版本控制工具Git——分支管理
分支是Git的一个杀手级应用,和其他版本控制工具不一样的是,git创建及切换分支的效率极其高效。
分支简介
何为分支呢?我们从一个我们非常熟悉的场景来讲述,一个已经上线的产品,现在需要新增一个功能。这个时候,如果我们在原分支上继续开发的话,就很不方便,因为是一个已经上线的应用了,肯定需要先测试完毕后才能够上线。一般我们的做法是,建立一个新的分支,在这个新的分支上开发新的功能,测试完毕后,再合并到主分支上。
分支的创建、切换
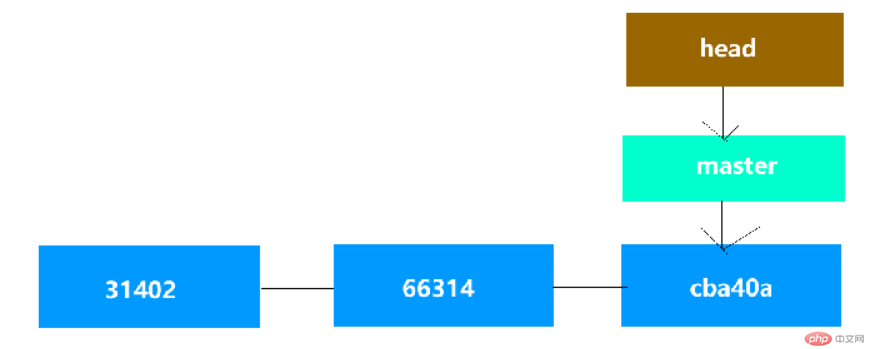
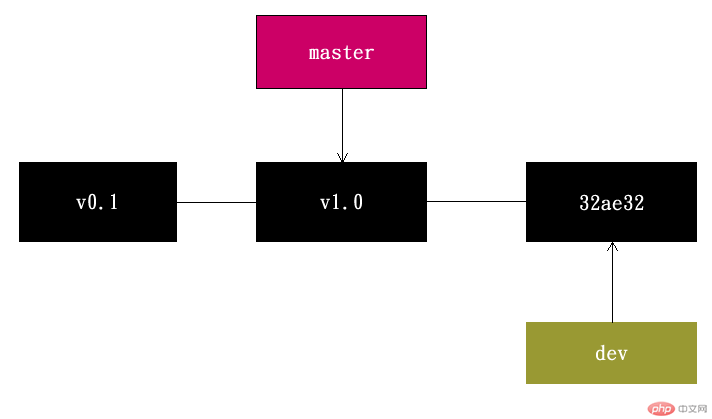
目前我的版本库分支情况如下:

创建分支
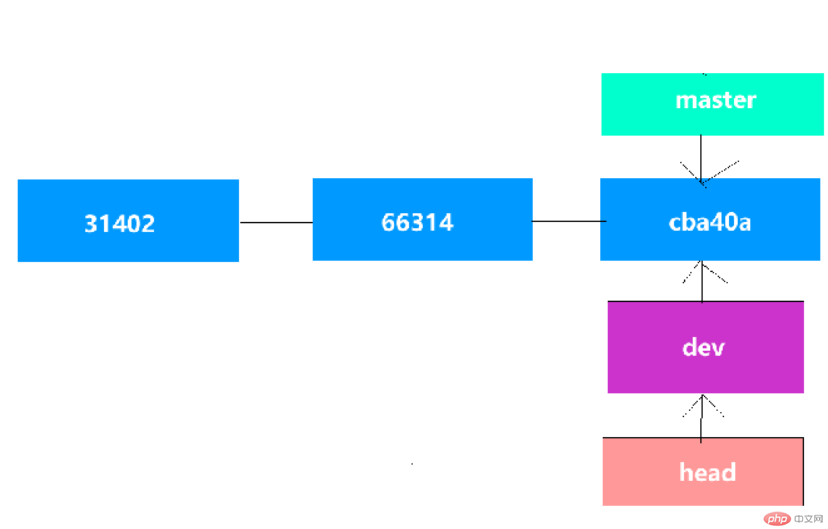
现在我们创建一个新的分支,dev。创建分支的及查看分支命令如下:
git branch 分支名 git branch # git branch dev # git branch dev * master
切换分支
分支已经建立成功了。现在我们来切换到新的分支,切换分支的命令如下git checkout 分支名
# git checkout dev Switched to branch 'dev'

现在,我们在新的分支做一些修改,然后提交,然后切换到master分支上做点修改并提交。然后,我们看看分支的状态。
git vim config.php # 修改config.php文件 git add . && git commit -m 'add config.php' git checkout master # 切换到主分支 git vim config.php git add . && git commit -m 'change config.php'

$ git log --oneline --decorate --graph --all * ca4589c (HEAD -> master) add config file | * 43a5a8f (dev) add config.php |/ * 19e3186 add index.php * 9cc82f9 first commit
一条命令完成分支的创建及切换分支
git checkout -b 新分支名
分支的合并
首先引入一个场景,该场景非常的常见:
一个系统已经上线
该系统需要更新一个新的功能,所以你新建了一个分支(dev)并在此分支上开展工作。
此时,系统突然出现的一个问题,需要紧急排查处理。
那么,这时候你需要先切换到线上版本(master),然后新建立一个分支(fixbug),在新的分支上修正错误
完成测试后,切换到线上分支,然后来合并fixbug分支,再将改动推到线上的分支。
最后,我们就可以切换到dev分支来继续工作了。
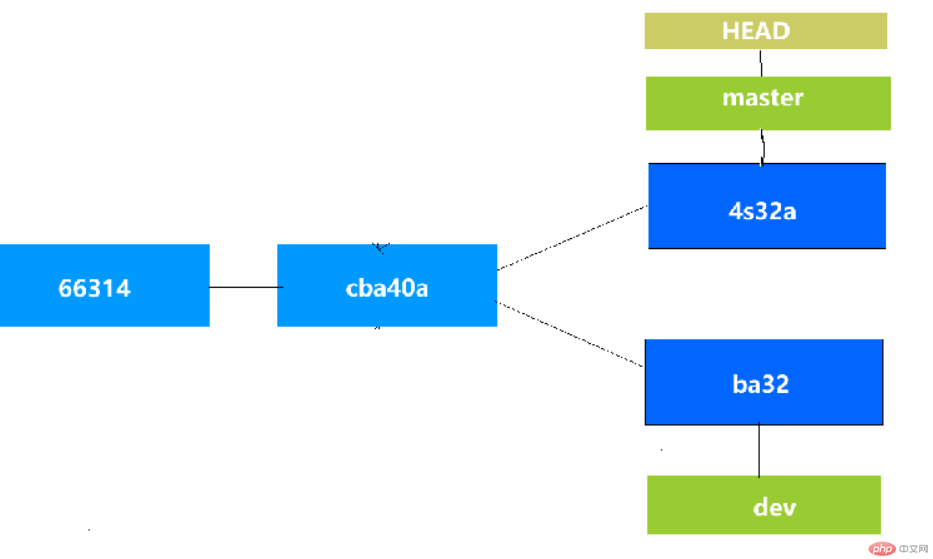
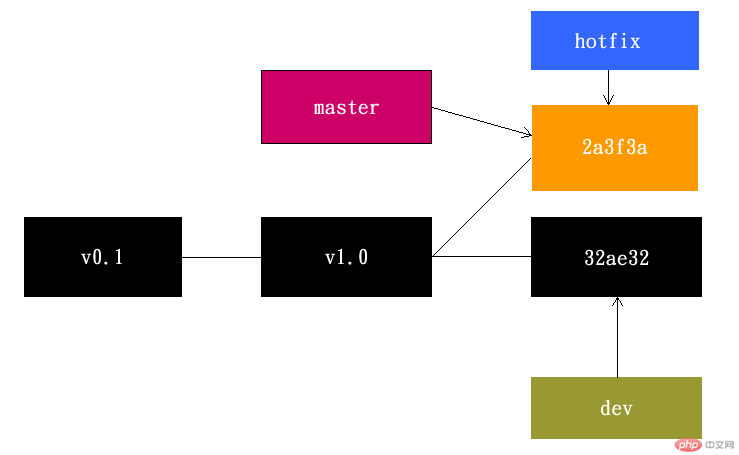
目前,我们版本库状态如下:

现在,需要新建一个新分支,在新分支上添加新的功能。
git checkout -b dev
然后在新的分支上做一些修改。

此时,发现线上出现了一个严重的bug,需要紧急处理。那么,首先我需要切换到master分支。但在切换的时候发生了一个错误
$ git checkout master
error: Your local changes to the following files would be overwritten by checkout:
login.php
Please commit your changes or stash them before you switch branches.
Aborting以上错误我们经常会碰到,这是因为在合并分支的时候,工作区和暂存区必须是“干净”的。有两种方法可以达到上述要求
提交修改
暂存
我们这里使用暂存的方法来演示
$ git stash $ git checkout master Switched to branch 'master'
当你切换分支的时候,Git 会重置你的工作目录,使其看起来像回到了你在那个分支上最后一次提交的样子。
现在,我们新建fixbug分支,在这个分支上修复bug。
$ git checkout -b fixbug
合并分支
修复完成且测试通过时,就可以把它合并到master上了。合并使用git merge 分支名
$ git checkout master Switched to branch 'master' $ git merge fixbug
删除分支
这个时候,fixbug功能已经完成了,可以将它给删除掉了。
$ git branch -d fixbug Deleted branch fixbug (was cca73bb).
现在,我们可以继续在dev分支上工作了。我们需要把之前暂存的内容取出来。
$ git checkout dev
$ git stash pop
On branch dev
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: login.php
no changes added to commit (use "git add" and/or "git commit -a")
Dropped refs/stash@{0} (2f8476defbaa813e31f3e1b081f5b88416b2ff50)新功能完成后,提交到版本库。

冲突解决
现在我们新的功能完成了,那么就可以把它合并到master分支上了。现在我们来演示合并时遇到冲突时,如何去解决。
$ git checkout master Switched to branch 'master' $ git merge dev Auto-merging index.php CONFLICT (content): Merge conflict in index.php Automatic merge failed; fix conflicts and then commit the result.
提示我index.php合并的时候有冲突,我们来看看该文件
$ cat index.php <?php <<<<<<< HEAD echo 'hello world'; ======= echo 'version 1.1 finished'; >>>>>>> dev
<br/>
$ cat index.php <?php echo 'version 1.1 finished';
然后再add并提交,最后在提交
$ git commit -m 'merge dev'
这个时候就合并成功了,现在就去删除dev分支吧。
$ git branch -d dev
以上是版本控制工具Git——分支管理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面需要持续维护,这是因为代码漏洞、浏览器兼容性、性能优化、安全更新和用户体验提升等因素。有效维护的方法包括建立完善的测试体系、使用版本控制工具、定期监控页面性能、收集用户反馈和制定维护计划。
 H5页面制作可以自学吗
Apr 06, 2025 am 06:36 AM
H5页面制作可以自学吗
Apr 06, 2025 am 06:36 AM
H5页面制作自学可行,但并非速成。它需要掌握HTML、CSS和JavaScript,涉及设计、前端开发和后端交互逻辑。实践是关键,通过完成教程、查阅资料、参与开源项目来学习。性能优化也很重要,需要优化图片、减少HTTP请求和使用合适框架。自学之路漫长,需要持续学习和交流。
 Bootstrap修改后如何查看结果
Apr 07, 2025 am 10:03 AM
Bootstrap修改后如何查看结果
Apr 07, 2025 am 10:03 AM
查看修改后 Bootstrap 结果的步骤:直接在浏览器中打开 HTML 文件,确保 Bootstrap 文件已正确引用。清除浏览器缓存(Ctrl Shift R)。若使用 CDN,可直接在开发者工具中修改 CSS 以实时查看效果。若修改 Bootstrap 源码,下载并替换本地文件,或使用构建工具(如 Webpack)重新运行构建命令。
 vue分页怎么用
Apr 08, 2025 am 06:45 AM
vue分页怎么用
Apr 08, 2025 am 06:45 AM
分页是一种将大数据集拆分为小页面的技术,提高性能和用户体验。在 Vue 中,可以使用以下内置方法进行分页:计算总页数:totalPages()遍历页码:v-for 指令设置当前页:currentPage获取当前页数据:currentPageData()
 HadiDB:Python 中的轻量级、可水平扩展的数据库
Apr 08, 2025 pm 06:12 PM
HadiDB:Python 中的轻量级、可水平扩展的数据库
Apr 08, 2025 pm 06:12 PM
HadiDB:轻量级、高水平可扩展的Python数据库HadiDB(hadidb)是一个用Python编写的轻量级数据库,具备高度水平的可扩展性。安装HadiDB使用pip安装:pipinstallhadidb用户管理创建用户:createuser()方法创建一个新用户。authentication()方法验证用户身份。fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.
 使用 Prometheus MySQL Exporter 监控 MySQL 和 MariaDB Droplet
Apr 08, 2025 pm 02:42 PM
使用 Prometheus MySQL Exporter 监控 MySQL 和 MariaDB Droplet
Apr 08, 2025 pm 02:42 PM
有效监控 MySQL 和 MariaDB 数据库对于保持最佳性能、识别潜在瓶颈以及确保整体系统可靠性至关重要。 Prometheus MySQL Exporter 是一款强大的工具,可提供对数据库指标的详细洞察,这对于主动管理和故障排除至关重要。
 如何查看Bootstrap的JavaScript行为
Apr 07, 2025 am 10:33 AM
如何查看Bootstrap的JavaScript行为
Apr 07, 2025 am 10:33 AM
Bootstrap 的 JavaScript 部分提供交互组件,赋予静态页面活力。通过查看开源代码,可以理解其工作原理:事件绑定触发 DOM 操作和样式变化。基本用法包括引入 JavaScript 文件和使用 API,高级用法涉及自定义事件和扩展功能。常见问题包括版本冲突和 CSS 样式冲突,可通过仔细检查代码解决。性能优化技巧包括按需加载和代码压缩。掌握 Bootstrap JavaScript 的关键在于理解其设计理念、结合实践应用、利用开发者工具调试和探索。






