除了 async 速度翻 10 倍,JavaScript 还带来了什么?
今天的 JavaScript 已经无处不在了,以传统的方式使用 JavaScript,开发者可以在各种 Web 浏览器中创建 Web 应用;通过 Node.js,可以开发命令行工具与服务器等应用;而在桌面领域,通过基于 JavaScript 与 HTML、CSS 等 Web 技术的 Electron 框架可以构建跨平台桌面应用;React Native 则可以用来开发跨平台移动应用;此外,JavaScript 甚至可以在 IoT 设备上运行。
Ecma TC39 管理着 ECMAScript 生态的发展,它是当前 JavaScript 语言背后的标准,谷歌 V8 团队一直积极参与 JavaScript 相关标准化工作。
V8 是谷歌开源的 JavaScript 引擎(同时也是 WebAssembly 引擎),Chrome、Node.js 与 Electron 等平台都基于 V8。同时除了 Chrome,基于 Chromium 的一系列 Web 浏览器,如 Opera 与即将正式发布的 Microsoft Edge 在底层也基于 V8。
推荐学习:《JavaScript视频教程》
在前几天的 Google I/O 2019 上,V8 团队的 Mathias Bynens 与 Sathya Gunasekaran 分享了 JavaScript 的最新研发进展。

V8 团队表示,他们的使命是要领导现代 JavaScript 与 WebAssembly 高性能,值得关注的是,分享者用了“real-world”描述性能,并介绍所谓“real-world performance”是与那些单纯为了 benchmark 数据的性能相对的,谷歌强调想要达到的是实际上在现实生活中能够做到高性能的效果,而不是那么“出世”。
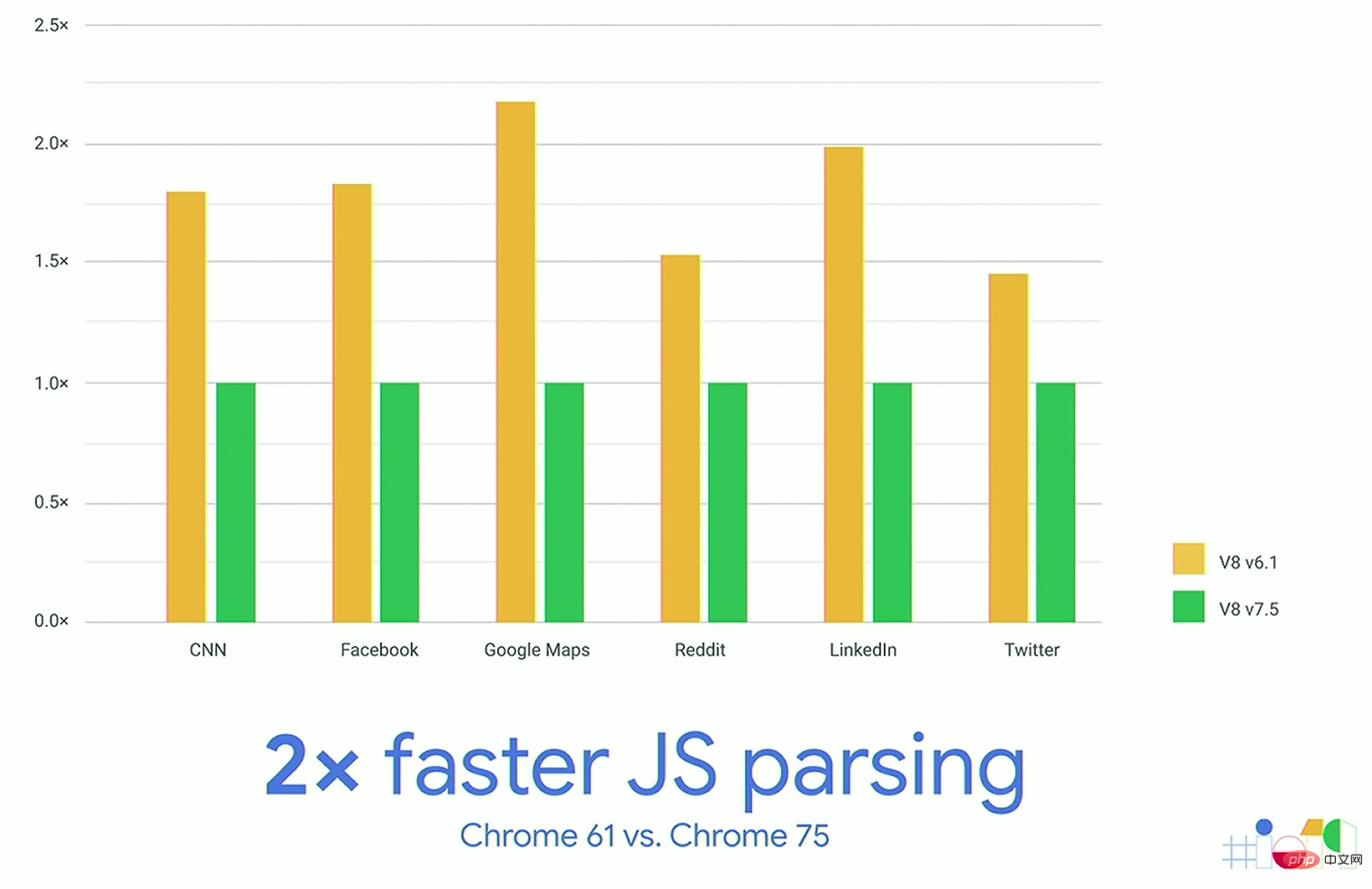
他们举了几个例子。自 Chrome 61 以来,V8 团队将原始 JavaScript 解析速度提高了一倍,这些数据是在真实网站上测试得到的。同时他们已经成功从主线程中移除了 40% 的解析和编译工作,网页启动变得更加顺滑。

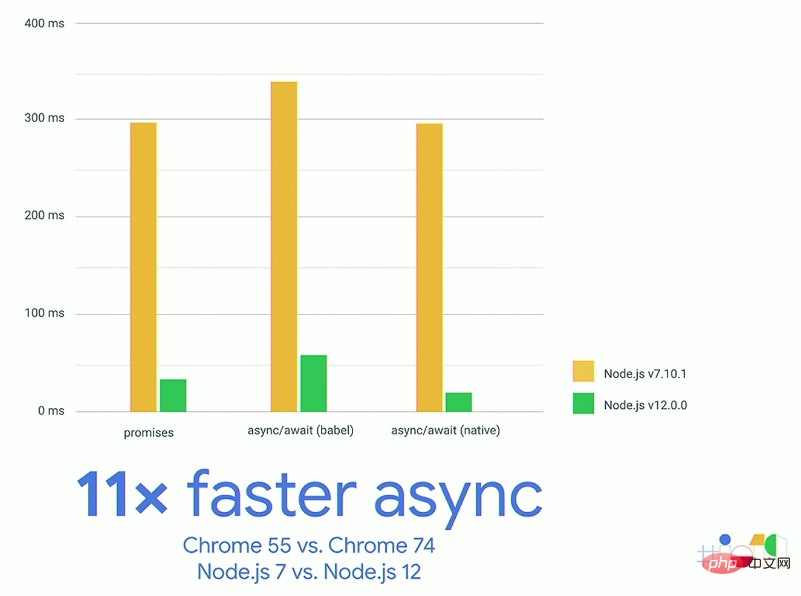
除了 Chrome,速度提升在 Node.js 中也有很明显的体现,Node.js 12 相比 Node.js 7,async 速度提升了 10 倍,Promise.all 速度提升了 12 倍。

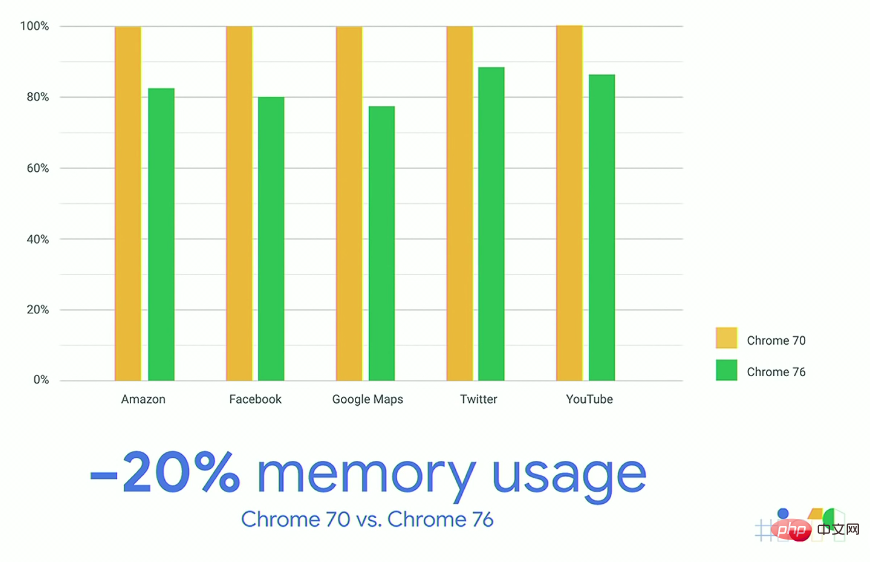
解析速度与运行时性能提高之外,内存占用也减少了,Chrome 70 到 Chrome 76,Android 上运行实际 Web 应用的内存消耗减少了 20%。

接下来演讲者分享了 JavaScript 的一些新特性,涵盖内容很多,下边简单介绍几个比较有意思的特性:
使用方言口语化显示时间短语 API
这是众多新 Intl.* API 中的一种,也是观众讨论比较多的一个特性,Intl.* 是指国际化特性。
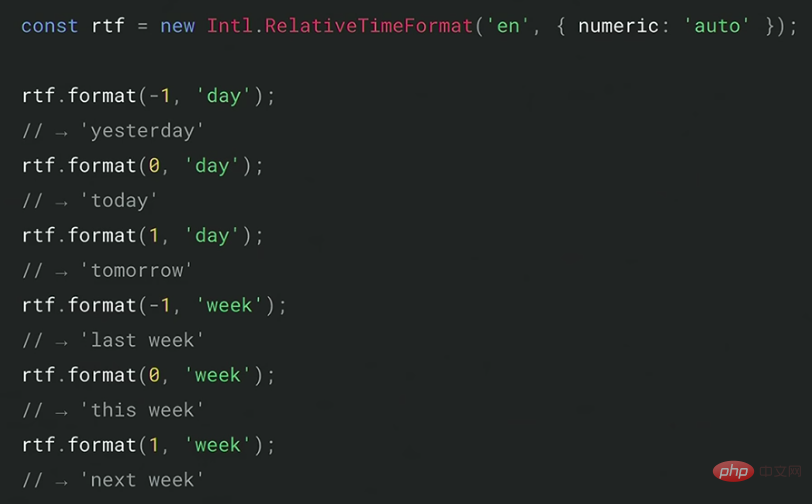
我们日常生活中提到时间的时候会说“上周”、“上个月”与“42 秒前”等口语,使用新的 Intl.RelativeTimeFormat() 函数,程序可以使用特定语言返回这些短语,而不是方方正正的“one week ago”、“one month ago”和“42 seconds ago”。
演讲者使用英语与泰米尔语演示了该功能,效果如下:


目前该功能支持秒、分钟、小时、天、周、月与季的短语表示,并且支持多种语言(不清楚有没有中文支持),开发者不再需要维护一个专门的相对时间短语列表。
globalThis
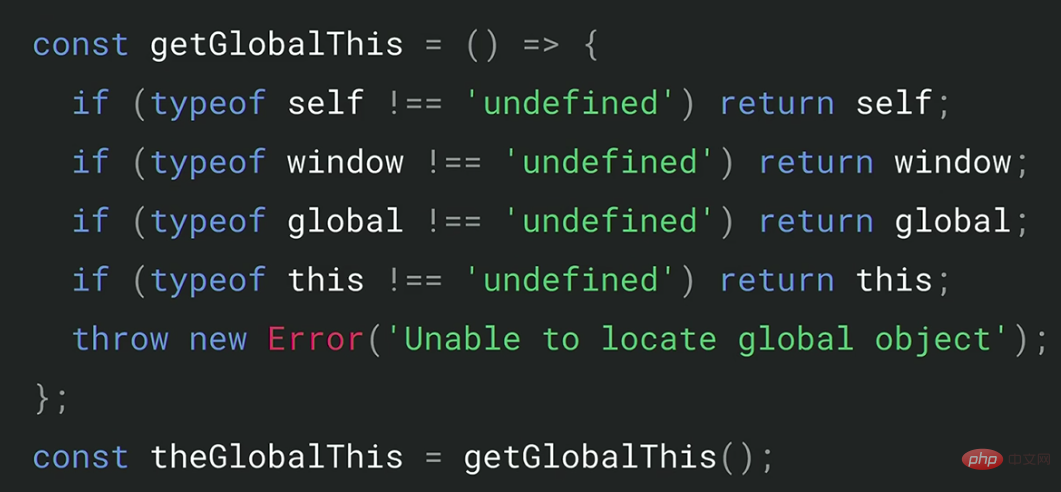
想要编写适用于不同平台的 JavaScript,不管是 Node.js 还是 Web 浏览器,都需要有相应的代码来适配全局“this”,比如 Web 浏览器,需要使用“window”来判断,但在“window”不可用的情况下,还需要用“self”检查,在 Node 中可以用“global”判断,但如果是独立的 JavaScript shell 环境,那情况又有变化。

环境因素很复杂,各种平台环境需要进行繁杂的适配过程,这对于开发者来说会很痛苦,所以 V8 团队新增了一个“globalThis”特性,它可以在不依赖环境的情况下,轻松访问全局“this”。
目前 Chrome、FireFox、Safari 与 Node.js 都已经支持该特性,同时对于 polyfill 与其它需要全局访问“this”的库也适用,从这一点来说该特性是一个比较大的改进。
WeakRef
通常 JavaScript 中对象引用意味着只要对对象进行了引用,那么它就不会被 GC,而弱引用中,如果其它对象都不再引用该对象,那么 GC 机制会自动回收该对象所占用的内存,不考虑该对象是否还在该引用的结构中。
目前 JavaScript 中有 WeakMap 与 WeakSet 两个弱引用方法,只要将对象添加到 WeakMap 或 WeakSet 中,GC 在触发条件时就可以将其占用内存回收。
WeakRef 是一种更加高级的 API,它提供了一个进入对象生命周期的窗口,可以解决 WeakMap 仅支持 object 类型作为 Key 的场景。
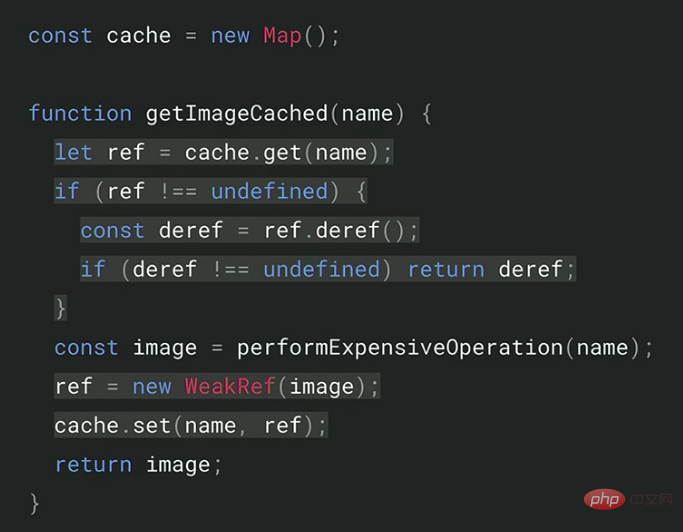
演讲者以缓存图像为例,map 会锁住图像的 Key 与 Value,这样图像名和图像数据就不会被 GC,因为它一直被引用着。另一方面,弱引用 WeakMap 在这里并不会起作用,因为图像名是一个字符串类型,而 WeakMap 规定其 Key 只能为 object 类型。
WeakRef 通过直接缓存图像对象的方法来解决这个问题,图像名作为 Key,WeakRef 弱引用作为 Value 存储在缓存中。但这会带来另一个问题:因为图像名是 Key,那 map 仍然会一直保留着这些图像名字符串。理想的情况是这些字符串也要被 GC。

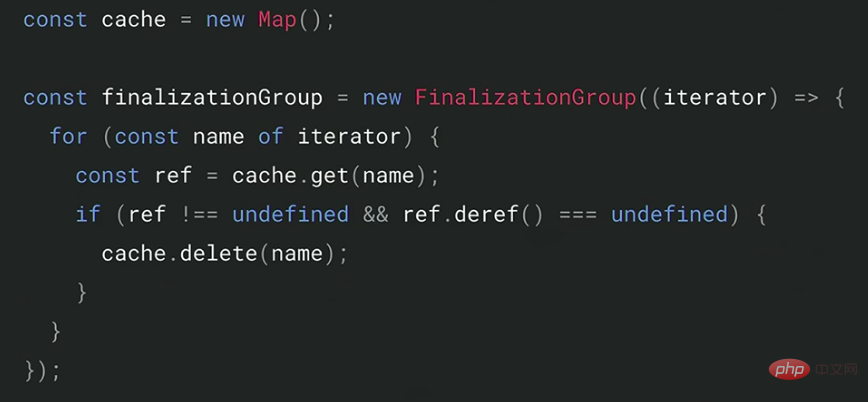
WeakRef 的解决方案是引入一个新的 API “FinalizationGroup()”,注册一个回调函数,在 GC 触发时从缓存中删除前边提到的“残留的图像名字符串”。

除了这几点,新的 JavaScript 语言特性还包括:
class fileds 可以直接在 class 中初始化变量而不用写在构造函数中
私有 setter 与 getter
String.matchAll 可以进行正则多次匹配
提高数字可读性,numeric seperators 可以在写数字的时候使用“_”作为分隔符
新的大数字类型 BigInt
新增一些 Intl.* API,也就是用于国际化的 API,比如 Intl.NumberFormat 本地化格式化数字显示,Intl.RelativeTimeFormat() 与 Intl.DateTimeFormat() 本地化显示时间
顶级 await,无需写 async
新的 Promise 函数 Promise.allSettled() 与 Promise.any()
具体内容可以查看演讲视频:
https://www.youtube.com/watch?v=c0oy0vQKEZE
以上是除了 async 速度翻 10 倍,JavaScript 还带来了什么?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






