sublime text3使用技巧(安装及常用设置)
下面由sublime教程栏目给大家分享sublime text3使用技巧,希望对需要的朋友有所帮助!

简介
Sublime Text:一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,优雅使用Sublime Text,插件则是不可缺少的存在,用她来写代码,绝对是一种享受。
安装激活
- 官方网站下载:sublime text3;
- 打开.exe文件进行安装,记得选择“Add to explorer context menu”,把它加入右键快捷菜单,其他默认下一步;
-
在网上找最新的Sublime Text3激活码,如下:
—– BEGIN LICENSE —–
Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— END LICENSE —— 打开Sublime菜单 > help > enter License,输入激活码即可。
- 重新打开sublime text3,如果 enter License变成remove License激活成功
常用设置
- 设置默认编码格式为UTF-8
- 选择菜单Preferences->(Settings)-User;
- 在花括号中添加下面一行代码:”default_encoding”: “UTF-8”;
- sublime text 3设置字体
- 选择菜单Preferences->(Settings)-User;
- 添加”font_face”: “Consolas”,”font_size”: 12;
- 我的Preferences->(Settings)-User设置项
<span style="font-size: 14px;">{<br/> "auto_complete": true,<br/> "auto_match_enabled": true,<br/> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br/> "default_encoding": "UTF-8",<br/> "font_face": "Consolas",<br/> "font_size": 14,<br/> "ignored_packages": [ "AndyJS2", "Vintage"<br/> ],<br/> "theme": "Adaptive.sublime-theme",<br/> "update_check": false}<br/></span>快捷键
-
上下交换:
<span style="font-size: 14px;">Ctrl+sh~ift+↑↓</span> -
光标齐选:
<span style="font-size: 14px;">Ctrl+alt+↑↓</span> -
复制整行至下一行:
<span style="font-size: 14px;">ctrl+shift+d</span> -
向右缩进:
<span style="font-size: 14px;">Tab</span> -
向左缩进:
<span style="font-size: 14px;">Shift+Tab</span> -
删除整行:
<span style="font-size: 14px;">Ctrl+Shift+K</span> -
注释单行:
<span style="font-size: 14px;">Ctrl+/</span> -
注释多行:
<span style="font-size: 14px;">Ctrl+Shift+/</span> -
撤销:
<span style="font-size: 14px;">Ctrl+Z</span> -
恢复撤销:
<span style="font-size: 14px;">Ctrl+Y</span> -
查找关键字:
<span style="font-size: 14px;">Ctrl+F</span> -
打开搜索框:
<span style="font-size: 14px;">Ctrl+P</span>- 输入当前项目中的文件名,快速搜索文件
-
输入
<span style="font-size: 14px;">@</span>和关键字,查找文件中函数名 -
输入
<span style="font-size: 14px;">:</span>和数字,跳转到文件中该行代码 -
输入
<span style="font-size: 14px;">#</span>和关键字,查找变量名
-
打开命令框:
<span style="font-size: 14px;">Ctrl+Shift+P</span> -
退出:
<span style="font-size: 14px;">Esc</span>
常用插件
◇安装插件
- CTRL+SHIFT+P打开命令框,搜索Package Control install安装
<span style="font-size: 14px;">(Package Control插件本身是一个为了方便管理插件的插件)</span>- 打开install package终端
<span style="font-size: 14px;">(直接调用命令框或打开Package Control输入install package点击进入)</span>- 输入想要的插件名点击安装即可
<span style="font-size: 14px;">(重新打开sublime此时在Package Setting中就能看到已安装的插件了)</span>
◇更新插件
Ctrl+Shift+P调出命令面板,输入upgrade packages,点击更新
◇删除插件
Ctrl+Shift+P调出命令面板,输入remove,调出Remove Package终端点击要删除的插件
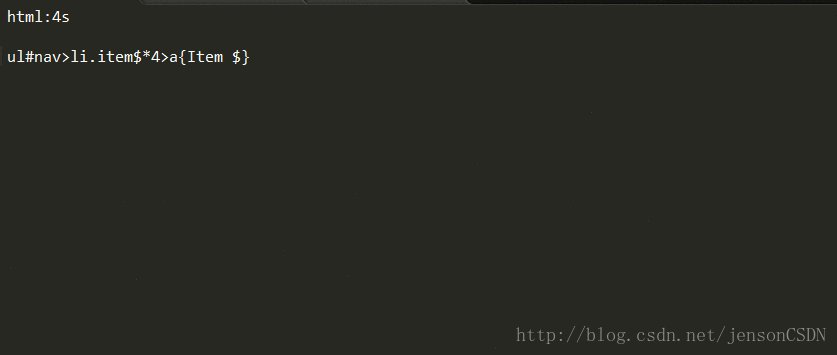
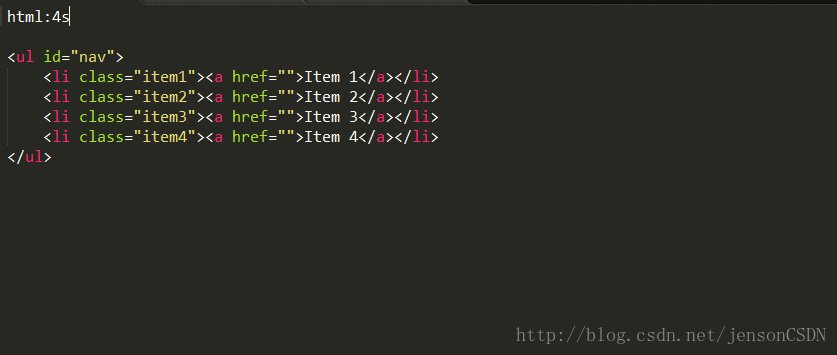
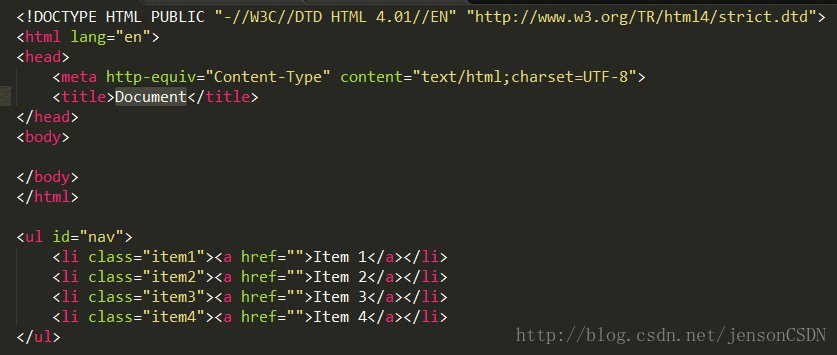
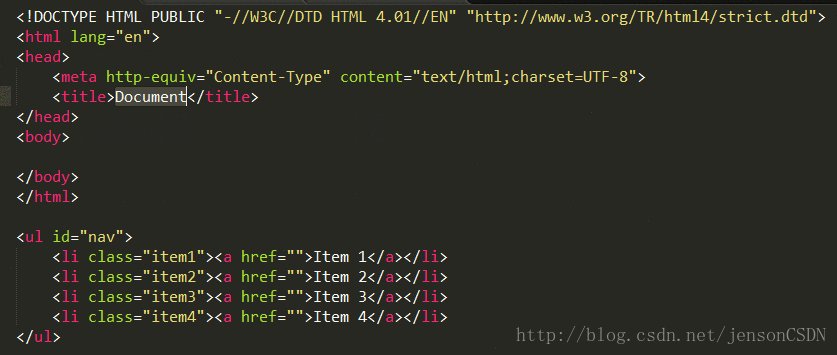
◇Emmet
功能: 编码快捷键,前端必备
简介: Emmet(依赖pyv8插件)作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。
使用: 教程-http://docs.emmet.io/cheat-sheet/
◇AutoFileName
功能: 快捷输入文件名
简介: 自动完成文件名的输入,如图片选取
使用: 输入”/”即可看到相对于本项目文件夹的其他文件
◇IMESupport
功能: sublime中文输入法
简介: 还在纠结 Sublime Text 中文输入法不能跟随光标吗?试试「IMESupport」这个插件吧!目前只支持 Windows,在搜索等界面不能很好的跟随光标。
使用: Ctrl + Shift + P →输入pci →输入IMESupport →回车
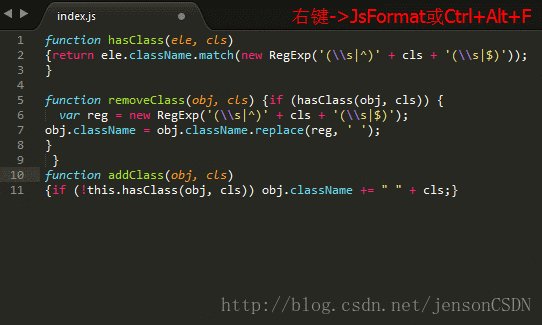
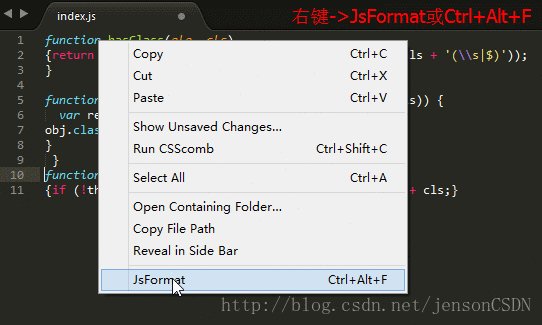
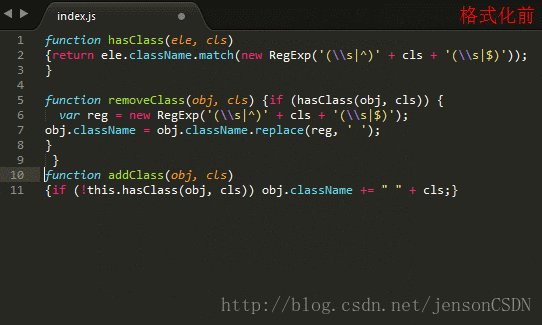
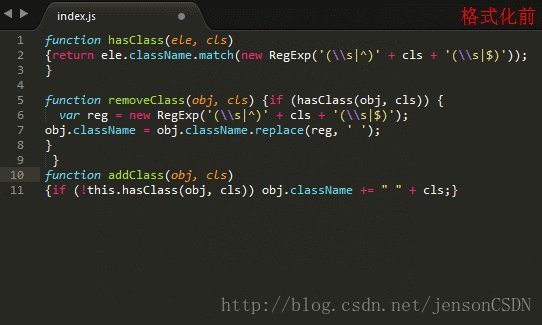
◇JsFormat
简介: 这是一款将JS格式化的插件,可对压缩文件格式化,同样使用Package Control安装JsFormat插件后,即可在JS文件中通过鼠标右键->
<span style="font-size: 14px;">JsFormat</span>或键盘快捷键<span style="font-size: 14px;">Ctrl+Alt+F</span>对JS进行格式化
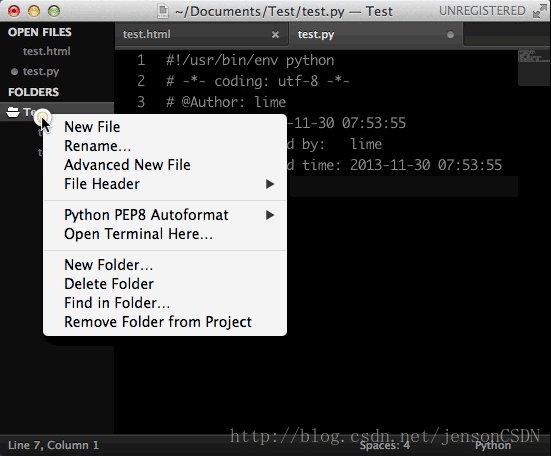
◇SideBarEnhancements
简介: SideBarEnhancements是一款很实用的右键菜单增强插件,在安装该插件前,在Sublime Text左侧FOLDERS栏中点击右键,只有寥寥几个简单的功能
◇TrailingSpaces
简介: 有时候,在代码结尾打多了几个空格或Tab,并没有任何显示效果,TrailingSpaces这款插件能高亮显示多余的空格和Tab
◇CssComb
简介: CssComb是为CSS属性进行排序和格式化插件,使用Package Control安装CssComb插件后,你可能发现它并不能运行,它依赖于Node.js ,若您的计算机已安装过NodeJS环境,可跳过此步骤,若您的计算机中尚未安装过Node.js环境,应该到Node.js官网中 [下载] 并安装相应版本的Node.js
使用: 使用方法:菜单Tools->Run CSScomb或在CSS文件中按快捷键Ctrl+Shift+C(快捷键和ColorPicker插件冲突将其改为Ctrl+Shift+alt+C)
◇ConvertToUTF8
简介: sublime text本身是不支持中文编码的,所以需要通过安装插件来解决,ConvertToUTF8插件可以实现
使用: 使用方法:按快捷键Ctrl+Shift+C(快捷键和ColorPicker插件冲突将其改为Ctrl+Shift+alt+z)
**快捷键修改:**preferences→browse packages点击打开找到相应的插件修改快捷键
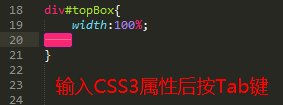
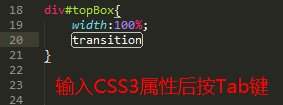
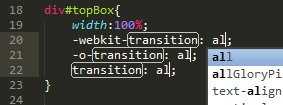
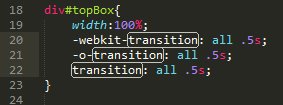
◇Autoprefixer
简介: 这是一款CSS3私有前缀自动补全插件,该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀,与CssComb插件一样,该插件也需要系统已安装Node.js环境
使用: 在输入CSS3属性后(冒号前)按Tab键,如下图示 
◇ColorPicker
简介: 在编辑CSS样式的时候,ColorPicker可以让sublime text 内置一个调色盘,调好颜色,点击OK就会在光标处生成十六进制颜色代码。
使用:<span style="font-size: 14px;">Ctrl/Cmd + Shift + C</span>调出
◇ColorHighlighter
简介: ColorHighlighter是一个显示选中颜色代码的视觉颜色的插件。如果您选择“# fff“,它将向您展示白色
◇Terminal
打开文件的终端,终端默认是CMD(支持linux)。ctrl+shift+t 打开文件所在文件夹,ctrl+shift+alt+t 打开文件所在项目的根目录文件夹,可以自己重新配置快捷键。也可以右键open terminal here打开。
◇File Header
简介: File Header是一个为文件自动添加前缀字段的插件
配置: preferences→browse packages点击打开找到相应的插件,打开template修改模板

◇代码提示插件汇总
- SublimeCodeIntel
功能: SublimeCodeIntel 实现代码智能提示及自动完成功能
缺点: 提示较少,不想用
支持语言: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP
- bettercompletion
功能: better completion实现代码智能提示及自动完成功能
优点: 可以自定义,推荐使用
支持语言: javascript , jQuery , Bootstrap,php,react,css等
配置:将相应文件的false改为true
- JavaScriptCompletions
功能: JavaScriptCompletions实现代码智能提示及自动完成功能
特点: 提示全,高版本sublime支持好
支持语言: javascript
以上是sublime text3使用技巧(安装及常用设置)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 崇高的文字生产力黑客:加快您的编码工作流程
Apr 03, 2025 am 12:20 AM
崇高的文字生产力黑客:加快您的编码工作流程
Apr 03, 2025 am 12:20 AM
使用SublimeText提升编程效率的方法包括:1)熟练使用快捷键,如Ctrl Shift D复制行;2)利用多行编辑功能,如Ctrl 鼠标点击选择多位置;3)安装插件,如Emmet生成HTML/CSS代码;4)自定义配置文件,如设置字体大小和颜色主题。掌握这些技巧可以大大提升你的编码速度和工作效率。
 高级崇高文本自定义:主题,键绑定和软件包
Apr 04, 2025 am 12:05 AM
高级崇高文本自定义:主题,键绑定和软件包
Apr 04, 2025 am 12:05 AM
定制SublimeText的方法包括:1.创建并修改主题文件,如MyTheme.sublime-theme,调整编辑器外观;2.自定义按键绑定,通过Default(Windows).sublime-keymap文件设置快捷键;3.安装PackageControl并通过它管理插件,如Emmet和SublimeLinter,扩展编辑器功能。
 崇高的文本命令调色板:释放崇高的力量
Apr 07, 2025 am 12:17 AM
崇高的文本命令调色板:释放崇高的力量
Apr 07, 2025 am 12:17 AM
使用SublimeText的CommandPalette可以提高工作效率。1)打开CommandPalette(Ctrl Shift P/Windows/Linux,Cmd Shift P/Mac)。2)输入命令关键字,如"InstallPackage"或"DarkTheme"。3)选择并执行命令,如安装插件或切换主题。通过这些步骤,CommandPalette能帮助你快速执行各种任务,提升编辑体验。
 崇高的文本构建系统:直接编译和运行代码
Apr 05, 2025 am 12:12 AM
崇高的文本构建系统:直接编译和运行代码
Apr 05, 2025 am 12:12 AM
SublimeText的BuildSystems可以通过配置文件自动化编译和运行代码。1)创建JSON配置文件,定义编译和运行命令。2)使用快捷键触发BuildSystems执行命令。3)优化配置以提高性能,如使用缓存和并行编译。这让开发者能专注于编写代码,提升开发效率。
 崇高的文本项目管理:组织和导航代码库
Apr 08, 2025 am 12:05 AM
崇高的文本项目管理:组织和导航代码库
Apr 08, 2025 am 12:05 AM
SublimeText的项目管理功能可以通过以下步骤高效组织和导航代码库:1.创建项目文件,使用Project菜单中的SaveProjectAs...保存.sublime-project文件。2.配置项目文件,指定包含的文件夹和设置,如排除特定文件或设置构建系统。3.打开项目文件,通过Project菜单中的OpenProject快速加载项目环境。4.优化项目文件,避免包含过多文件夹,使用排除模式提升导航速度。通过这些步骤,你可以利用SublimeText的项目管理功能,提升开发效率和代码质量。
 崇高的文本正则表达式:掌握搜索并替换
Apr 06, 2025 am 12:15 AM
崇高的文本正则表达式:掌握搜索并替换
Apr 06, 2025 am 12:15 AM
在SublimeText中使用正则表达式进行搜索和替换可以通过以下步骤实现:1.打开搜索和替换功能,使用快捷键Ctrl H(Windows/Linux)或Cmd Opt F(Mac)。2.勾选"正则表达式"选项,输入正则表达式模式进行搜索和替换。3.使用捕获组提取匹配内容,例如使用https?://(1 )提取URL中的域名。4.测试和调试正则表达式,确保正确匹配所需内容。5.优化正则表达式,避免过度匹配和使用非贪婪匹配提高性能。/↩
 崇高的文本软件包控制:掌握软件包管理
Apr 09, 2025 am 12:08 AM
崇高的文本软件包控制:掌握软件包管理
Apr 09, 2025 am 12:08 AM
PackageControl通过以下步骤提升SublimeText的开发体验:1.安装PackageControl,使用几行命令即可完成。2.通过快捷键或菜单访问PackageControl,进行插件的安装、更新和删除。3.定期清理和更新插件,优化性能并提升开发效率。通过这些操作,开发者可以专注于编程,提升整体开发体验。
 崇高的文本跨保人编辑:高级选择和操纵
Mar 31, 2025 pm 04:08 PM
崇高的文本跨保人编辑:高级选择和操纵
Mar 31, 2025 pm 04:08 PM
SublimeText的多光标编辑功能通过以下方式提升编辑效率:1.使用Ctrl D选择下一个匹配的单词,适用于替换变量名等操作。2.使用Ctrl Click添加新的光标,适合在非连续位置编辑。3.使用Ctrl U取消上一次选择,帮助调整选择范围。4.通过Ctrl Shift L将选择的文本拆分为多行光标,优化大型文件的编辑。