
在接下来的几篇文章中,我们将研究如何以专业的方式调试 JavaScript 和 TypeScript 代码。我们将学习如何使用 Visual Studio Code 中内置的调试器,而不是让 console.log 到处乱飞。
调试器允许你在程序运行时打开程序,查看其状态、变量、暂停并逐步观察数据流。你甚至可以运行代码片段,并在运行时环境中尝试想法。所有这些都无需停止程序后修改代码(添加 console.log!)并重新启动。你能够使用调试器解决问题并更快地了解代码。
我们先从一些简单的 Node.js 代码开始,然后着眼于调试浏览器程序、Express 服务器、GraphQL、TypeScript、Serverless、Jest 测试、Storybook 等等,不过在此之前要先了解一些必要的基础知识!即使你不喜欢服务器端 Node.js,仍然希望你先看完本文。
获取代码
该系列在 GitHub 上的代码:https://github.com/thekarel/debug-anything
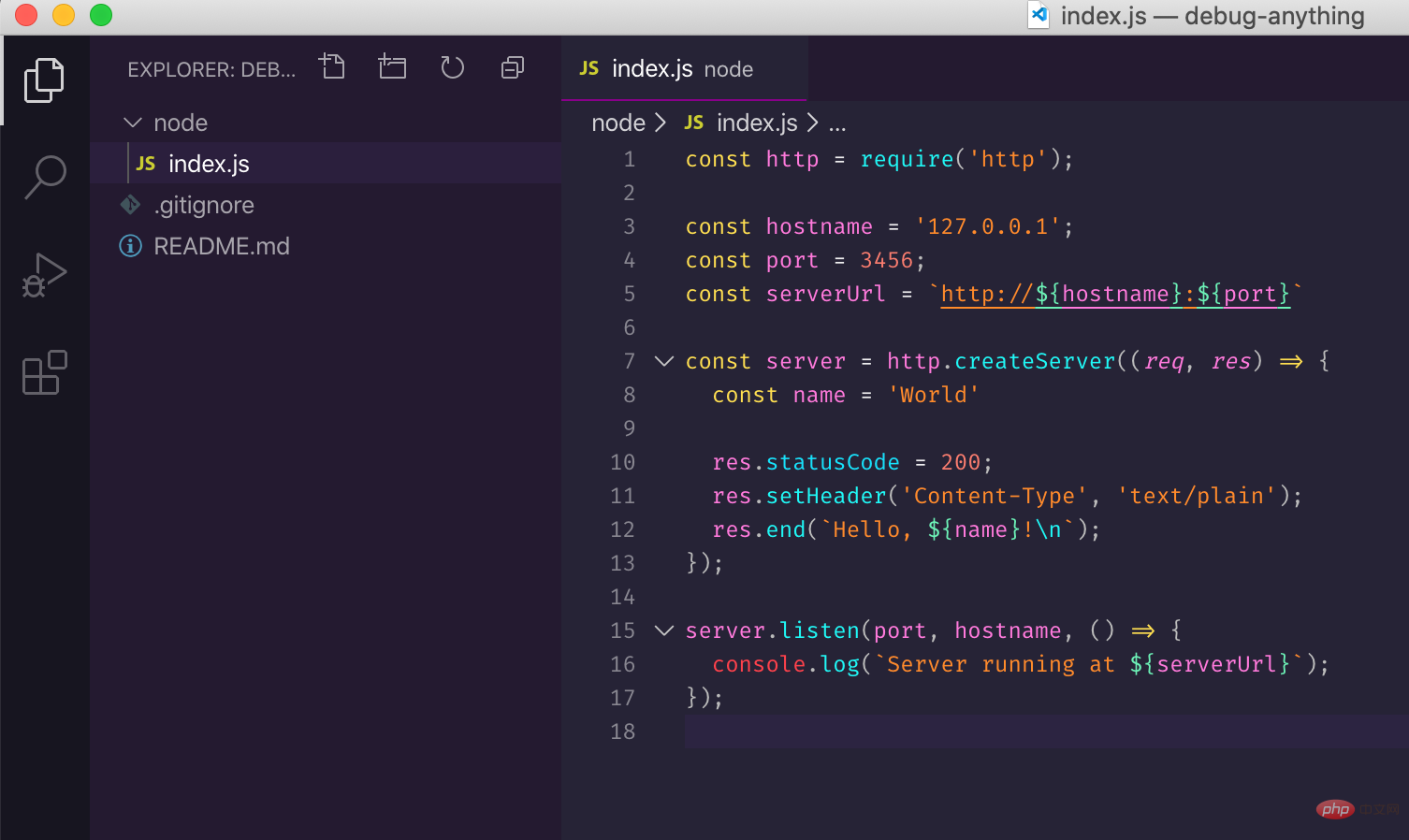
我们第一个话题的代码非常简单——先把下面的代码复制粘贴到你的 index.js 文件中:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const name = 'World'
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});现在继续并在 VS Code 中打开文件夹:

为了确保到一切正常,请试着运行它:
node index.js
然后访问 http://127.0.0.1:3456,你应该会看到 Hello, World!。
请确保立即停止node index.js命令,否则你将收到一个丑陋的“错误: Error: listen EADDRINUSE error soon
代码本身很简单:运行HTTP服务器,并用 “Hello,World!” 响应每个请求。很简单对不对?但是这段简单的代码足以了使我们解调试的基本概念。
添加新功能
让我们向服务器添加一个功能:我们不再返回硬编码的消息 "Hello, World!",而是从查询中得到 name,在点击 http://127.0.0.1:3456/?name=Coco 时会回复 Hello, Coco!。
我们先假装不知道该怎么做,运行服务器后,发送请求并查看 Coco 出现在什么地方不是更有趣吗?试一试吧。启动调试器!
启动调试器
确保已在 VS Code 中打开 index.js,单击调试器图标,单击“运行并调试”,然后单击 Node.js:

现在你的服务器正在调试模式下运行!访问 http://127.0.0.1:3456?name=Coco 你不会看到任何不同,应该仍然返回默认消息。
接下来,在代码中添加一个断点(breakpoint),这样在下次访问服务器 URL 时将会暂停执行。可以通过单击编辑器左边的行号来实现:

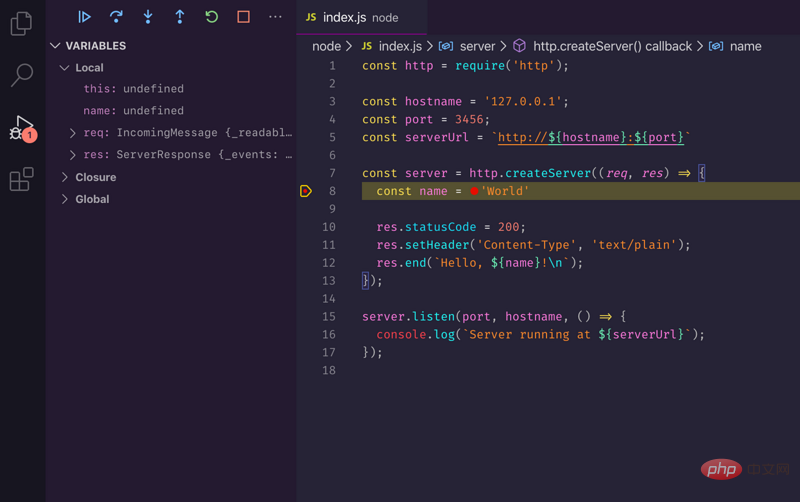
访问 http://127.0.0.1:3456?name=Coco,VS Code 将弹出一个视图并暂停服务器:

我们需要先找出查询中 name 的位置,这样才能完成后面的工作。在左侧边栏 中:你会看到一个名为 Variables 的部分。在 Local 下,IDE 显示了函数本地作用域的所有变量。有一个看上去可能性很大的:req:

现在我们知道了,请求查询字符串位于 req.url 中,在文档的帮助下,我们把代码脚本修改为:
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const {name} = url.parse(req.url, true).query;
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});由于代码已经被修改,所以需要重新启动服务器。使用调试器很简单:你可以按 或单击绿色的重启图标:
或单击绿色的重启图标:

你也可以禁用断点,因为现在不需要它了:

访问 http://127.0.0.1:3456?name=Coco,看看我们的工作成果!
希望你能够继续探索调试器。在下一篇中,我们将会用 "step over"、 "step in" 和 "step out" 功能逐行调试代码。
VSCode调试教程系列:
1、基础知识
2、逐行步进调试
英文原文地址::https://charlesagile.com/debug-series-nodejs-browser-javascript
作者:Charles Szilagyi
本文转载自:https://segmentfault.com/a/1190000022764213
相关教程推荐:vscode入门教程
以上是VSCode调试教程(1):了解基础知识的详细内容。更多信息请关注PHP中文网其他相关文章!

