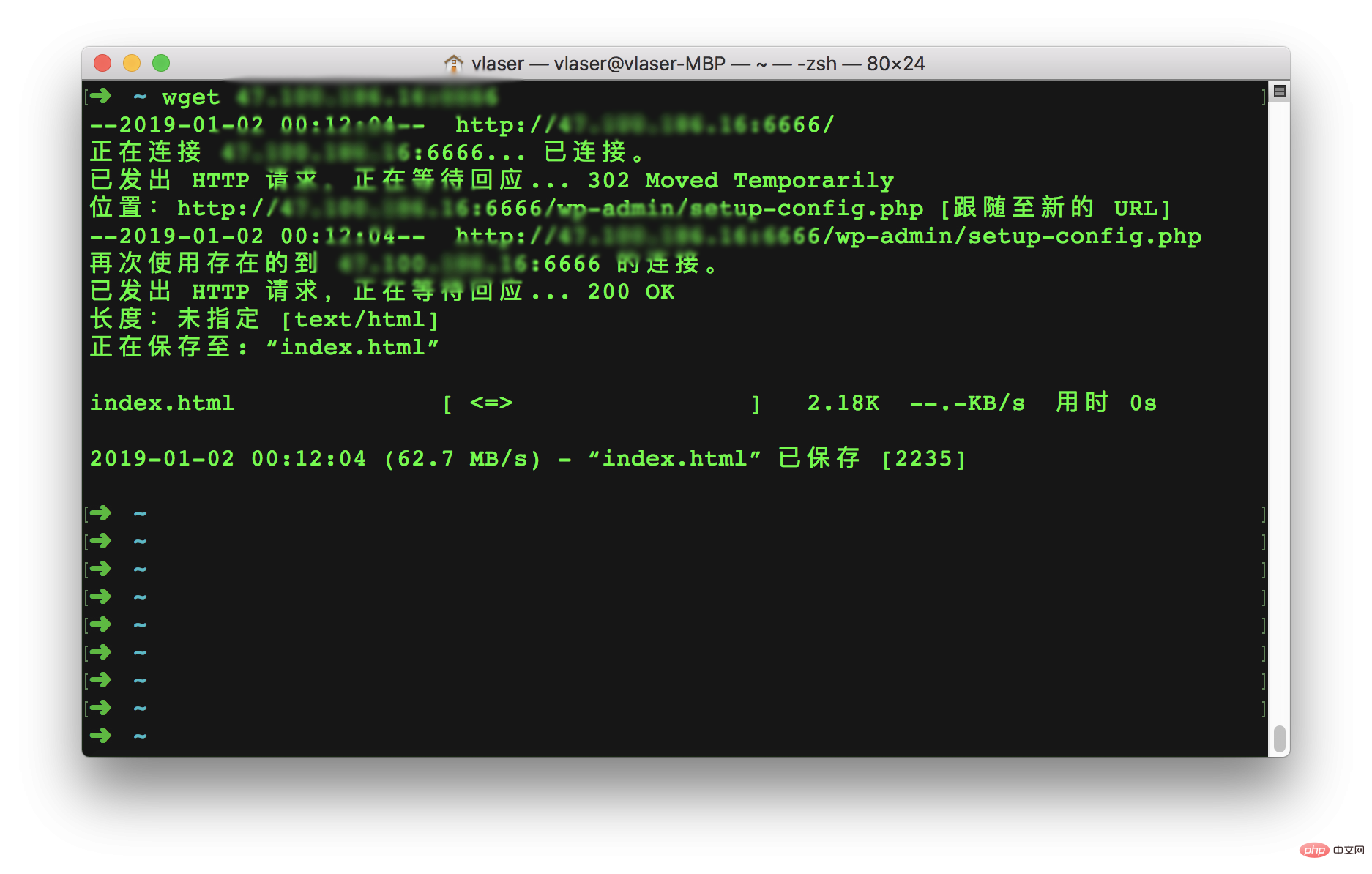
通过 ssh 连接到服务器,使用lsof -i:6666来查看端口的状况,发现端口是被监听的。这就非常奇怪了,于是在内网中使用wget IP:port来访问 WordPress 的主页,发现可以下载得到 index.html 文件。
在本地再次使用wget来获取网页,发现也是可以获取成功的:
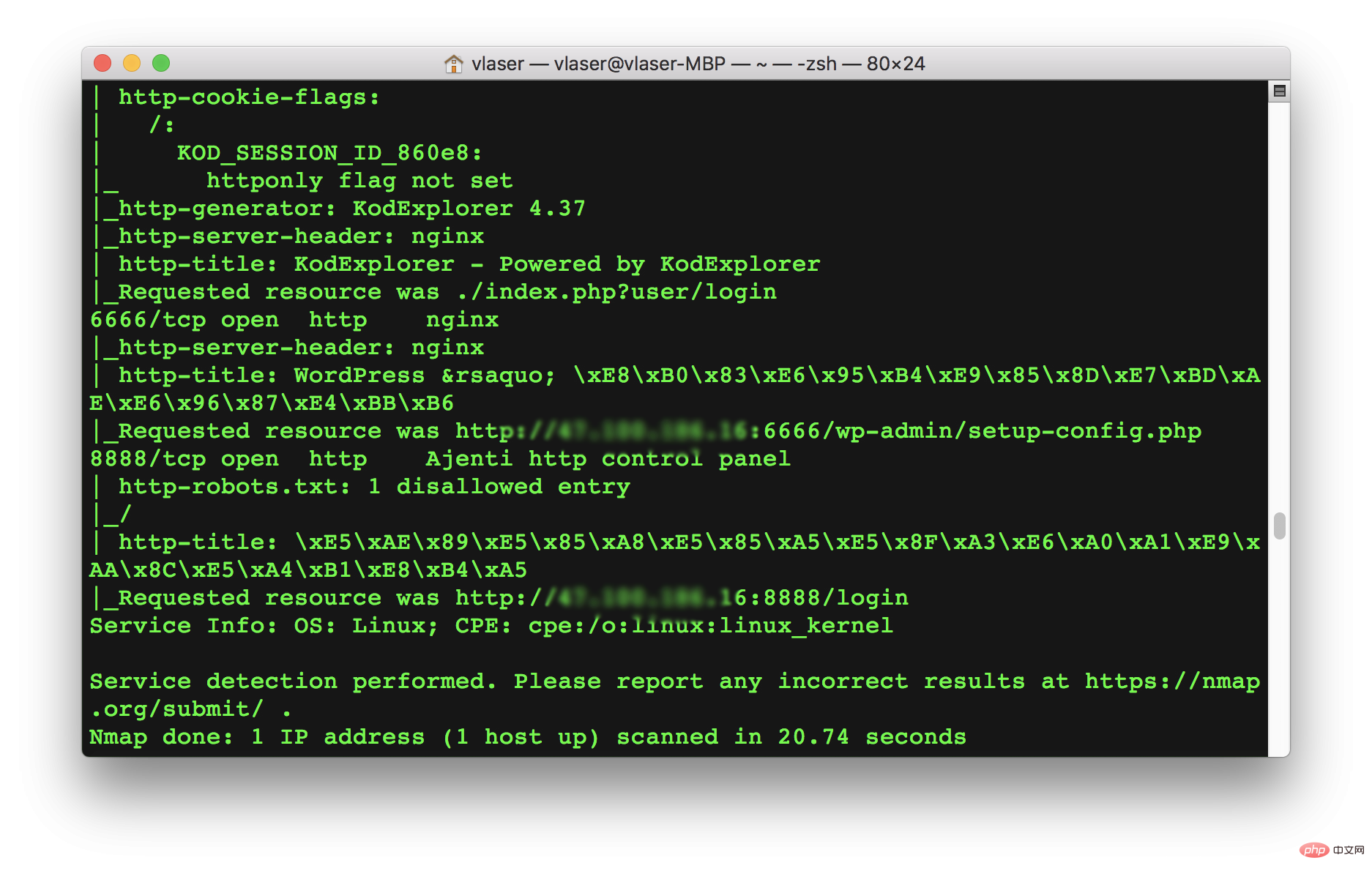
使用nmap扫描一下:
同样也可以正常访问,看来是浏览器的问题没跑了。
关于浏览器主动禁止访问某些端口
以 浏览器禁止访问端口 为关键词搜索到了 CSDN 上的文章,通过这篇文章得知有特定端口被提前留下来作为其他用途,今天运气不好选择了6666来作为端口,结果端口被用作其他用途所以浏览器直接就禁止访问了,即使服务端是正常工作的。
在 Chrome 浏览器中更多的特殊端口定义如下:
static const int kRestrictedPorts[] = {
1, // tcpmux
7, // echo
9, // discard
11, // systat
13, // daytime
15, // netstat
17, // qotd
19, // chargen
20, // ftp data
21, // ftp access
22, // ssh
23, // telnet
25, // smtp
37, // time
42, // name
43, // nicname
53, // domain
77, // priv-rjs
79, // finger
87, // ttylink
95, // supdup
101, // hostriame
102, // iso-tsap
103, // gppitnp
104, // acr-nema
109, // pop2
110, // pop3
111, // sunrpc
113, // auth
115, // sftp
117, // uucp-path
119, // nntp
123, // NTP
135, // loc-srv /epmap
139, // netbios
143, // imap2
179, // BGP
389, // ldap
465, // smtp+ssl
512, // print / exec
513, // login
514, // shell
515, // printer
526, // tempo
530, // courier
531, // chat
532, // netnews
540, // uucp
556, // remotefs
563, // nntp+ssl
587, // stmp?
601, // ??
636, // ldap+ssl
993, // ldap+ssl
995, // pop3+ssl
2049, // nfs
3659, // apple-sasl / PasswordServer
4045, // lockd
6000, // X11
6665, // Alternate IRC [Apple addition]
6666, // Alternate IRC [Apple addition]
6667, // Standard IRC [Apple addition]
6668, // Alternate IRC [Apple addition]
6669, // Alternate IRC [Apple addition]
0xFFFF, // Used to block all invalid port numbers (see
// third_party/WebKit/Source/platform/weborigin/KURL.cpp,
// KURL::port())}回到修改配置文件端口的步骤,换用一个不冲突的端口后即可正常访问到页面了。
宝塔面板部署多个站点实现
来到/www/server/nginx/conf文件夹下找到 nginx.conf打开,翻到最后一行可以看到:
include /www/server/panel/vhost/nginx/*.conf;
可以知道宝塔面板通过设置vhost来实现一个站点多个网站的部署。
Nginx vhost配置,可实现基于ip、端口号、servername的虚拟主机,同时可避免直接修改主配置文件。
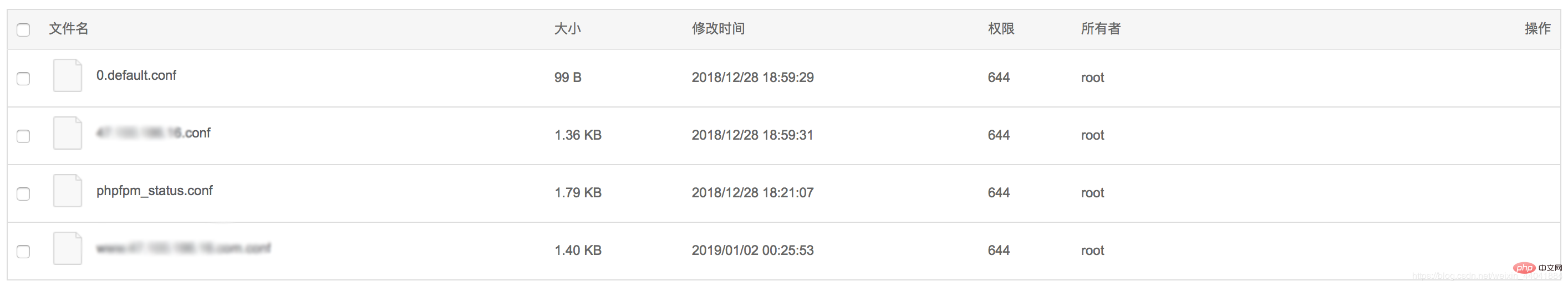
进入/www/server/panel/vhost/nginx可以看到如下文件:

上图中打码的配置文件即为在步骤 2 中看到的配置文件。
以上是教你使用宝塔面板搭建WordPress站点的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP和Flutter是移动端开发的流行技术。Flutter胜在跨平台能力、性能和用户界面,适合需要高性能、跨平台和自定义UI的应用程序。PHP则适用于性能较低、不跨平台的服务器端应用程序。
 wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
通过编辑 style.css 文件,您可以轻松修改 WordPress 页面宽度:编辑 style.css 文件,添加 .site-content { max-width: [您的首选宽度]; }。修改 [您的首选宽度] 以设置页面宽度。保存更改并清除缓存(可选)。
 wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
在 WordPress 中创建产品页面:1. 创建产品(名称、描述、图片);2. 自定义页面模板(添加标题、描述、图片、按钮);3. 输入产品信息(库存、尺寸、重量);4. 创建变体(不同颜色、尺寸);5. 设置可见性(公开或隐藏);6. 启用/禁用评论;7. 预览并发布页面。
 wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
WordPress 文章存储在 /wp-content/uploads 文件夹中。该文件夹使用子文件夹对不同类型的上传进行分类,包括按年、月和文章 ID 组织的文章。文章文件以纯文本格式 (.txt) 存储,文件名通常包含其 ID 和标题。
 wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
WordPress 模板文件位于 /wp-content/themes/[主题名称]/ 目录。它们用于决定网站的外观和功能,包括页眉(header.php)、页脚(footer.php)、主模板(index.php)、单个文章(single.php)、页面(page.php)、存档(archive.php)、类别(category.php)、标签(tag.php)、搜索(search.php)和 404 错误页面(404.php)。通过编辑和修改这些文件,可以自定义 WordPress 网站的外
 wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜索作者:1. 登录管理面板后,导航到“文章”或“页面”,使用搜索栏输入作者姓名,在“过滤器”中选择“作者”。2. 其他技巧:使用通配符扩大搜索范围,使用运算符组合条件,或输入作者 ID 以搜索文章。
 wordpress用什么语言开发
Apr 16, 2024 am 12:03 AM
wordpress用什么语言开发
Apr 16, 2024 am 12:03 AM
WordPress 采用 PHP 语言开发,作为其核心编程语言,用于处理数据库交互、表单处理、动态内容生成和用户请求。PHP 被选择的原因包括跨平台兼容性、易于学习、活跃社区以及丰富的库和框架。除了 PHP,WordPress 还使用 HTML、CSS、JavaScript、SQL 等语言来增强其功能。
 wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
最稳定的 WordPress 版本是最新版本,因为它包含最新的安全补丁、增强性能并引入新特性和改进。为了更新到最新版本,请登录 WordPress 仪表盘,转到“更新”页面并单击“立即更新”。






